 

<import name="del" src="../Common/ui/h-ui/text/c_tag_del"></import>
<template>
<div class="container">
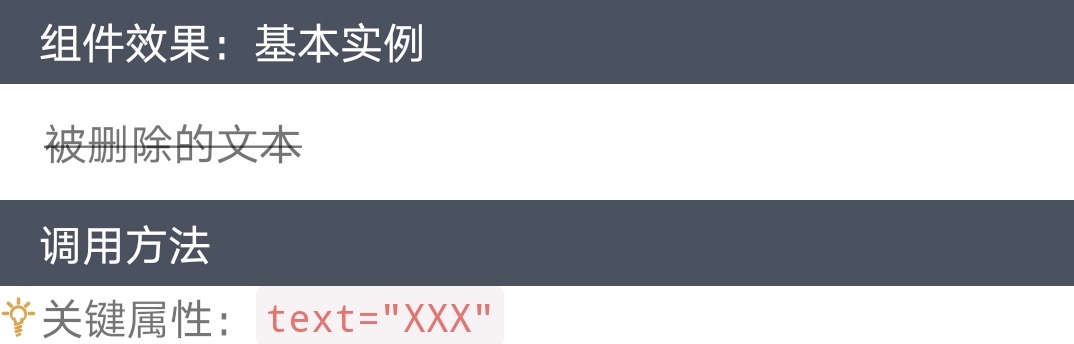
<del text="被删除的文本"></del>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="del" src="../Common/ui/h-ui/text/c_tag_del"></import>
<template>
<div class="container">
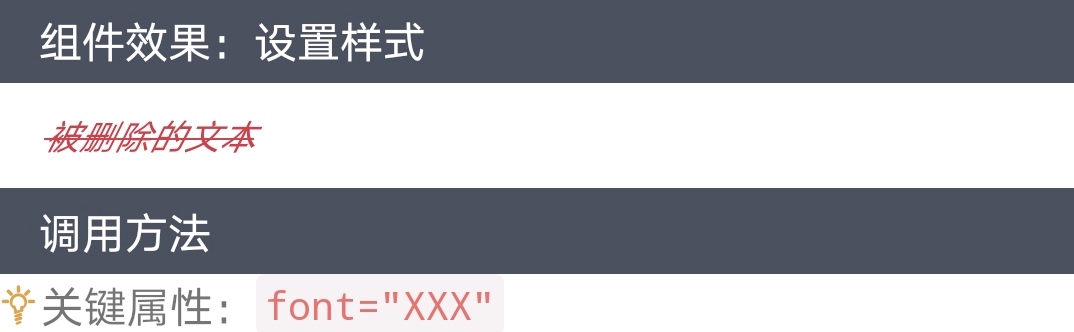
<del text="被删除的文本" font= "red small i"></del>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
