 

<import name="b" src="../Common/ui/h-ui/text/c_tag_b"></import>
<template>
<div class="container">
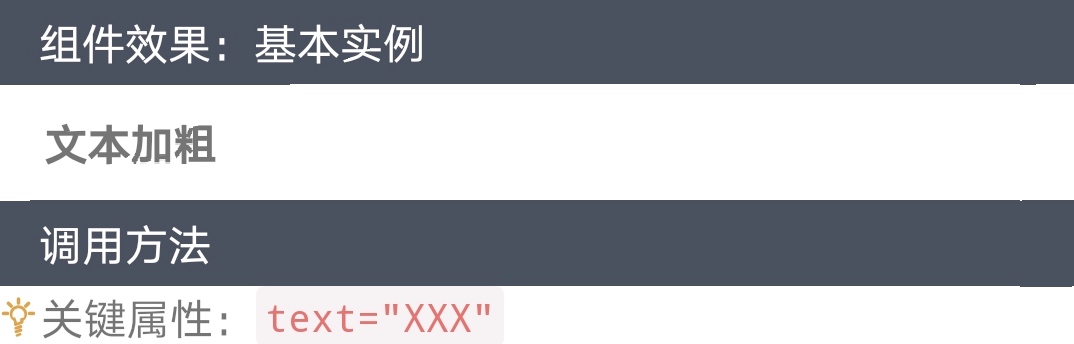
<b text="文本加粗"></b>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="b" src="../Common/ui/h-ui/text/c_tag_b"></import>
<template>
<div class="container">
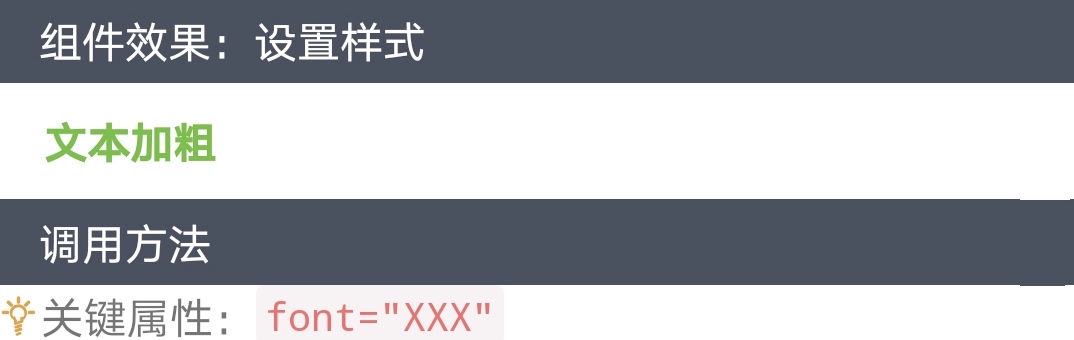
<b text="文本加粗" font="success"></b>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
