1.class与style绑定的作用
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
1.1 绑定css

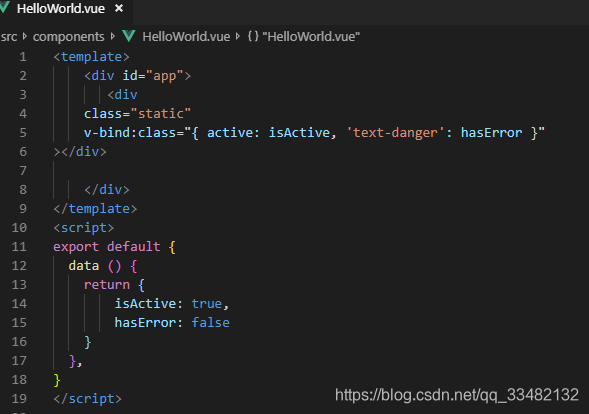
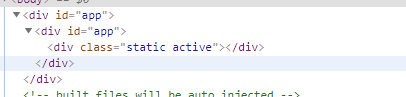
一个简单的多个css属性绑定,通过控制isActive,hasError的值来实现一些效果,得到的结果如下图所示,class只有如下俩个属性。

1.2css绑定一个计算属性
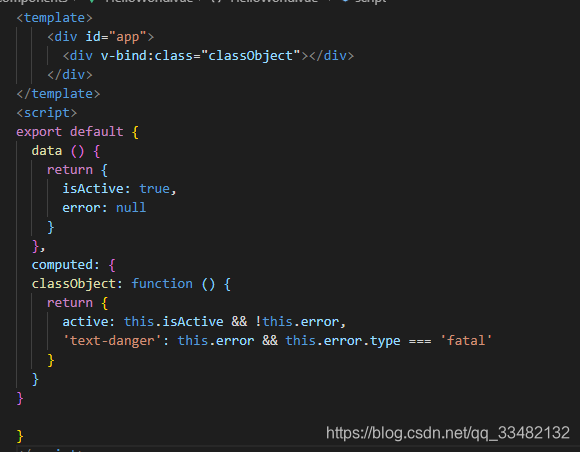
可以绑定一个具有计算属性的对象,实现比较复杂的逻辑计算。

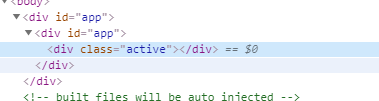
上述代码通过计算得到css的属性,如下如所示

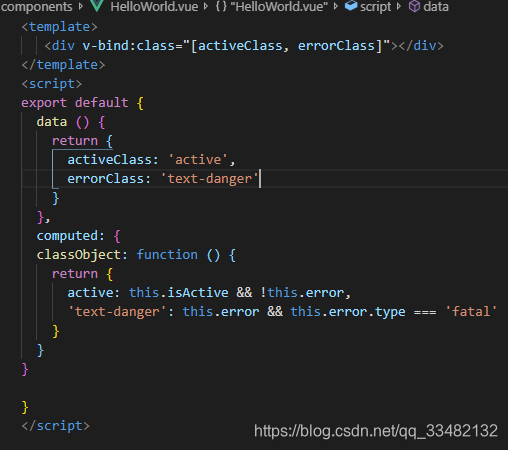
1.3 css绑定数组
通过设置数组的属性,将属性绑定到对应的class上面,然后进行页面渲染。

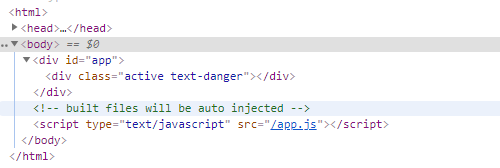
通过上面的绑定,得到的结果如下图所示。

2 绑定style内联样式
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名
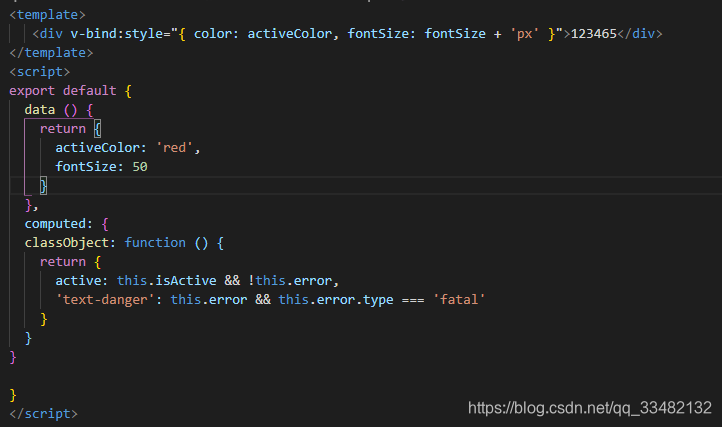
2.1内联样式的绑定

通过内联样式的属性绑定,得到如下所示的结果

2.2 数组对象的绑定与绑定类名相类似
html代码
<div v-bind:style="styleObject"></div>
js 代码
styleObject: {
color: 'red',
fontSize: '13px'
}
