 

 

<import name="toast" src="../Common/ui/h-ui/feedback/c_toast"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<toast id="toast"></toast>
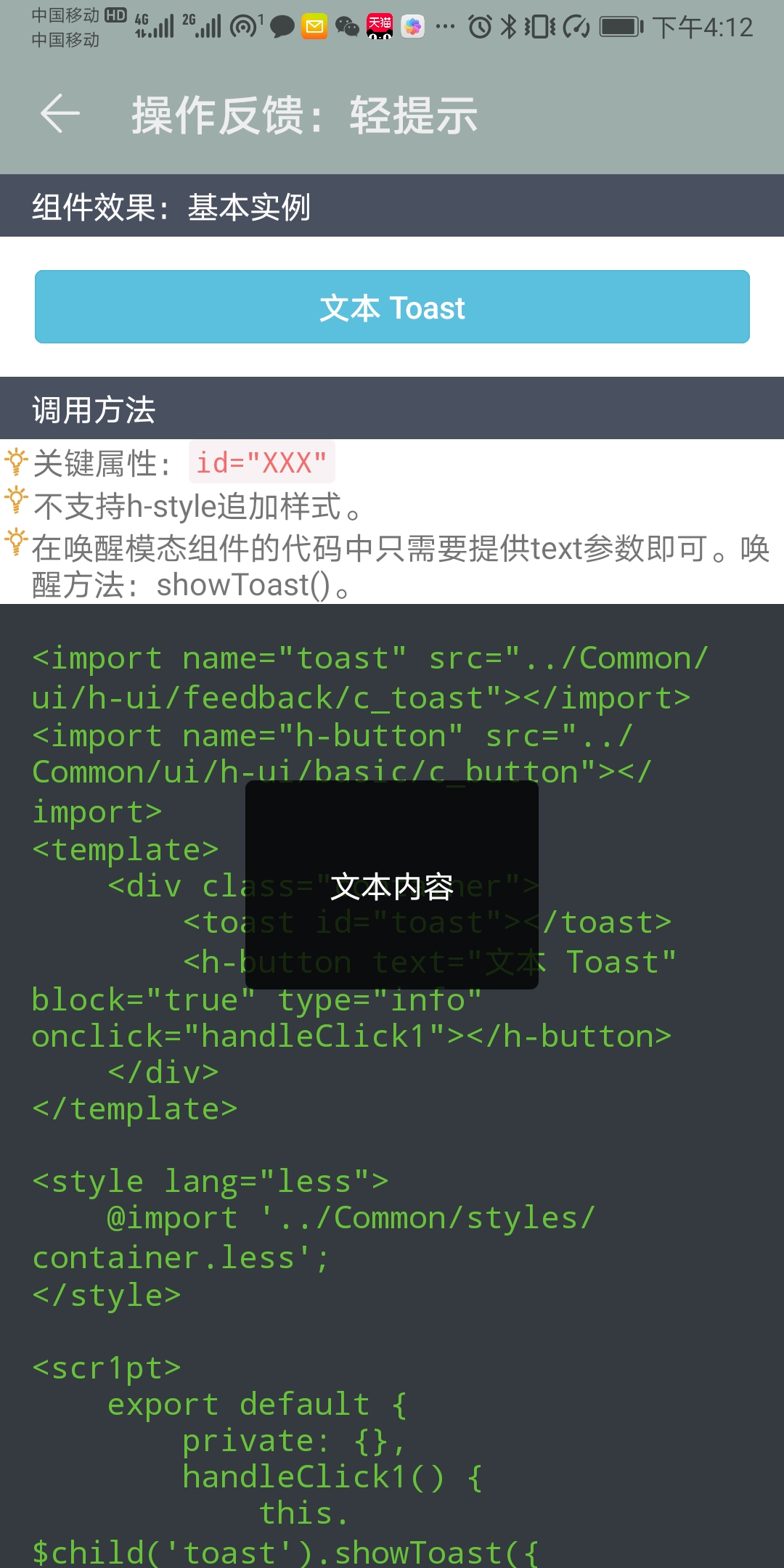
<h-button text="文本 Toast" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick1() {
this.$child('toast').showToast({
text: '文本内容'
});
}
}
</script>
 

 

<import name="toast" src="../Common/ui/h-ui/feedback/c_toast"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<toast id="toast"></toast>
<h-button text="文本 + ICON" block="true" type="info" onclick="handleClick2"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick2() {
this.$child('toast').showToast({
text: '文本内容',
icon: 'warning'
});
}
}
</script>
 

 

<import name="toast" src="../Common/ui/h-ui/feedback/c_toast"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<toast id="toast"></toast>
<h-button text="自定义图片" block="true" type="info" onclick="handleClick3"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick3() {
this.$child('toast').showToast({
text: 'H-UI',
image: '/Common/icons/logo.png'
});
}
}
</script>
 

 

<import name="toast" src="../Common/ui/h-ui/feedback/c_toast"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<toast id="toast"></toast>
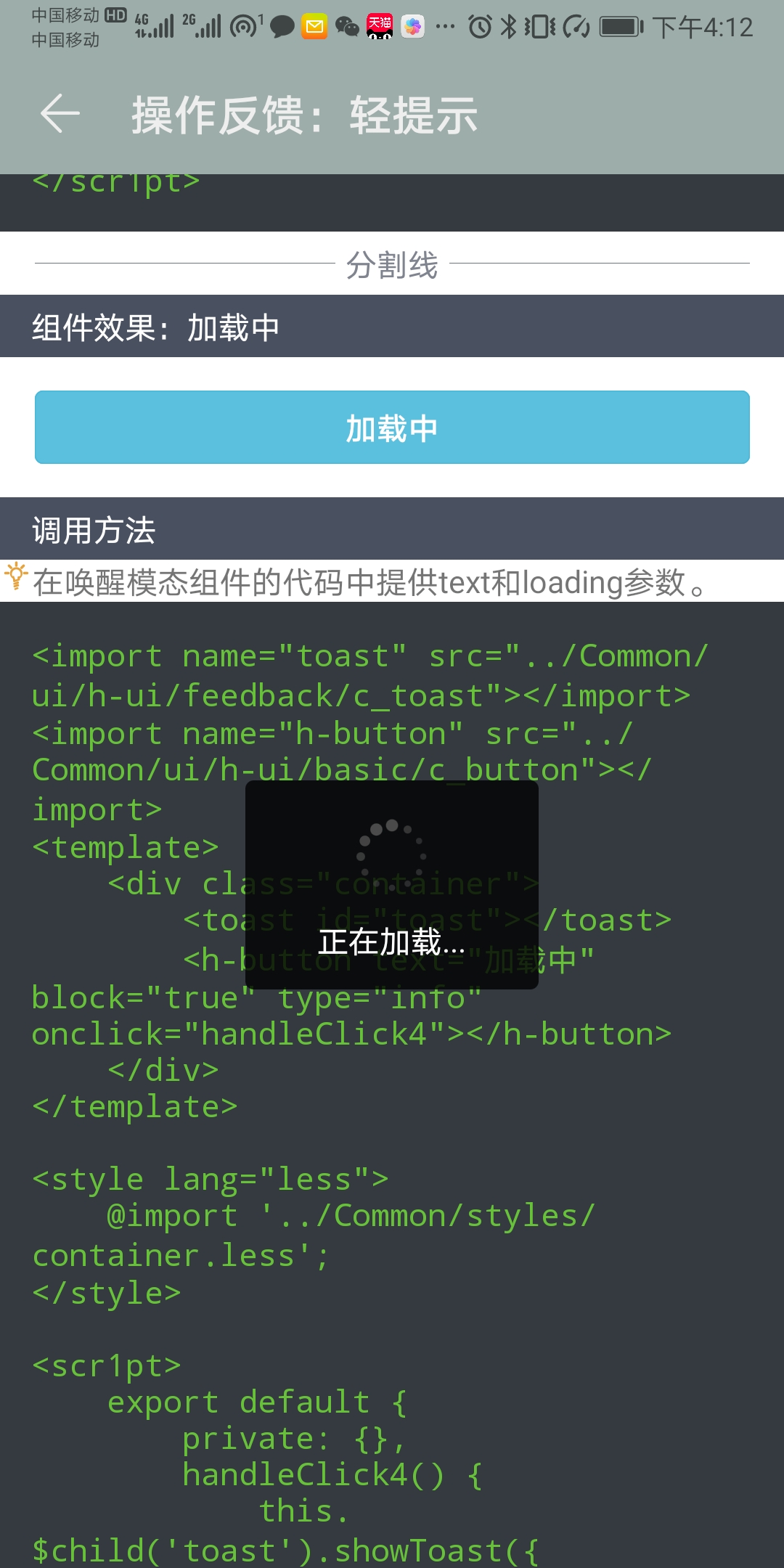
<h-button text="加载中" block="true" type="info" onclick="handleClick4"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick4() {
this.$child('toast').showToast({
text: '正在加载...',
loading: true
});
}
}
</script>
 

 

<import name="toast" src="../Common/ui/h-ui/feedback/c_toast"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<toast id="toast"></toast>
<h-button text="自定义持续时间" block="true" type="info" onclick="handleClick5"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick5() {
this.$child('toast').showToast({
text: '5秒后消失',
duration: 5
});
}
}
</script>
扫码体验
