前言:
来看一个 qt 自己的demo ,然后细细的看下他们的代码 能学到一些新知识
比如 tr("&S") 加这个& 代表什么意思
setBuddy() 函数的作用 等等
入口:

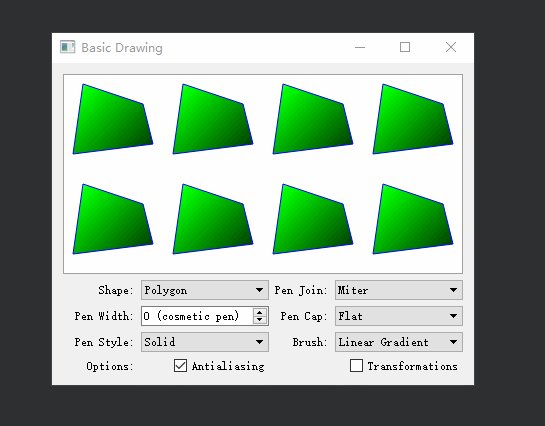
效果图:

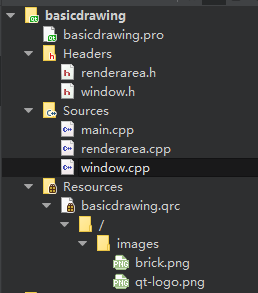
#####1. 先看下 整个的项目结构:

两个 类
renderarea
window
2个资源图片
还是很简单的一个小demo
2.看main 函数

很简单 上来先 初始化 资源
然后 实例化 window 类


window 类结构
window.h
#ifndef WINDOW_H
#define WINDOW_H
#include <QWidget>
QT_BEGIN_NAMESPACE
class QCheckBox;
class QComboBox;
class QLabel;
class QSpinBox;
QT_END_NAMESPACE
class RenderArea;
//! [0]
class Window : public QWidget
{
Q_OBJECT
public:
Window();
private slots:
void shapeChanged();
void penChanged();
void brushChanged();
private:
RenderArea *renderArea;
QLabel *shapeLabel;
QLabel *penWidthLabel;
QLabel *penStyleLabel;
QLabel *penCapLabel;
QLabel *penJoinLabel;
QLabel *brushStyleLabel;
QLabel *otherOptionsLabel;
QComboBox *shapeComboBox;
QSpinBox *penWidthSpinBox;
QComboBox *penStyleComboBox;
QComboBox *penCapComboBox;
QComboBox *penJoinComboBox;
QComboBox *brushStyleComboBox;
QCheckBox *antialiasingCheckBox;
QCheckBox *transformationsCheckBox;
};
//! [0]
#endif // WINDOW_H
window.cpp
#include "renderarea.h"
#include "window.h"
#include <QtWidgets>
//! [0]
const int IdRole = Qt::UserRole;
//! [0]
//! [1]
Window::Window()
{
renderArea = new RenderArea;
shapeComboBox = new QComboBox;
shapeComboBox->addItem(tr("Polygon"), RenderArea::Polygon);
shapeComboBox->addItem(tr("Rectangle"), RenderArea::Rect);
shapeComboBox->addItem(tr("Rounded Rectangle"), RenderArea::RoundedRect);
shapeComboBox->addItem(tr("Ellipse"), RenderArea::Ellipse);
shapeComboBox->addItem(tr("Pie"), RenderArea::Pie);
shapeComboBox->addItem(tr("Chord"), RenderArea::Chord);
shapeComboBox->addItem(tr("Path"), RenderArea::Path);
shapeComboBox->addItem(tr("Line"), RenderArea::Line);
shapeComboBox->addItem(tr("Polyline"), RenderArea::Polyline);
shapeComboBox->addItem(tr("Arc"), RenderArea::Arc);
shapeComboBox->addItem(tr("Points"), RenderArea::Points);
shapeComboBox->addItem(tr("Text"), RenderArea::Text);
shapeComboBox->addItem(tr("Pixmap"), RenderArea::Pixmap);
shapeLabel = new QLabel(tr("&Shape:"));
shapeLabel->setBuddy(shapeComboBox);
//! [1]
//! [2]
penWidthSpinBox = new QSpinBox;
penWidthSpinBox->setRange(0, 20);
penWidthSpinBox->setSpecialValueText(tr("0 (cosmetic pen)"));
penWidthLabel = new QLabel(tr("&Pen Width:"));
penWidthLabel->setBuddy(penWidthSpinBox);
//! [2]
//! [3]
penStyleComboBox = new QComboBox;
penStyleComboBox->addItem(tr("Solid"), static_cast<int>(Qt::SolidLine));
penStyleComboBox->addItem(tr("Dash"), static_cast<int>(Qt::DashLine));
penStyleComboBox->addItem(tr("Dot"), static_cast<int>(Qt::DotLine));
penStyleComboBox->addItem(tr("Dash Dot"), static_cast<int>(Qt::DashDotLine));
penStyleComboBox->addItem(tr("Dash Dot Dot"), static_cast<int>(Qt::DashDotDotLine));
penStyleComboBox->addItem(tr("None"), static_cast<int>(Qt::NoPen));
penStyleLabel = new QLabel(tr("&Pen Style:"));
penStyleLabel->setBuddy(penStyleComboBox);
penCapComboBox = new QComboBox;
penCapComboBox->addItem(tr("Flat"), Qt::FlatCap);
penCapComboBox->addItem(tr("Square"), Qt::SquareCap);
penCapComboBox->addItem(tr("Round"), Qt::RoundCap);
penCapLabel = new QLabel(tr("Pen &Cap:"));
penCapLabel->setBuddy(penCapComboBox);
penJoinComboBox = new QComboBox;
penJoinComboBox->addItem(tr("Miter"), Qt::MiterJoin);
penJoinComboBox->addItem(tr("Bevel"), Qt::BevelJoin);
penJoinComboBox->addItem(tr("Round"), Qt::RoundJoin);
penJoinLabel = new QLabel(tr("Pen &Join:"));
penJoinLabel->setBuddy(penJoinComboBox);
//! [3]
//! [4]
brushStyleComboBox = new QComboBox;
brushStyleComboBox->addItem(tr("Linear Gradient"),
static_cast<int>(Qt::LinearGradientPattern));
brushStyleComboBox->addItem(tr("Radial Gradient"),
static_cast<int>(Qt::RadialGradientPattern));
brushStyleComboBox->addItem(tr("Conical Gradient"),
static_cast<int>(Qt::ConicalGradientPattern));
brushStyleComboBox->addItem(tr("Texture"), static_cast<int>(Qt::TexturePattern));
brushStyleComboBox->addItem(tr("Solid"), static_cast<int>(Qt::SolidPattern));
brushStyleComboBox->addItem(tr("Horizontal"), static_cast<int>(Qt::HorPattern));
brushStyleComboBox->addItem(tr("Vertical"), static_cast<int>(Qt::VerPattern));
brushStyleComboBox->addItem(tr("Cross"), static_cast<int>(Qt::CrossPattern));
brushStyleComboBox->addItem(tr("Backward Diagonal"), static_cast<int>(Qt::BDiagPattern));
brushStyleComboBox->addItem(tr("Forward Diagonal"), static_cast<int>(Qt::FDiagPattern));
brushStyleComboBox->addItem(tr("Diagonal Cross"), static_cast<int>(Qt::DiagCrossPattern));
brushStyleComboBox->addItem(tr("Dense 1"), static_cast<int>(Qt::Dense1Pattern));
brushStyleComboBox->addItem(tr("Dense 2"), static_cast<int>(Qt::Dense2Pattern));
brushStyleComboBox->addItem(tr("Dense 3"), static_cast<int>(Qt::Dense3Pattern));
brushStyleComboBox->addItem(tr("Dense 4"), static_cast<int>(Qt::Dense4Pattern));
brushStyleComboBox->addItem(tr("Dense 5"), static_cast<int>(Qt::Dense5Pattern));
brushStyleComboBox->addItem(tr("Dense 6"), static_cast<int>(Qt::Dense6Pattern));
brushStyleComboBox->addItem(tr("Dense 7"), static_cast<int>(Qt::Dense7Pattern));
brushStyleComboBox->addItem(tr("None"), static_cast<int>(Qt::NoBrush));
brushStyleLabel = new QLabel(tr("&Brush:"));
brushStyleLabel->setBuddy(brushStyleComboBox);
//! [4]
//! [5]
otherOptionsLabel = new QLabel(tr("Options:"));
//! [5] //! [6]
antialiasingCheckBox = new QCheckBox(tr("&Antialiasing"));
//! [6] //! [7]
transformationsCheckBox = new QCheckBox(tr("&Transformations"));
//! [7]
//! [8]
connect(shapeComboBox, SIGNAL(activated(int)),
this, SLOT(shapeChanged()));
connect(penWidthSpinBox, SIGNAL(valueChanged(int)),
this, SLOT(penChanged()));
connect(penStyleComboBox, SIGNAL(activated(int)),
this, SLOT(penChanged()));
connect(penCapComboBox, SIGNAL(activated(int)),
this, SLOT(penChanged()));
connect(penJoinComboBox, SIGNAL(activated(int)),
this, SLOT(penChanged()));
connect(brushStyleComboBox, SIGNAL(activated(int)),
this, SLOT(brushChanged()));
connect(antialiasingCheckBox, SIGNAL(toggled(bool)),
renderArea, SLOT(setAntialiased(bool)));
connect(transformationsCheckBox, SIGNAL(toggled(bool)),
renderArea, SLOT(setTransformed(bool)));
//! [8]
//! [9]
QGridLayout *mainLayout = new QGridLayout;
//! [9] //! [10]
mainLayout->setColumnStretch(0, 1);
mainLayout->setColumnStretch(3, 1);
mainLayout->addWidget(renderArea, 0, 0, 1, 4);
mainLayout->addWidget(shapeLabel, 2, 0, Qt::AlignRight);
mainLayout->addWidget(shapeComboBox, 2, 1);
mainLayout->addWidget(penWidthLabel, 3, 0, Qt::AlignRight);
mainLayout->addWidget(penWidthSpinBox, 3, 1);
mainLayout->addWidget(penStyleLabel, 4, 0, Qt::AlignRight);
mainLayout->addWidget(penStyleComboBox, 4, 1);
mainLayout->addWidget(penCapLabel, 3, 2, Qt::AlignRight);
mainLayout->addWidget(penCapComboBox, 3, 3);
mainLayout->addWidget(penJoinLabel, 2, 2, Qt::AlignRight);
mainLayout->addWidget(penJoinComboBox, 2, 3);
mainLayout->addWidget(brushStyleLabel, 4, 2, Qt::AlignRight);
mainLayout->addWidget(brushStyleComboBox, 4, 3);
mainLayout->addWidget(otherOptionsLabel, 5, 0, Qt::AlignRight);
mainLayout->addWidget(antialiasingCheckBox, 5, 1, 1, 1, Qt::AlignRight);
mainLayout->addWidget(transformationsCheckBox, 5, 2, 1, 2, Qt::AlignRight);
setLayout(mainLayout);
shapeChanged();
penChanged();
brushChanged();
antialiasingCheckBox->setChecked(true);
setWindowTitle(tr("Basic Drawing"));
}
//! [10]
//! [11]
void Window::shapeChanged()
{
RenderArea::Shape shape = RenderArea::Shape(shapeComboBox->itemData(
shapeComboBox->currentIndex(), IdRole).toInt());
renderArea->setShape(shape);
}
//! [11]
//! [12]
void Window::penChanged()
{
int width = penWidthSpinBox->value();
Qt::PenStyle style = Qt::PenStyle(penStyleComboBox->itemData(
penStyleComboBox->currentIndex(), IdRole).toInt());
Qt::PenCapStyle cap = Qt::PenCapStyle(penCapComboBox->itemData(
penCapComboBox->currentIndex(), IdRole).toInt());
Qt::PenJoinStyle join = Qt::PenJoinStyle(penJoinComboBox->itemData(
penJoinComboBox->currentIndex(), IdRole).toInt());
renderArea->setPen(QPen(Qt::blue, width, style, cap, join));
}
//! [12]
//! [13]
void Window::brushChanged()
{
Qt::BrushStyle style = Qt::BrushStyle(brushStyleComboBox->itemData(
//! [13]
brushStyleComboBox->currentIndex(), IdRole).toInt());
//! [14]
if (style == Qt::LinearGradientPattern) {
QLinearGradient linearGradient(0, 0, 100, 100);
linearGradient.setColorAt(0.0, Qt::white);
linearGradient.setColorAt(0.2, Qt::green);
linearGradient.setColorAt(1.0, Qt::black);
renderArea->setBrush(linearGradient);
//! [14] //! [15]
} else if (style == Qt::RadialGradientPattern) {
QRadialGradient radialGradient(50, 50, 50, 70, 70);
radialGradient.setColorAt(0.0, Qt::white);
radialGradient.setColorAt(0.2, Qt::green);
radialGradient.setColorAt(1.0, Qt::black);
renderArea->setBrush(radialGradient);
} else if (style == Qt::ConicalGradientPattern) {
QConicalGradient conicalGradient(50, 50, 150);
conicalGradient.setColorAt(0.0, Qt::white);
conicalGradient.setColorAt(0.2, Qt::green);
conicalGradient.setColorAt(1.0, Qt::black);
renderArea->setBrush(conicalGradient);
//! [15] //! [16]
} else if (style == Qt::TexturePattern) {
renderArea->setBrush(QBrush(QPixmap(":/images/brick.png")));
//! [16] //! [17]
} else {
renderArea->setBrush(QBrush(Qt::green, style));
}
}
//! [17]
他的界面是代码写的 然后 都是一些基本的控件 除了 类RenderArea 这个暂时不管 先看构造函数
window 构造函数

shape 的combox additem 用的重载的 可以写QVariant 类型的 这里是枚举

shapeLabel = new QLabel(tr("&Shape:"));
shapeLabel->setBuddy(shapeComboBox);
tr("&") 和 setBuddy() 干啥的 ?
我也没见过啊 我去查了一下 这俩是配合使用的
shapeLabel 的快捷键是 “ALT+w”,按下快捷键时,输入焦点自动跳到label的buddy shapeComboBox上。
个人理解:这段代码shapeLabel->setBuddy(shapeComboBox);是设置行编辑器作为label 的伙伴,所谓伙伴(buddy)就是就是一个窗口部件,按上面英文就是当你按下快捷键的时候,这个快捷键是在label上标明的,然后焦点就会移动到label的小伙伴身上
QLabel(tr("&Shape:")); 就不是 ALT + W 了 是ALT + &后面的第一个字母
也就是 ALT + S 就把焦点 跳到 Combox 上面
效果图:


这里 还是和上面一样 重载的 把类型转为了 int
是为了配合下面的信号槽使用



这样写起来方便,不需要在根据所选择的条目不同 发送不同的信号
这点也学到了 以后
基本上这个类 就结束了 就是些控件 初始化 然后 布局了,
咱们开始看 下一个 绘图类
Renderarea 类结构
renderarea.h
#ifndef RENDERAREA_H
#define RENDERAREA_H
#include <QBrush>
#include <QPen>
#include <QPixmap>
#include <QWidget>
//! [0]
class RenderArea : public QWidget
{
Q_OBJECT
public:
enum Shape { Line, Points, Polyline, Polygon, Rect, RoundedRect, Ellipse, Arc,
Chord, Pie, Path, Text, Pixmap };
RenderArea(QWidget *parent = 0);
QSize minimumSizeHint() const override;
QSize sizeHint() const override;
public slots:
void setShape(Shape shape);
void setPen(const QPen &pen);
void setBrush(const QBrush &brush);
void setAntialiased(bool antialiased);
void setTransformed(bool transformed);
protected:
void paintEvent(QPaintEvent *event) override;
private:
Shape shape;
QPen pen;
QBrush brush;
bool antialiased;
bool transformed;
QPixmap pixmap;
};
//! [0]
#endif // RENDERAREA_H
renderarea.cpp
#include "renderarea.h"
#include <QPainter>
//! [0]
RenderArea::RenderArea(QWidget *parent)
: QWidget(parent)
{
shape = Polygon;
antialiased = false;
transformed = false;
pixmap.load(":/images/qt-logo.png");
setBackgroundRole(QPalette::Base);
setAutoFillBackground(true);
}
//! [0]
//! [1]
QSize RenderArea::minimumSizeHint() const
{
return QSize(100, 100);
}
//! [1]
//! [2]
QSize RenderArea::sizeHint() const
{
return QSize(400, 200);
}
//! [2]
//! [3]
void RenderArea::setShape(Shape shape)
{
this->shape = shape;
update();
}
//! [3]
//! [4]
void RenderArea::setPen(const QPen &pen)
{
this->pen = pen;
update();
}
//! [4]
//! [5]
void RenderArea::setBrush(const QBrush &brush)
{
this->brush = brush;
update();
}
//! [5]
//! [6]
void RenderArea::setAntialiased(bool antialiased)
{
this->antialiased = antialiased;
update();
}
//! [6]
//! [7]
void RenderArea::setTransformed(bool transformed)
{
this->transformed = transformed;
update();
}
//! [7]
//! [8]
void RenderArea::paintEvent(QPaintEvent * /* event */)
{
static const QPoint points[4] = {
QPoint(10, 80),
QPoint(20, 10),
QPoint(80, 30),
QPoint(90, 70)
};
QRect rect(10, 20, 80, 60);
QPainterPath path;
path.moveTo(20, 80);
path.lineTo(20, 30);
path.cubicTo(80, 0, 50, 50, 80, 80);
int startAngle = 20 * 16;
int arcLength = 120 * 16;
//! [8]
//! [9]
QPainter painter(this);
painter.setPen(pen);
painter.setBrush(brush);
if (antialiased)
painter.setRenderHint(QPainter::Antialiasing, true);
//! [9]
//! [10]
for (int x = 0; x < width(); x += 100) {
for (int y = 0; y < height(); y += 100) {
painter.save();
painter.translate(x, y);
//! [10] //! [11]
if (transformed) {
painter.translate(50, 50);
painter.rotate(60.0);
painter.scale(0.6, 0.9);
painter.translate(-50, -50);
}
//! [11]
//! [12]
switch (shape) {
case Line:
painter.drawLine(rect.bottomLeft(), rect.topRight());
break;
case Points:
painter.drawPoints(points, 4);
break;
case Polyline:
painter.drawPolyline(points, 4);
break;
case Polygon:
painter.drawPolygon(points, 4);
break;
case Rect:
painter.drawRect(rect);
break;
case RoundedRect:
painter.drawRoundedRect(rect, 25, 25, Qt::RelativeSize);
break;
case Ellipse:
painter.drawEllipse(rect);
break;
case Arc:
painter.drawArc(rect, startAngle, arcLength);
break;
case Chord:
painter.drawChord(rect, startAngle, arcLength);
break;
case Pie:
painter.drawPie(rect, startAngle, arcLength);
break;
case Path:
painter.drawPath(path);
break;
case Text:
painter.drawText(rect,
Qt::AlignCenter,
tr("Qt by\nThe Qt Company"));
break;
case Pixmap:
painter.drawPixmap(10, 10, pixmap);
}
//! [12] //! [13]
painter.restore();
}
}
painter.setRenderHint(QPainter::Antialiasing, false);
painter.setPen(palette().dark().color());
painter.setBrush(Qt::NoBrush);
painter.drawRect(QRect(0, 0, width() - 1, height() - 1));
}
//! [13]
继承了 qwidget
写了一个枚举 代表 某些形状
重载了 父类的一些函数

加 override 的好处就是 显示的代表重载 然后编译器会找父类的这个函数 如果找不到就报错
如果不加 override ,如果写错了个字母 就不是重载了 是实现了 自己的新函数
这类里没有啥 咱们只看 PaintEvent
PaintEvent
void RenderArea::paintEvent(QPaintEvent * /* event */)
{
static const QPoint points[4] = {
QPoint(10, 80),
QPoint(20, 10),
QPoint(80, 30),
QPoint(90, 70)
};
QRect rect(10, 20, 80, 60);
QPainterPath path;
path.moveTo(20, 80);
path.lineTo(20, 30);
path.cubicTo(80, 0, 50, 50, 80, 80);
int startAngle = 20 * 16;
int arcLength = 120 * 16;
//! [8]
//! [9]
QPainter painter(this);
painter.setPen(pen);
painter.setBrush(brush);
if (antialiased)
painter.setRenderHint(QPainter::Antialiasing, true);
//! [9]
//! [10]
for (int x = 0; x < width(); x += 100) {
for (int y = 0; y < height(); y += 100) {
painter.save();
painter.translate(x, y);
//! [10] //! [11]
if (transformed) {
painter.translate(50, 50);
painter.rotate(60.0);
painter.scale(0.6, 0.9);
painter.translate(-50, -50);
}
//! [11]
//! [12]
switch (shape) {
case Line:
painter.drawLine(rect.bottomLeft(), rect.topRight());
break;
case Points:
painter.drawPoints(points, 4);
break;
case Polyline:
painter.drawPolyline(points, 4);
break;
case Polygon:
painter.drawPolygon(points, 4);
break;
case Rect:
painter.drawRect(rect);
break;
case RoundedRect:
painter.drawRoundedRect(rect, 25, 25, Qt::RelativeSize);
break;
case Ellipse:
painter.drawEllipse(rect);
break;
case Arc:
painter.drawArc(rect, startAngle, arcLength);
break;
case Chord:
painter.drawChord(rect, startAngle, arcLength);
break;
case Pie:
painter.drawPie(rect, startAngle, arcLength);
break;
case Path:
painter.drawPath(path);
break;
case Text:
painter.drawText(rect,
Qt::AlignCenter,
tr("Qt by\nThe Qt Company"));
break;
case Pixmap:
painter.drawPixmap(10, 10, pixmap);
}
//! [12] //! [13]
painter.restore();
}
}
painter.setRenderHint(QPainter::Antialiasing, false);
painter.setPen(palette().dark().color());
painter.setBrush(Qt::NoBrush);
painter.drawRect(QRect(0, 0, width() - 1, height() - 1));
}
绘制时间 会一直调用绘制
这里函数 也没有啥 就是根据 combox 选择不同 枚举就不同 就绘制 不同的形状
结尾:
我们看 官方的demo 就是学习 他的代码
代码,结构整体看下来 很清晰明了
还学到QCombox additem 重载里可以写QVariant 类型
tr("&") 和 setBuddy()可学到了 快捷键直接让某个伙伴得到焦点
