vscode配置less插件-vsCode 配置 easy less 插件转换 css、wxss、acss
1、问题描述
小程序开发有时会使用 easy less 插件,在 vsCode 中配置自动转换。
2、问题解决
- 安装插件–在商店中寻找插件点击安装
===》

- 配置环境
===》
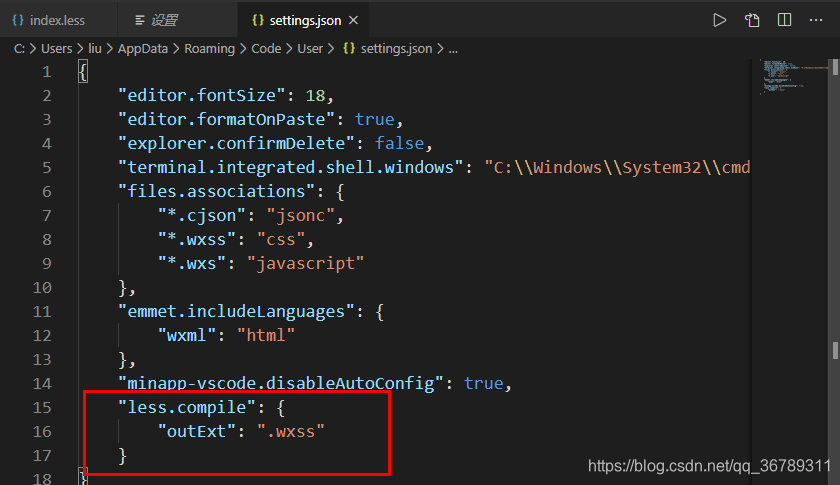
点击 文件=>首选项=>设置=>搜索settings.json=>进入settings.json进行配置

进入json文件进行配置

在文件末尾添加代码:
"less.compile": {
"outExt": ".wxss"
}
outExt 参数为导出文件名,默认为 .css,可以配置 .wxss、.acss 等,其他配置项请查询官方。
本次问题解决,欢迎进行关注。
