因为使用expo各种出问题,本人已经放弃使用expo进行开发了。还是使用完整的原声环境进行开发。
一、安装环境
开发rn得装个nodejs,我机器有,这一步就免了。然后打开rn的官网
https://facebook.github.io/react-native/docs/getting-started.html
瞄了一下,官网的get start使用的是expo 来进行开发,这个东西我体会了一下就是能快速进入开发状态。不用装android-studio,手机装一个Expo客户端就直接能用,省了不少时间,还支持HMR,挺方便的。
手机环境安装
苹果手机直接在appstroe搜expo client,安卓因为被墙的原因,直接在官网点击下载吧。

pc环境安装
按照步骤一步一步来
首先安装Expo CLI,在cmd下执行
npm install -g expo-cli完成用expo创建一个新项目
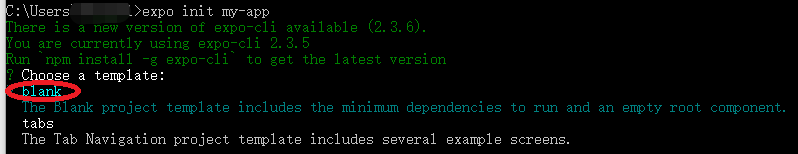
expo init my-app然后会让选择一个模板,blank是个空模板,tabs模板会有一些预制的组件。因为我后边要使用ant-mobile-rn组件,所以我选择了blank。

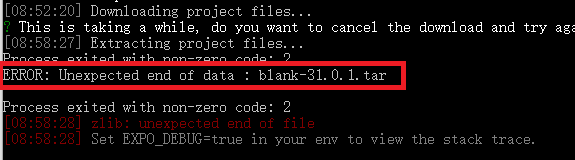
如果出现Unexpected end of data : blank-31.0.1.tar 可以将用户目录下C:\Users\XXXX\.expo\starter-app-cache的.blank-31.0.1.tar.gz文件删除,重新执行expo init。

安装完成后继续数据如下命令:
cd my-app
npm start控制台出现下图这个样子就是成功的了,同时会弹出一个网页,现在我还用不到,就关掉了。


这个时候我掏出手机![]() ,用事先下好的客户端扫码进入。
,用事先下好的客户端扫码进入。

第一次进入比较慢,服务端有个编译的过程(控制台会有进度条显示)。嗯,有客户端访问,才会有编译的,别问我怎么知道的![]() 。没进去完成之前,客户端是这个样子的。
。没进去完成之前,客户端是这个样子的。

完成以后自动变成这样了。

这样开发环境就算是准备好了,接下来准备安装第三方控件进行app开发![]() 。
。
