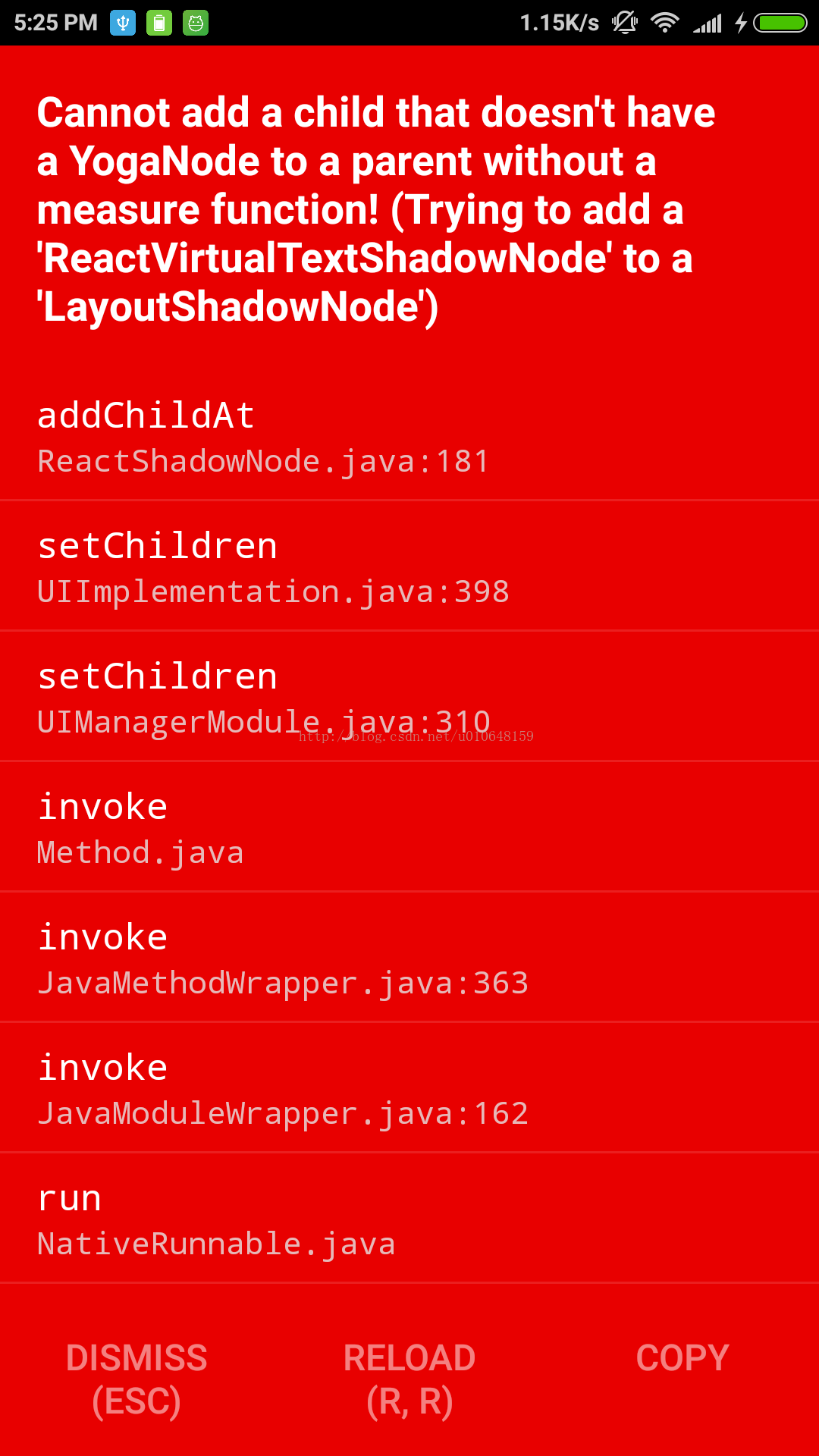
异常1:
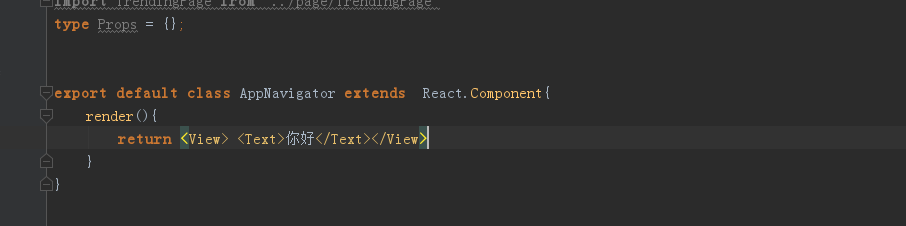
这个错误的原因一般是render中return的内容写错了,如下面这样缩进不对就会报错
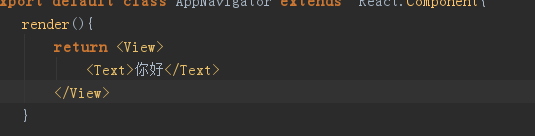
修改后:
异常2:
原因:export导出组件不规范导致的
下面是错误的代码: 在文件中
export default AppNavigator1 = StackNavigator({ TrendingPage: { screen: TrendingPage } }, { navigationOptions: { header: null } })
正确的是已默认的class导出:
export default class AppNavigator extends React.Component{ render(){ return <AppNavigator1 /> } } export default AppNavigator1 = StackNavigator({ TrendingPage: { screen: TrendingPage } }, { navigationOptions: { header: null } })
异常3: can't find variable : props
原因:constructor中没有传入props这个参数
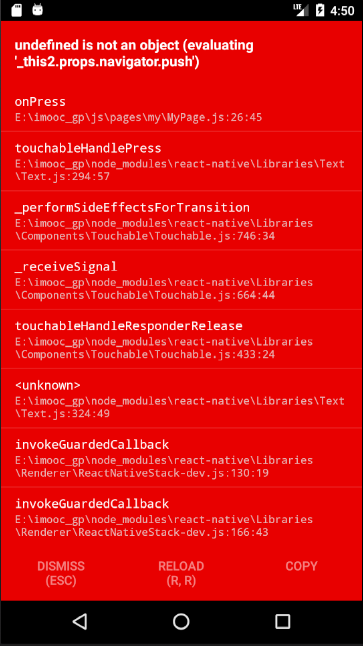
异常4:
原因:我由于将HomePage作为index.js的导出,从而出现了this.props的指向问题,同时也由于异常3的原因
异常5:
没有报错,但是数据就是无法显示
原因: 这常常是哪里的方法少加了"( )",导致了函数/方法的不显示,但依然执行,因为经测试,在函数体内alert依然是触发的,所以总结就是在ReactNative中,调用方法不加"( )"会导致return出来的数据不显示
异常6:
the bind value at index 1 is null
原因:这是由于利用key向AsyncStorage获取值时报了异常,就是获取到的值为空,这一般是自己存储的key和获取的key 名字不一致导致的,或者是存的key对应的value本来就为空(没存进去)