大家都知道火狐有firebug,不管是调试css还是调试js都非常的棒。
那火狐自带的调试工具大家知道吗?
今天我们就来讲讲火狐自带的调试工具
如何使用户或自带的调试工具调试手机站?
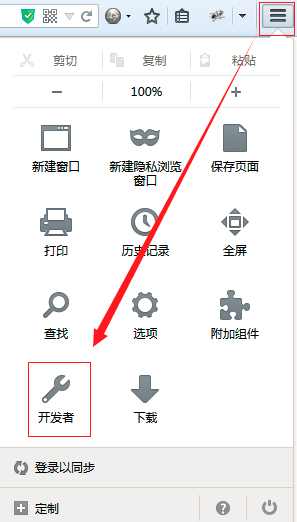
1、打开火狐,如下图

2、打开浏览器的工具菜单,找到“开发者工具”,见下图

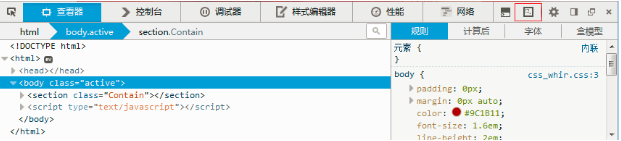
3、选择我们要使用的工具,见下图

打开之后,火狐自带的调试工具与firebug是非常相似的
4、打开移动设备调试模式,见下图

这个时候我们看到页面视口已经发生了变化,见下图

通过右侧和下面的滑动块,可以自定调节视口的宽度
5、通过修改下拉菜单上面的显示数值可以得到一个新的视口大小,也可以保存和删除

