(function(){ return typeof arguments; })();
答案:"object"
arguments 是对象,虽然像数组

但不是数组
 此外,就算是数组,typeof 返回的也是 "object"
2.
此外,就算是数组,typeof 返回的也是 "object"
2.
var f = function g(){ return 23; }; typeof g();
答案:Error
g 未定义。
在 JS 里,声明函数只有 2 种方法:
第 1 种: function foo(){...} (函数声明)
第 2 种: var foo = function(){...} (等号后面必须是匿名函数,这句实质是函数表达式)
除此之外,类似于 var foo = function bar(){...} 这样的东西统一按 2 方法处理,即在函数外部无法通过 bar 访问到函数,因为这已经变成了一个表达式。
但为什么不是 "undefined"?
这里如果求 typeof g ,会返回 undefined,但求的是 g(),所以会去先去调用函数 g,这里就会直接抛出异常,所以是 Error。
(function(x){ delete x; return x; })(1);
答案:1
delete 操作符用于删除对象的成员变量,不能删除函数的参数。
var y = 1, x = y = typeof x; x;
答案:"undefined"
先定义了 y 并赋值为 1,然后将 typeof x 赋值给 y ,此时 x 未定义,故为 "undefined",最后将 y 的值赋给 x
(function f(f){ return typeof f(); })(function(){ return 1; });
答案:"number"
在函数里的 f() 其实是参数的那个 f 的执行结果,所以是 typeof 1,也就是 "number"
var foo = { bar: function() { return this.baz; }, baz: 1 }; (function(){ return typeof arguments[0](); })(foo.bar);
答案:"undefined"
经
 注意方括号。
7.
注意方括号。
7.
var foo = { bar: function(){ return this.baz; }, baz: 1 } typeof (f = foo.bar)();
这个题我不懂,直接上 的回答:
第7题的是因为CallExpression是不带有上下文信息,this会指向global;
当你以foo.bar() 调用时,被调用的function是「MemberExpression」,而如果进行了f=foo.bar()赋值之后,那么function就会变成「CallExpression」了,因此this绑定就失效了。
8.
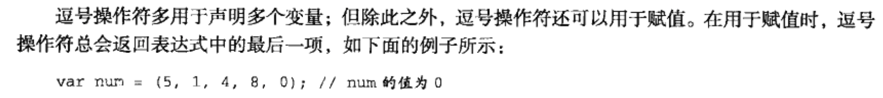
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;
答案:"number"
只有最后面的函数会被执行。
 9.
9.var x = 1; if (function f(){}) { x += typeof f; } x;
答案:"1undefined"
括号内的 function f(){} 不是函数声明,会被转换成 true ,因此 f 未定义。
var x = [typeof x, typeof y][1]; typeof typeof x;
答案:"string"
第一行执行完后 x === "undefined" ,所以连续求 2 次 typeof 还是 "string"
(function(foo){ return typeof foo.bar; })({ foo: { bar: 1 } });
答案:"undefined"
typeof foo.bar 中的 foo 是参数,不多解释了。
(function f(){ function f(){ return 1; } return f(); function f(){ return 2; } })();
答案:2
由于声明提前,后面的 f() 会覆盖前面的 f()
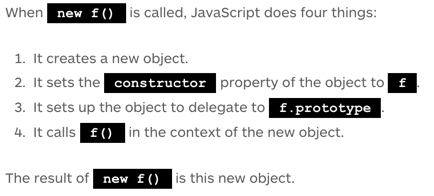
function f(){ return f; } new f() instanceof f;
答案:false

来自 @日月 的补充说明:构造函数不需要显式声明返回值,默认返回this值。当显式声明了返回值时,如果返回值是非对象(数字、字符串等),这个返回值会被忽略,继续返回this值。但是如果返回值是对象,那么这个显式返回值会被返回。
因为 f() 内部返回了自己,故此时 new f() 的结果和 f 相等。 14.
with (function(x, undefined){}) length;
with 限定了作用域是这个函数,function.length 返回函数的参数个数,所以是 2。
来自 的备注:undefined 虽然是关键词,但可以被覆写。但 null 不能。