Wepy使用记录—Stylus预编译基本使用
- 坏境搭建请前往wepy框架官网
- 淘宝 NPM 镜像
- wepy新建wpy初始化模板参考
创建空项目
使用wepy init empty 项目名称命令来创建项目。如下如所示,几乎一路回车就可以了。

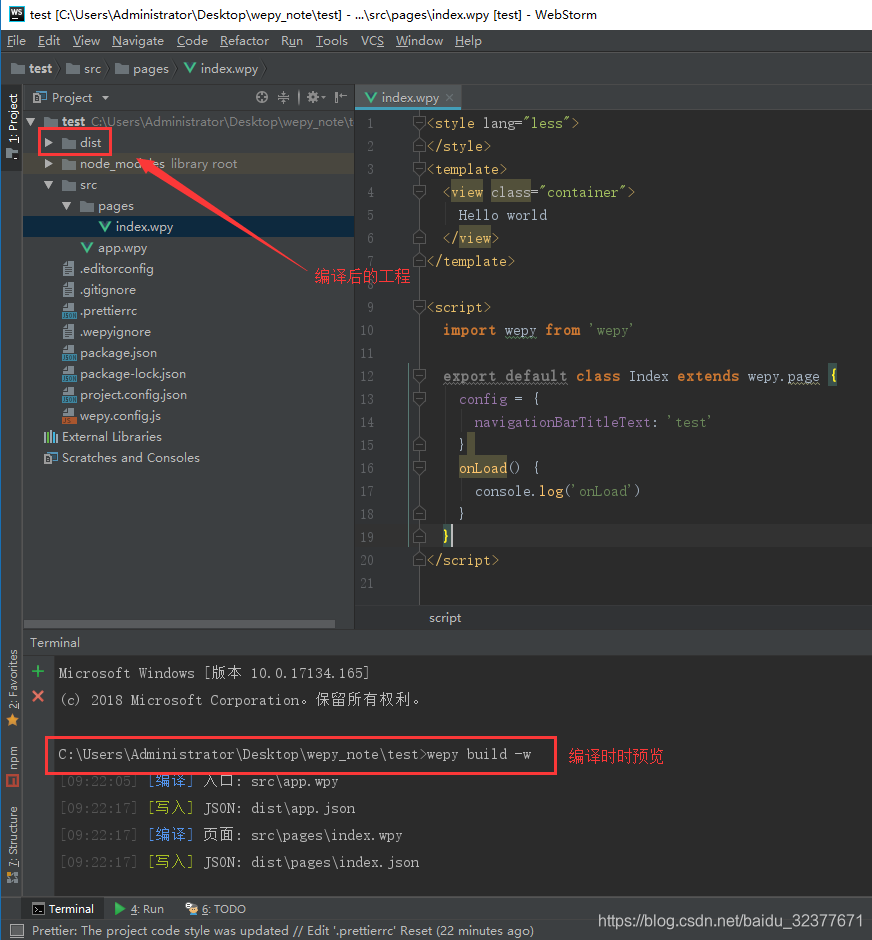
创建完项目,就可以打开它了。使用wepy build -w开启时时预览。随后就会在项目根目录生成一个dist文件夹。然后使用微信小程序开发工具打开这个文件夹,就可以预览、调试和上传了。

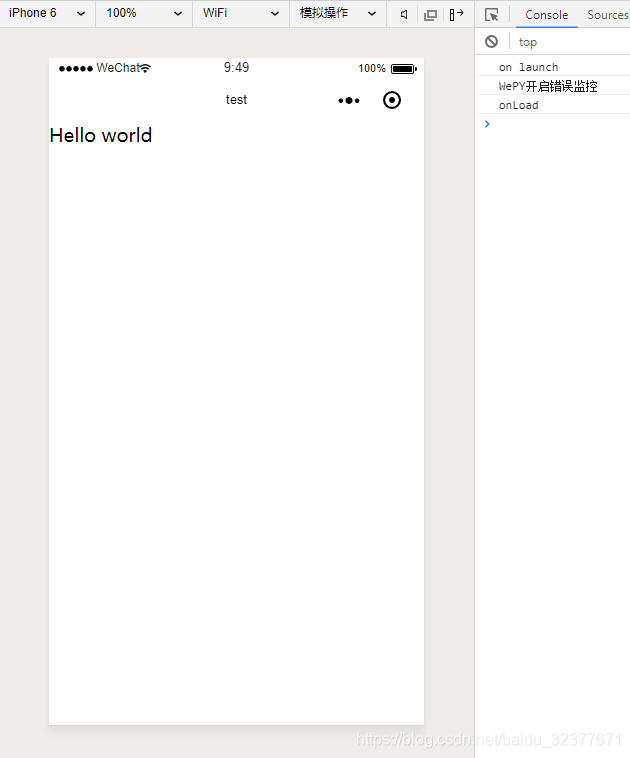
使用微信小程序开发工具预览的效果如下图所示。

在项目中依赖Stylus
- wepy-compiler-stylus配置说明
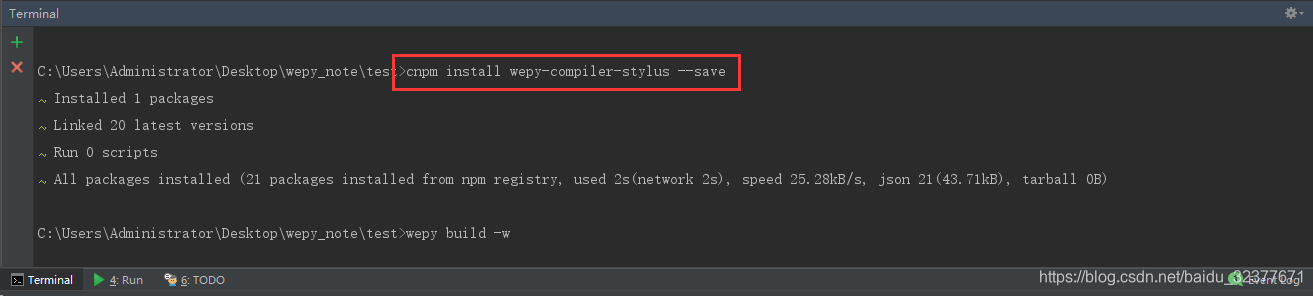
使用npm install wepy-compiler-stylus --save命令安装依赖。因为我用的淘宝镜像所以这里用的是cnpm。

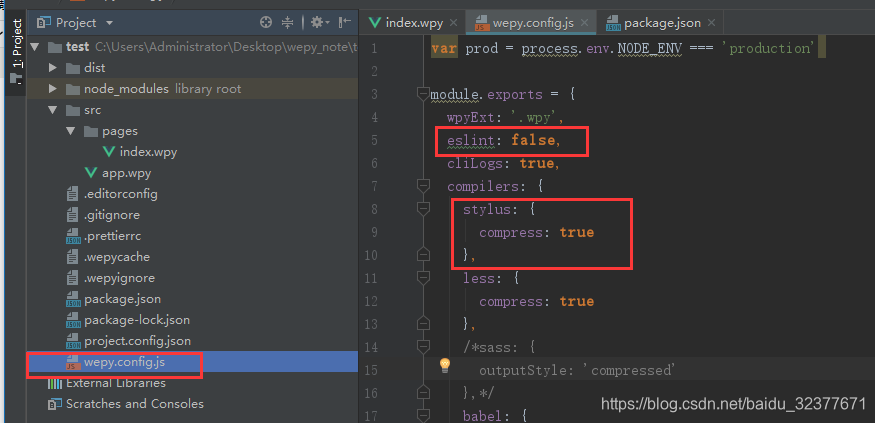
在项目的根目录中找到wepy.config.js文件。配置如下图所示:

因为习惯代码中有分号,所以在这个配置中我将eslint关闭了。
初步使用Stylus
- stylus中文版参考文档
修改下index界面中“Hello world”字符串显示的效果。index.wpy文件修改后代码如下:
<style lang="stylus">
font_size = 100rpx
match_parent = 100%
page
display flex
height match_parent
width match_parent
background-color cadetblue
justify-content center
align-items center
color white
font-size font_size
font-weight bold
</style>
<template>
<view class="container">
Hello world
</view>
</template>
<script>
import wepy from 'wepy';
export default class Index extends wepy.page {
config = {
navigationStyle: 'custom'
};
}
</script>
Stylus的基本使用还是比较好理解的,修改过的效果如下图所示:

引用外部Stylus.styl文件
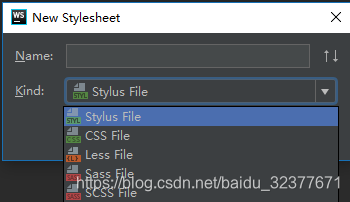
相当于引入外部样式表,这个在一般开发中肯定会用到的,所以这里还是记录一下。使用起来很简单,创建一个xxx.styl样式文件,使用webstorm创建样式表会有提示。

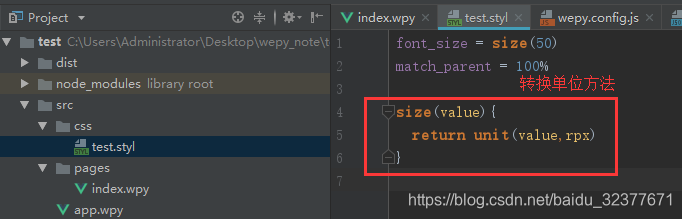
将index.wpy中定义的样式变量提取出来放到test.styl文件中,修改下文字的大小,并添加一个转换单位的方法。如下如所示:

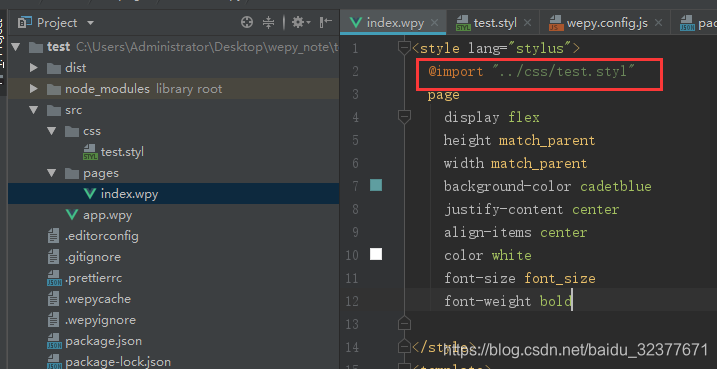
在index.wpy,引入test.styl样式文件。

大功告成,效果如下。字体已经变小了。说明单位转换的方式也是好使的。