创建语法
var txt = new String("string");
or
var txt = "string";
String 对象属性
| 属性 |
描述 |
| constructor |
对创建该对象的函数的引用 |
| length |
字符串的长度 |
| prototype |
允许您向对象添加属性和方法 |
String 对象方法
| 方法 |
描述 |
| charAt() |
返回在指定位置的字符 |
| charCodeAt() |
返回在指定的位置的字符的 Unicode 编码 |
| concat() |
连接两个或更多字符串,并返回新的字符串 |
| fromCharCode() |
将 Unicode 编码转为字符 |
| indexOf() |
返回某个指定的字符串值在字符串中首次出现的位置 |
| lastIndexOf() |
从后向前搜索字符串 |
| match() |
查找找到一个或多个正则表达式的匹配 |
| replace() |
在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串 |
| search() |
查找与正则表达式相匹配的值 |
| slice() |
提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() |
把字符串分割为字符串数组 |
| substr() |
从起始索引号提取字符串中指定数目的字符 |
| substring() |
提取字符串中两个指定的索引号之间的字符 |
| toLowerCase() |
把字符串转换为小写 |
| toUpperCase() |
把字符串转换为大写 |
| trim() |
去除字符串两边的空白 |
| valueOf() |
返回某个字符串对象的原始值 |
HTML 中对String包装的方法
| 方法 |
描述 |
| anchor() |
创建 HTML 锚 |
| big() |
用大号字体显示字符串 |
| blink() 显示闪动字符串 |
|
| bold() |
使用粗体显示字符串 |
| fixed() |
以打字机文本显示字符串 |
| fontcolor() |
使用指定的颜色来显示字符串 |
| fontsize() |
使用指定的尺寸来显示字符串 |
| italics() |
使用斜体显示字符串 |
| link() |
将字符串显示为链接 |
| small() |
使用小字号来显示字符串 |
| strike() |
用于显示加删除线的字符串 |
| sub() |
把字符串显示为下标 |
| sup() |
把字符串显示为上标 |
应用实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var txt = "Hello World!";
document.write("<p>字体变大: " + txt.big() + "</p>");
document.write("<p>字体缩小: " + txt.small() + "</p>");
document.write("<p>字体加粗: " + txt.bold() + "</p>");
document.write("<p>斜体: " + txt.italics() + "</p>");
document.write("<p>固定定位: " + txt.fixed() + "</p>");
document.write("<p>加删除线: " + txt.strike() + "</p>");
document.write("<p>字体颜色: " + txt.fontcolor("green") + "</p>");
document.write("<p>字体大小: " + txt.fontsize(6) + "</p>");
document.write("<p>下标: " + txt.sub() + "</p>");
document.write("<p>上标: " + txt.sup() + "</p>");
document.write("<p>链接: " + txt.link("http://www.w3cschool.cc") + "</p>");
document.write("<p>闪动文本: " + txt.blink() + " (不能用于IE,Chrome,或者Safari)</p>");
</script>
</body>
</html>
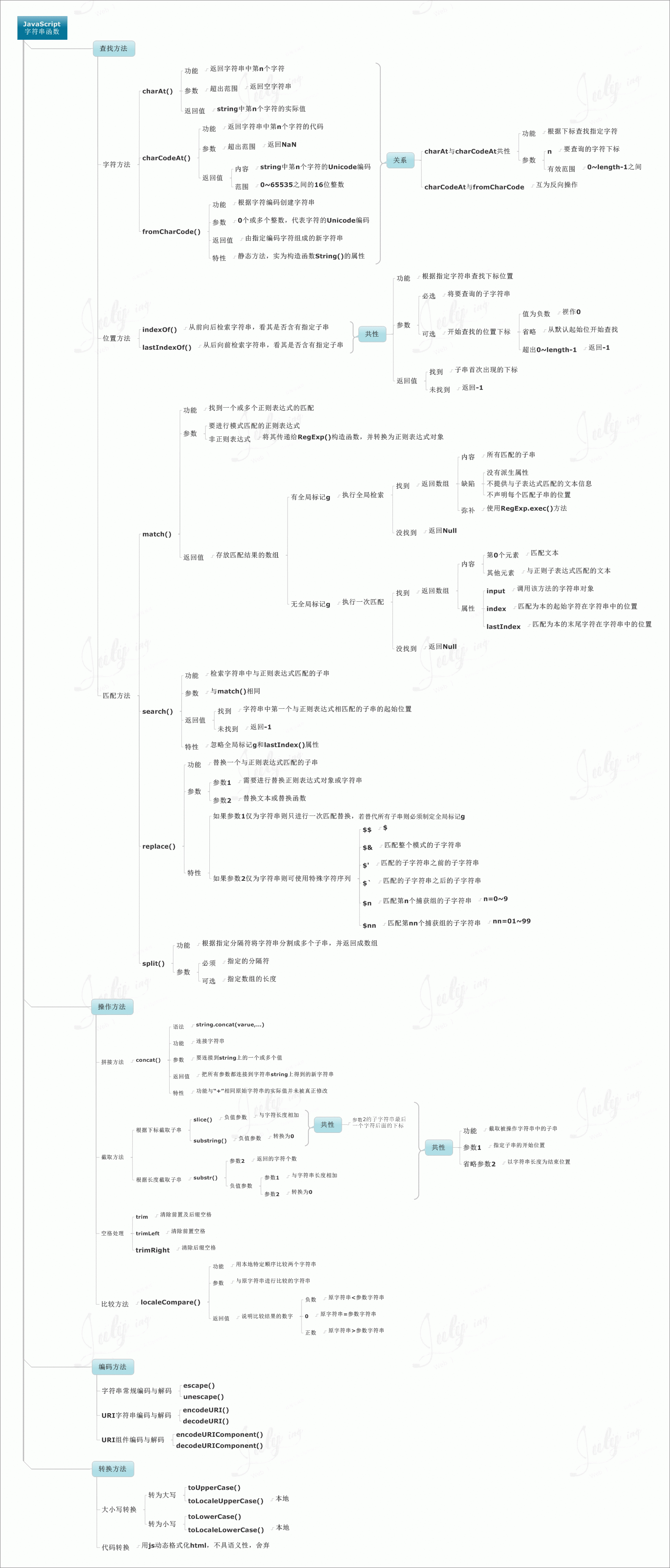
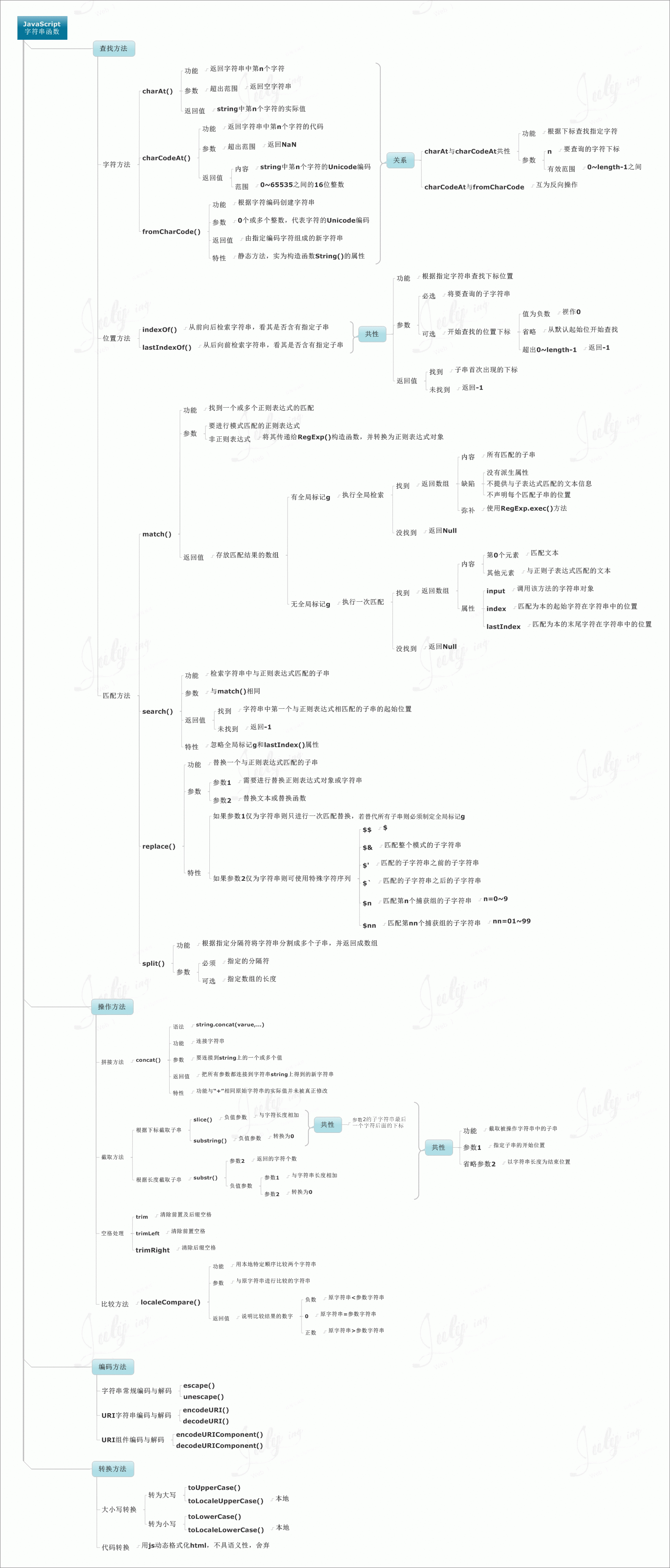
String 对象学习思维导图
摘自W3Cschool网站。