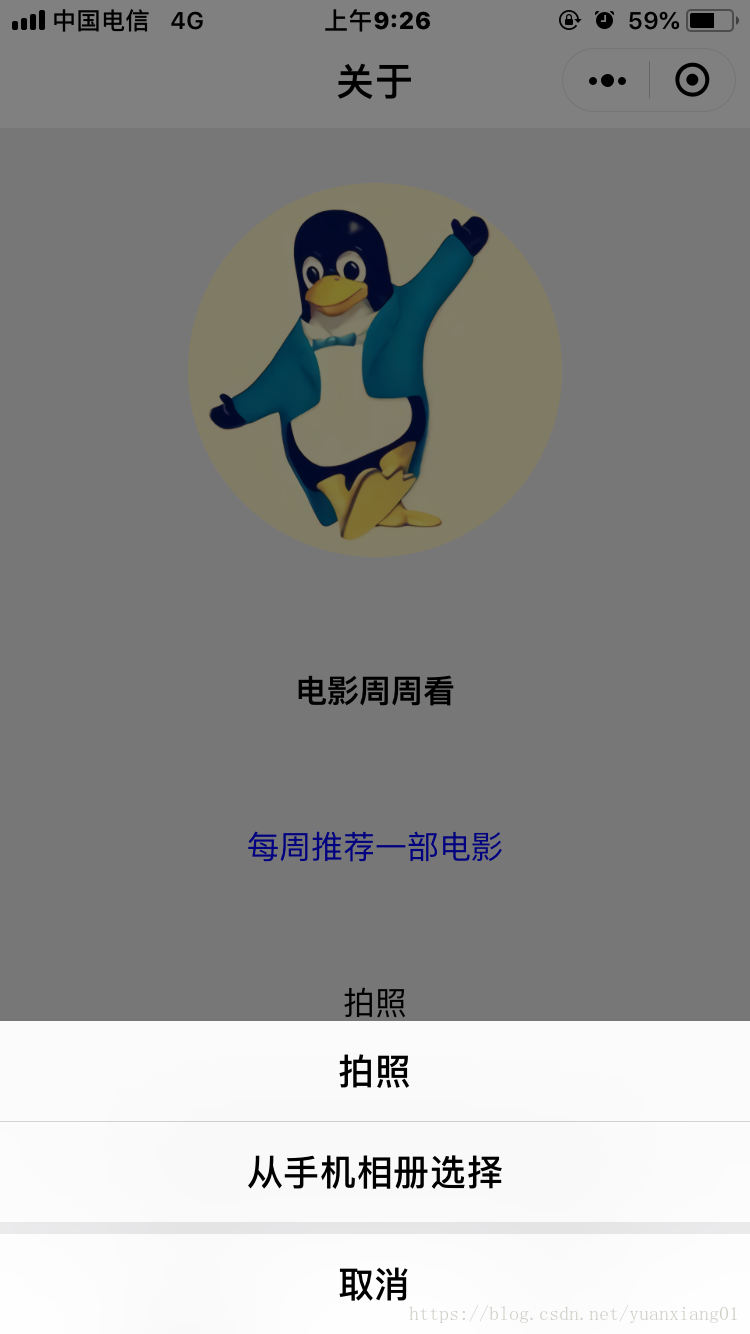
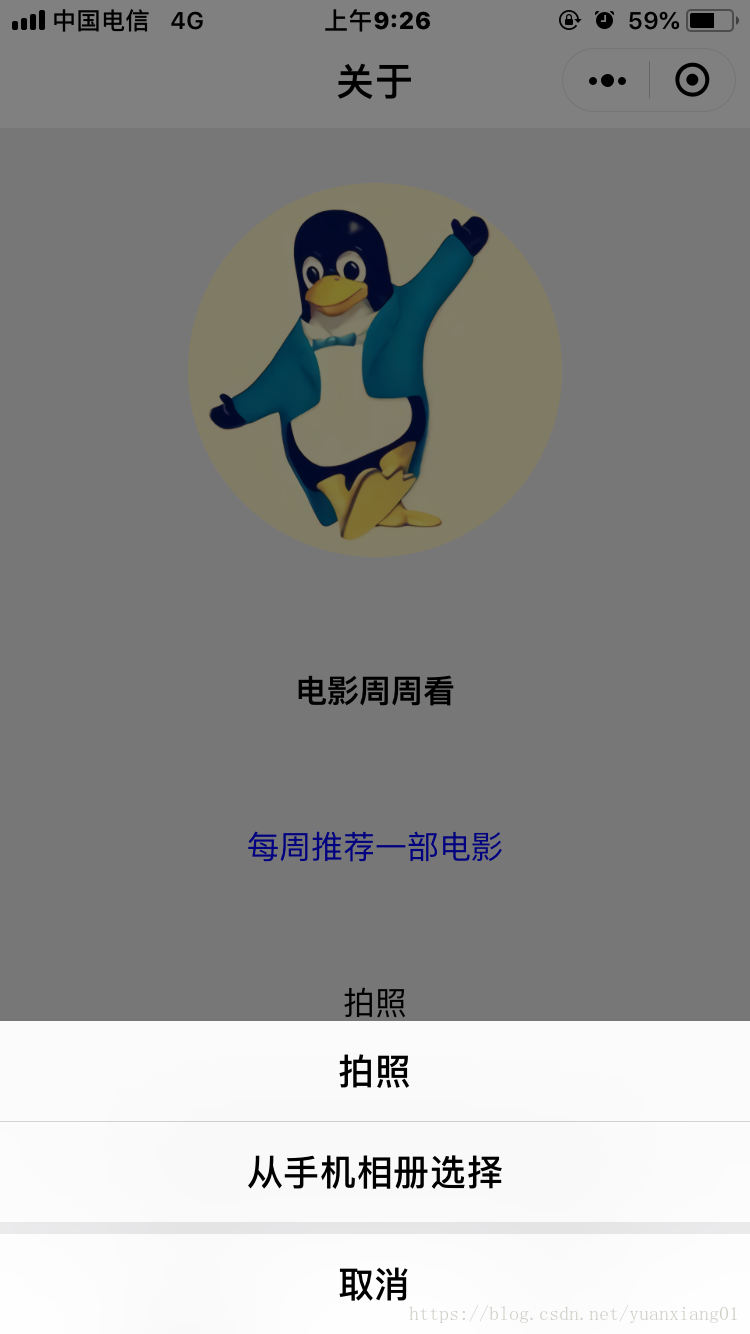
作者最近在探索微信小程序,有一个需求是让用户通过手机相册或者手机摄像头拍照上传图片。效果如下图所示:

由于作者之前没有接触过微信小程序,看了微信小程序的开发手册后就开始写了。

一开始的想法是这样的:
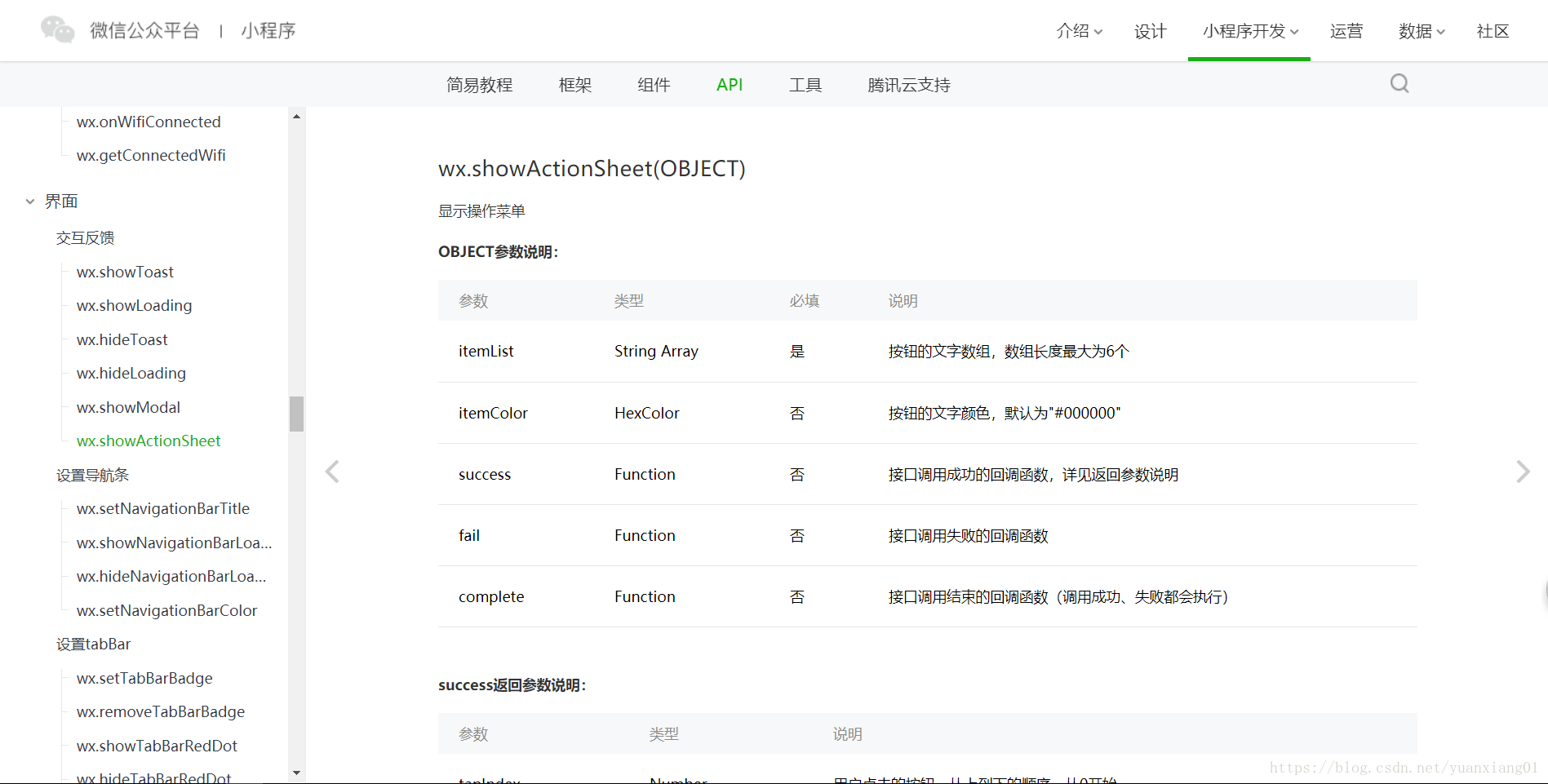
通过界面交互反馈的api来显示操作菜单,在操作菜单中如下定义名称,然后再判断执行
wx.showActionSheet({
itemList: ['从手机相册选择', '拍照'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})在看api文档时,发现貌似可以直接调用图片api
直接使用媒体中的图片api也可以很方便的获取预期效果,代码如下。只是这样微信web开发者工具不显示操作菜单,只有真机才显示操作菜单。
pic: function (options) {
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
},
fail: function (res) {
console.log(res.errMsg)
}最后,真机效果如下图所示: