这是一篇关于CSS框模型的学习笔记,学习内容从https://www.w3school.com.cn/获取。
非常感谢网站https://www.w3school.com.cn/提供了这么好的入门教程,也是一个很好的学习平台。
本章内容包括:
文章目录
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
其中:
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。
一、CSS 框模型概述
(一)基本结构

元素框的最内部分是实际的内容(元素),直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
提示:背景应用于由内容和内边距、边框组成的区域。
(二)案例解释
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,
CSS样式设置如下:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
如下图所示:

二、CSS 内边距
元素的内边距在边框和内容区之间。CSS padding 属性定义元素的内边距。
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
(一)设置所有属性
设置所有 h1 元素的各边都有 10 像素的内边距:
h1 {padding: 10px;}
(二)设置各边属性
您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
(三)使用属性参数设置属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
备注:百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。因此,上下内边距与左右内边距一致;上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
三、CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
CSS 规范指出:边框绘制在“元素的背景之上”。
其中:元素的背景包括内容、内边距和边框区三部分。
(一)边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
1、定义多种样式
a:link img {border-style: outset;}
p.aside {border-style: solid dotted dashed double;}
上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。(采用了 top-right-bottom-left 的顺序)
如果您希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:
border-top-style
border-right-style
border-bottom-style
border-left-style
p {border-style: solid solid solid none;}
p {border-style: solid; border-left-style: none;}
注意:如果要使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
2、常见的边框设置属性
由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如果您希望边框出现,就必须声明一个边框样式。

(二)边框的宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px。
p {border-style: solid; border-width: 2px;}
定义单边宽度
您可以按照 top-right-bottom-left 的顺序设置元素的各边边框:
p {border-style: solid; border-width: 15px 5px 15px 5px;}
您也可以通过下列属性分别设置边框各边的宽度:
border-top-width
border-right-width
border-bottom-width
border-left-width
因此,下面的规则与上面的例子是等价的:
p {
border-style: solid;
border-top-width: 15px;
border-right-width: 5px;
border-bottom-width: 15px;
border-left-width: 5px;
}
(三)设置边框颜色
CSS 使用一个简单的 border-color 属性,它一次可以接受最多 4 个颜色值。
可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
p {
border-style: solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}
如果颜色值小于 4 个,值复制就会起作用。例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色:
p {
border-style: solid;
border-color: blue red;
}
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:
border-top-color
border-right-color
border-bottom-color
border-left-color
要为 h1 元素指定实线黑色边框,而右边框为实线红色,可以这样指定:
h1 {
border-style: solid;
border-color: black;
border-right-color: red;
}
CSS2 引入了边框颜色值 transparent。这个值用于创建有宽度的不可见边框(透明边框)。请看下面的例子:
border-color: transparent;
(四)综上汇总参数配置:

四、CSS外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。
(一)margin 属性
设置外边距的最简单的方法就是使用 margin 属性。
h1 {margin :10px;}
h1 {margin : 10px 0px 15px 5px;}
p {margin : 10%;}
备注:百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%。
(二)单边外边距属性
使用单边外边距属性为元素单边上的外边距设置值,您可以使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top
margin-right
margin-bottom
margin-left
举例如下:
h2 {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: 20px;
}
等价于:
p {margin: 20px 30px 30px 20px;}
(三)CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
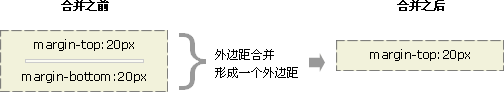
1、当一个元素出现在另一个元素上面时

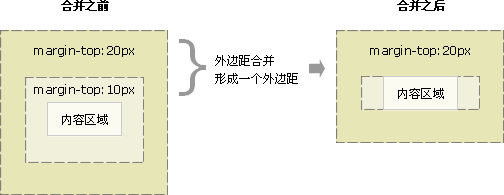
2、当一个元素包含在另一个元素中时

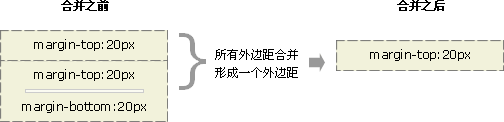
3、外边距与自身元素发生合并

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
这篇文章只是介绍了《CSS框模型》的知识,后面我还会继续分享更多关于CSS样式的知识,希望大家能够喜欢。
参考网站:https://www.w3school.com.cn/css/
