在开发时,我们有很多数据是从后台获取然后展示的,例如列表,最近开发碰到个需求是获取到列表信息之后,不仅仅是拼接展示出来,还需要将其中的第一个li元素设置成其他的样式类,在网上找了一堆的办法都和自身业务需求不一致,没办法自己通过chrome控制台一点点调试,终于写出来了。
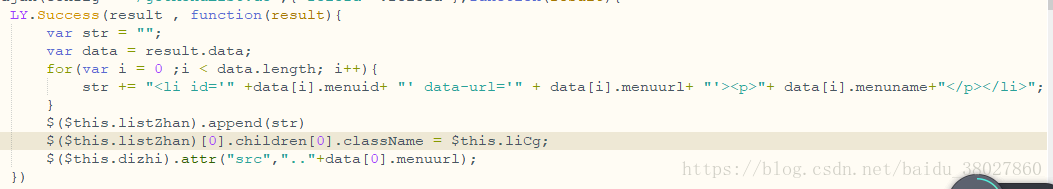
$($this.listZhan).append(str) 是将数据追加到页面展示。
$($this.listZhan)[0].children[0].className = $this.liCg; 是设置第一个li的样式为liCg类。
如果你有同样的业务需求,你还没看到我代码的话,请留言你的问题,我看到的话会第一时间帮你解决问题。