Vue:前后端交互
1、前后端交互模式
1.1、接口调用方式
- 原生 ajax—— xhr
- 基于jQuery 的 ajax
- fetch
- axios

1.2、URL地址格式


2、Promise 用法
2.1、异步调用
- 异步效果分析
- 定时任务
- Ajax
- 事件函数
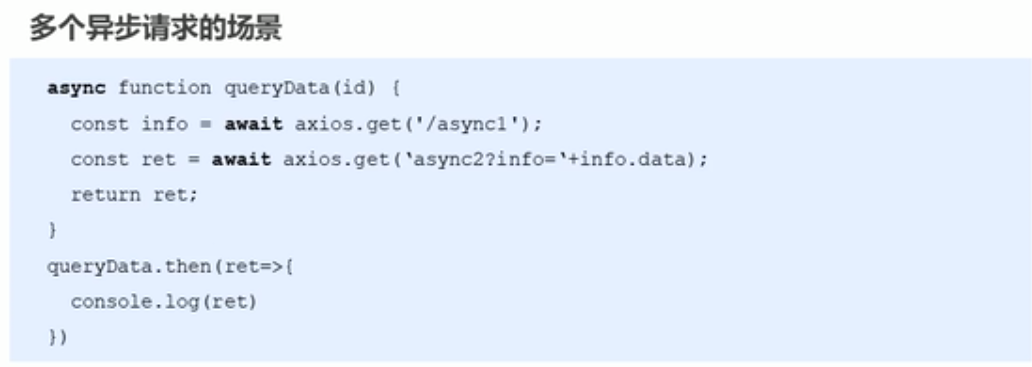
- 多次异步调用的依赖分析
- 多次异步调用的结果顺序不确定
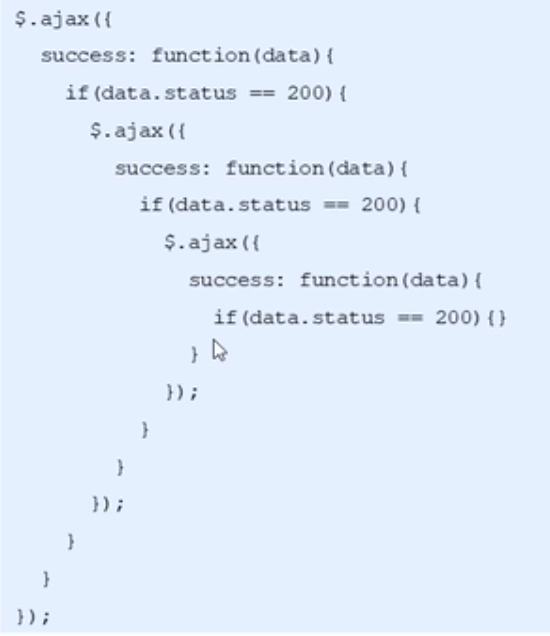
- 异步调用结果,如果存在依赖,需要嵌套
嵌套案例:

2.2、Promise概述

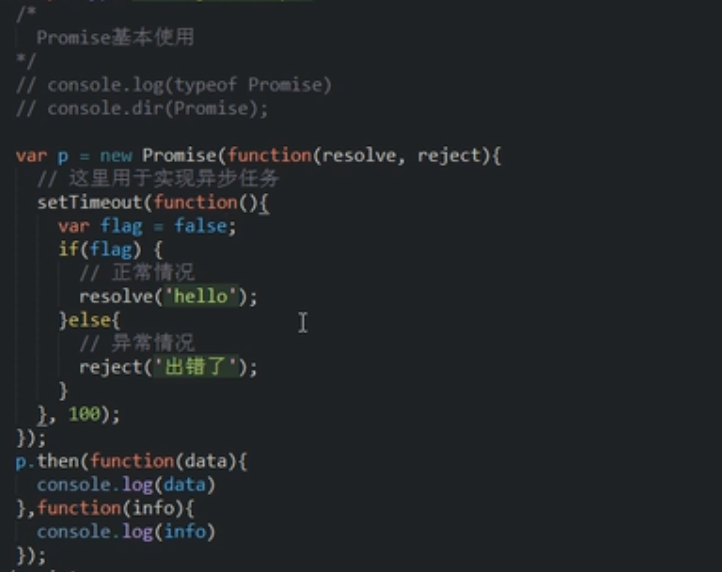
2.3、Promise 基本用法

案例:

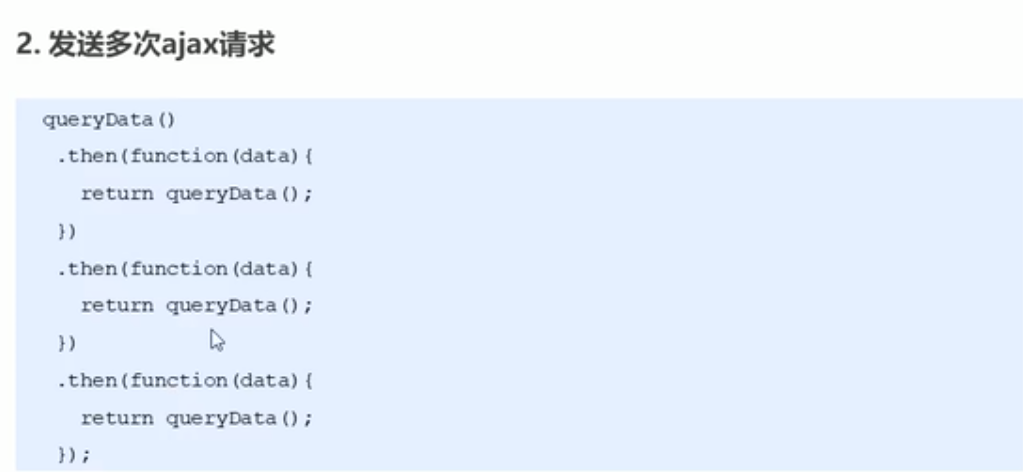
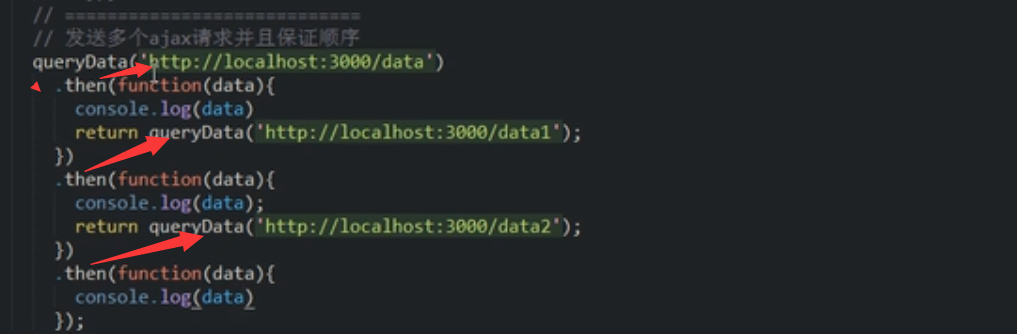
2.4、基于Promise处理Ajax请求

例子:


例子:

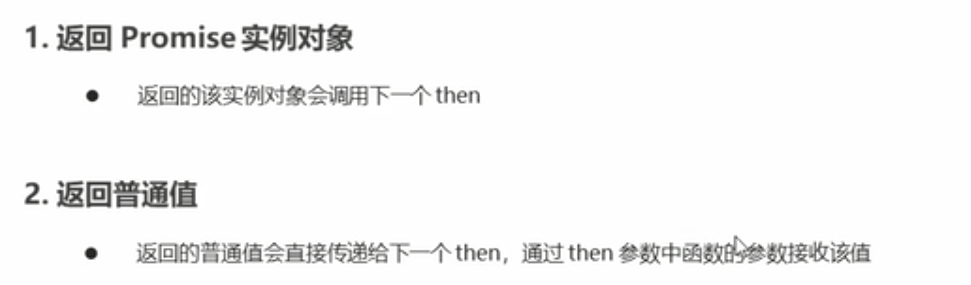
2.5、then参数中的函数返回值

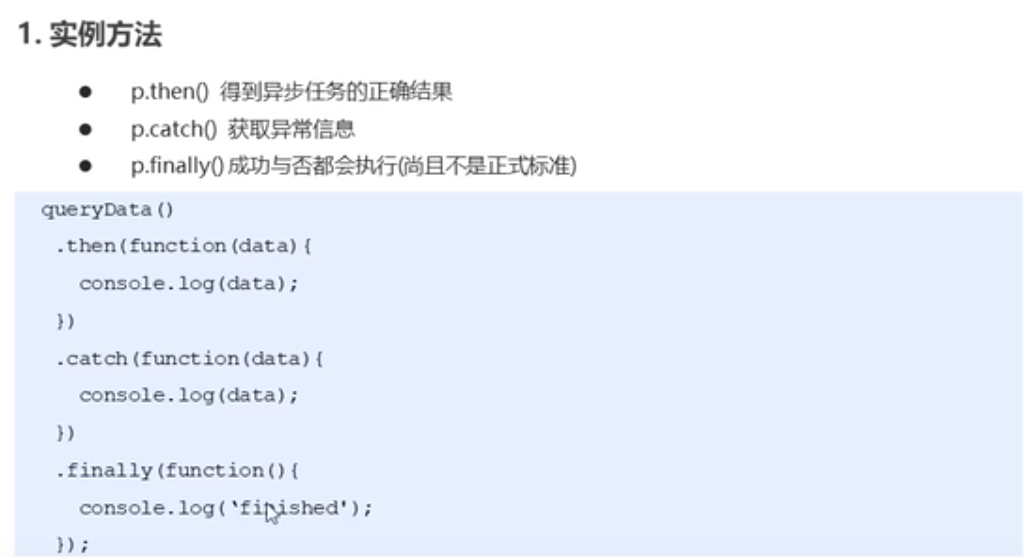
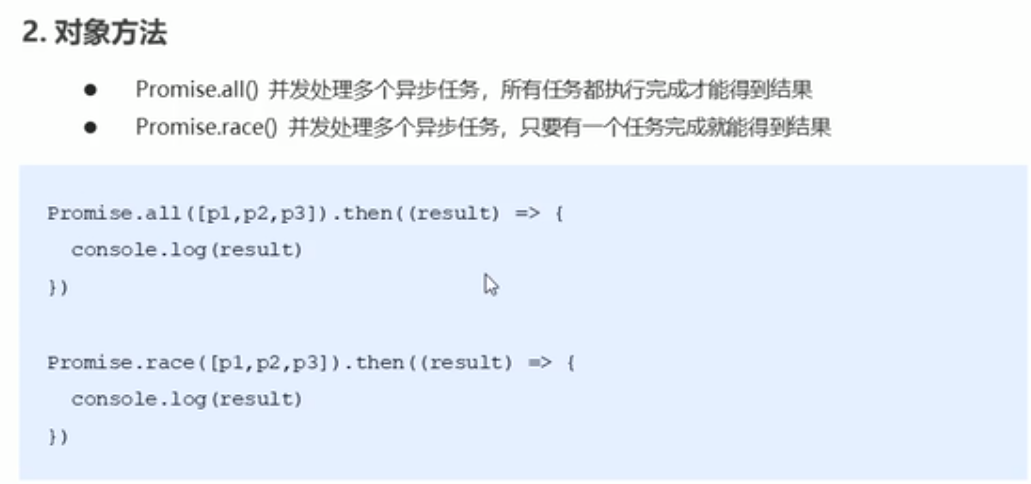
2.6、Promise常用的API


3、接口调用——fetch用法
3.1、fetch 概述

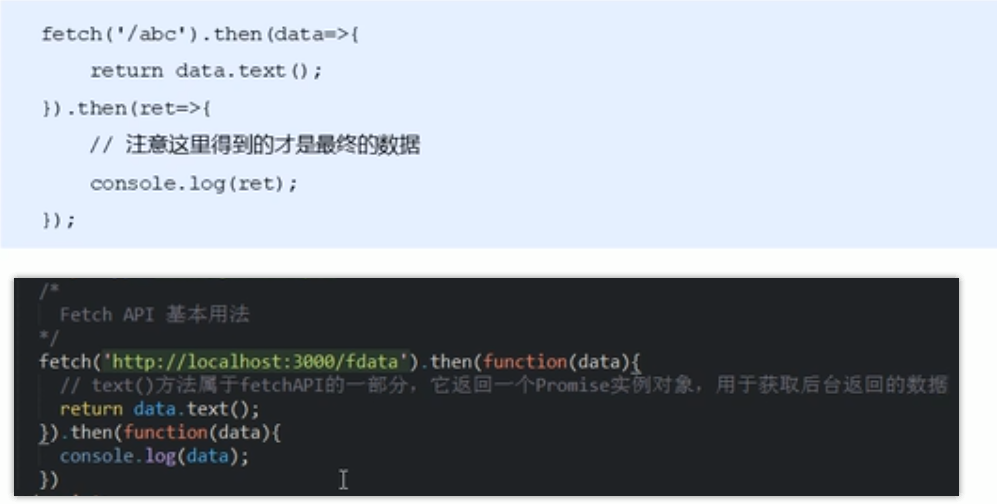
3.2、fetch的基本用法

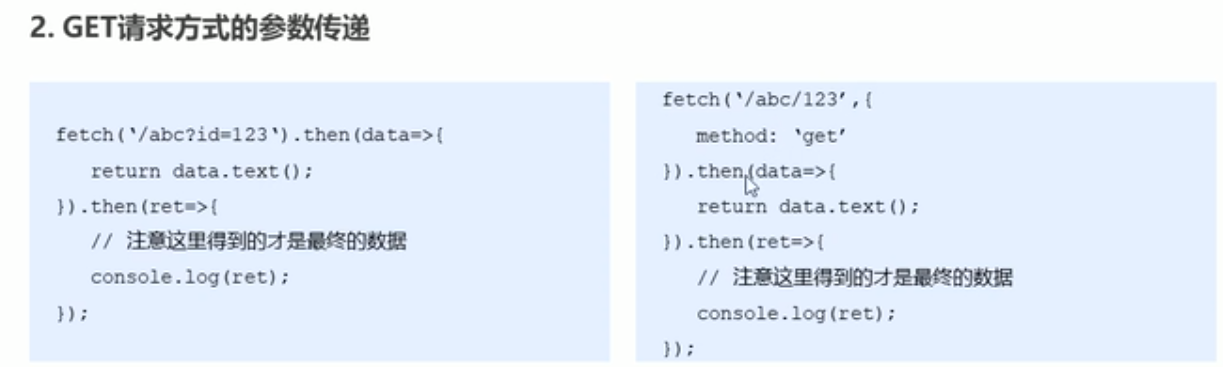
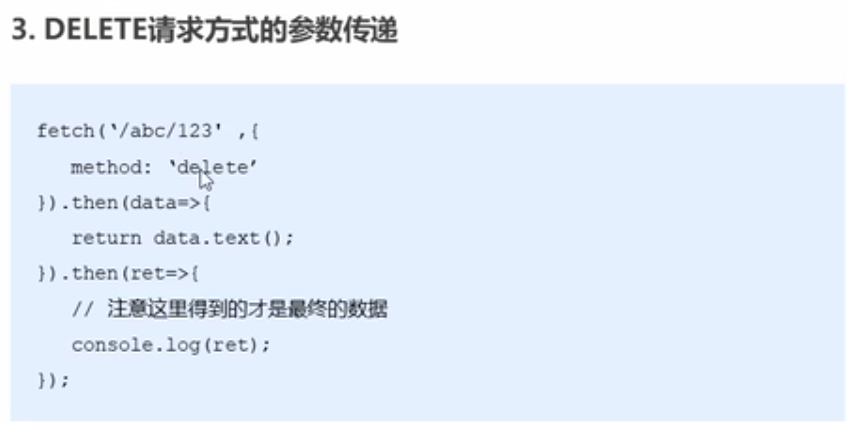
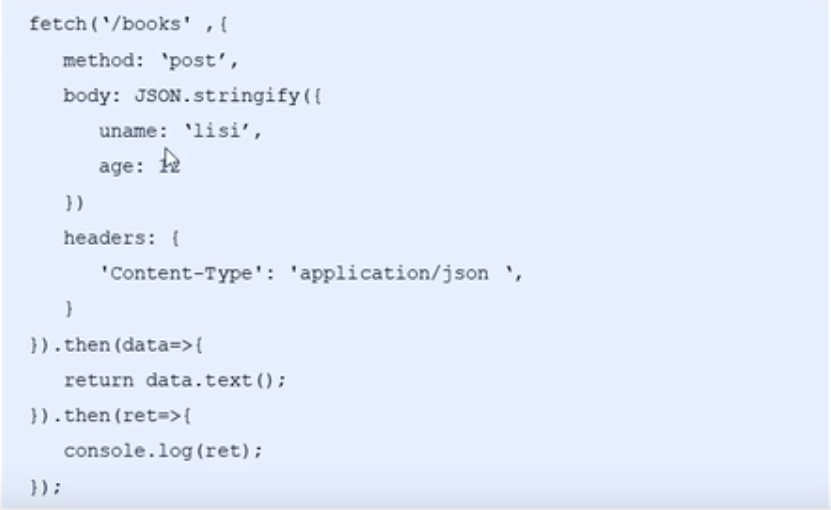
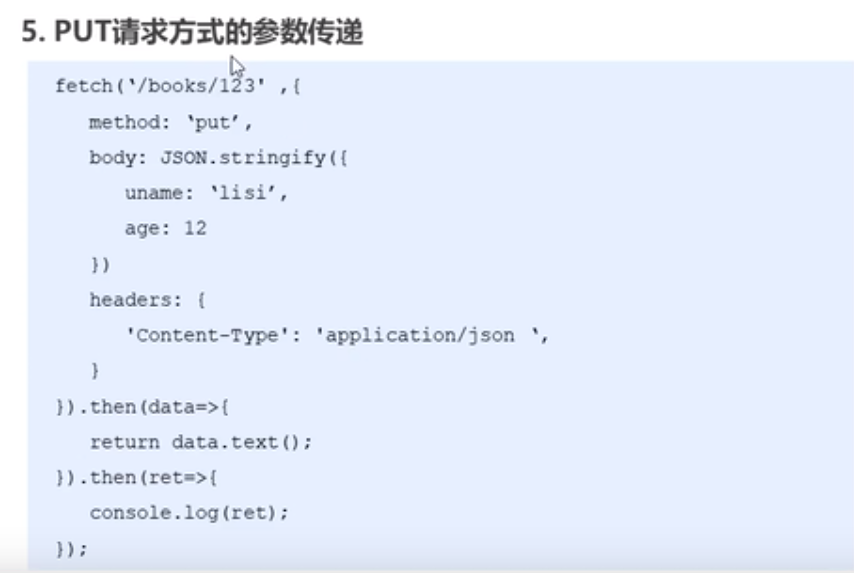
3.3、fetch请求参数




Json的数据格式:


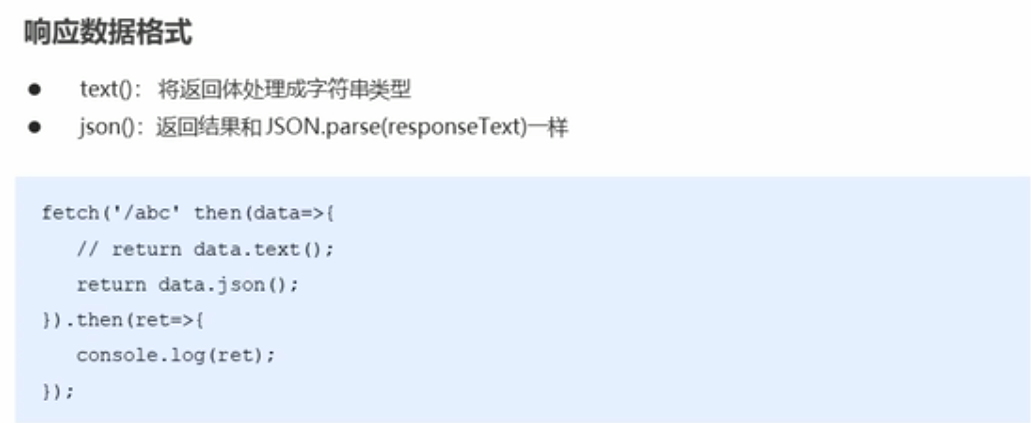
3.4、fetch响应结果

4、接口调用——axios用法
4.1、axios 的基本特性

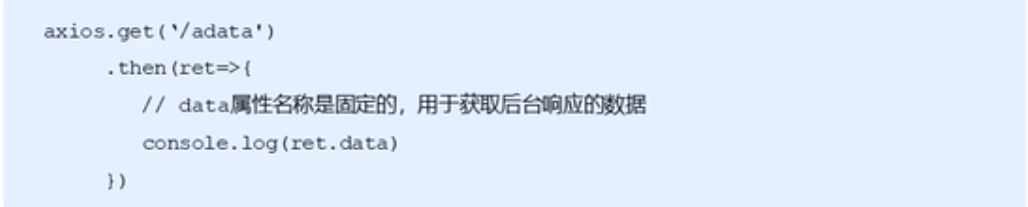
4.2、axios 的基本用法

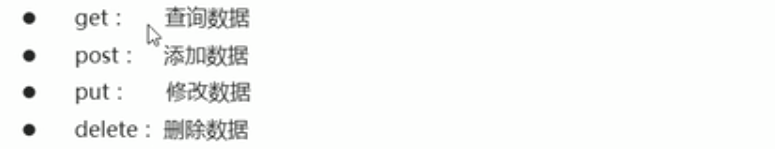
4.3、axios 的常用API

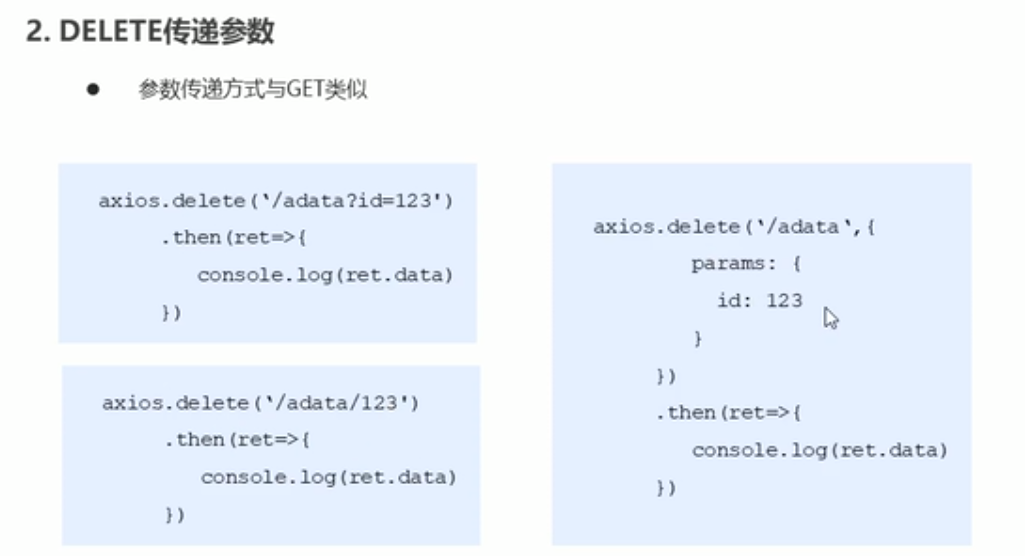
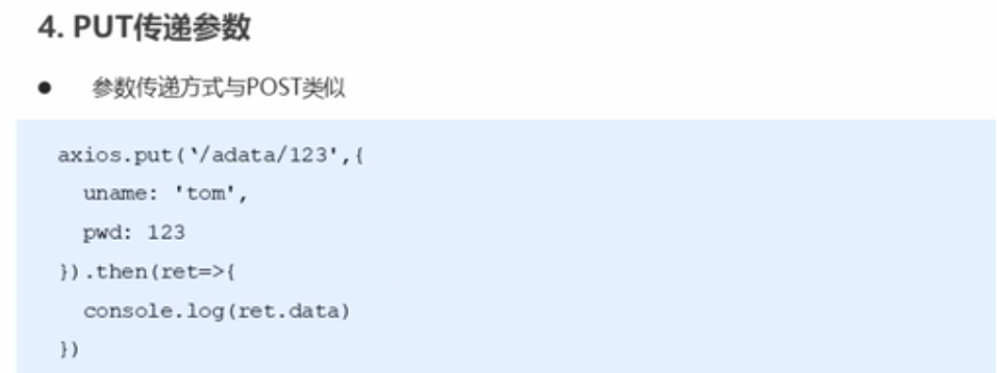
4.4、axios 的参数传递





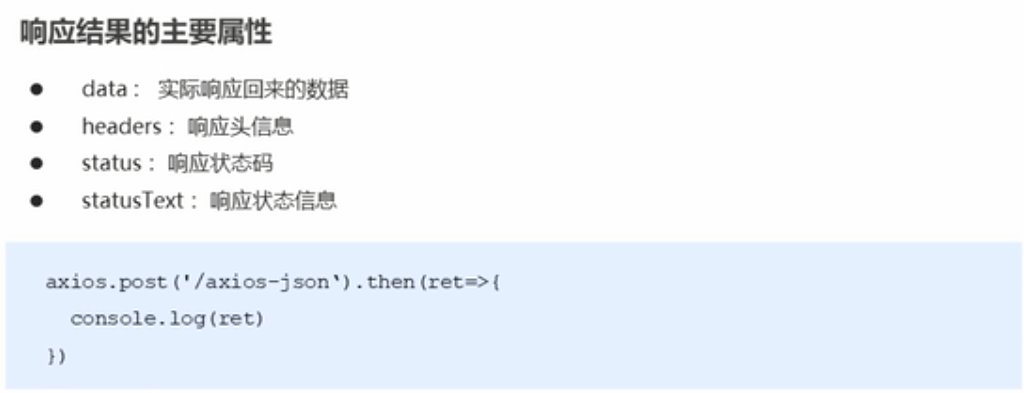
4.5、axios 的响应结果

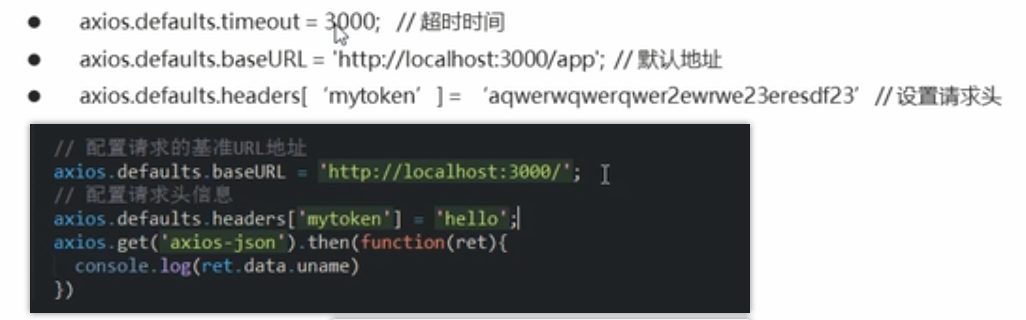
4.6、 的全局配置

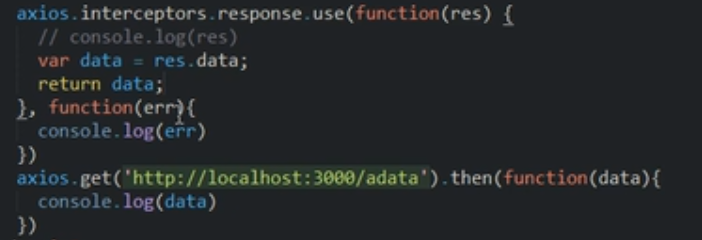
4.7、axios 拦截器



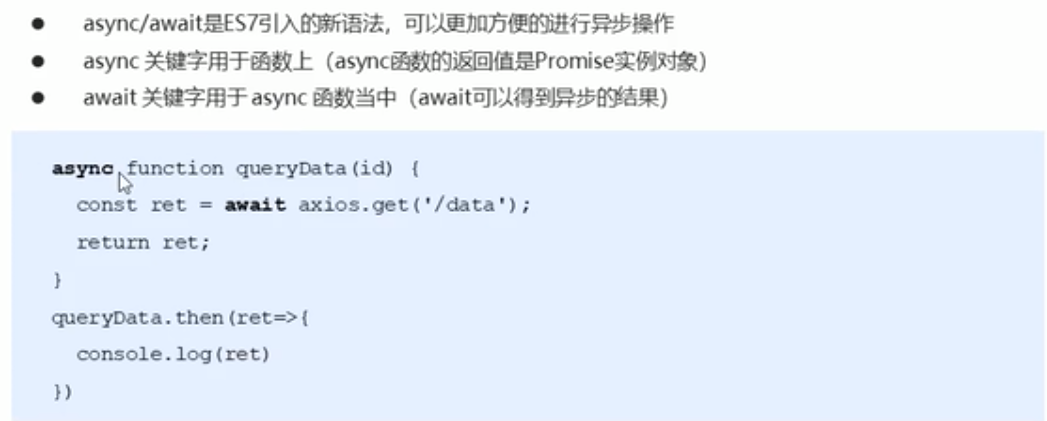
5、接口调用——async/await用法
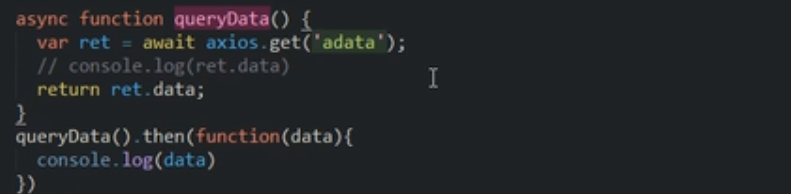
5.1、async/await 的基本用法


5.2、async/await 处理多个异步请求