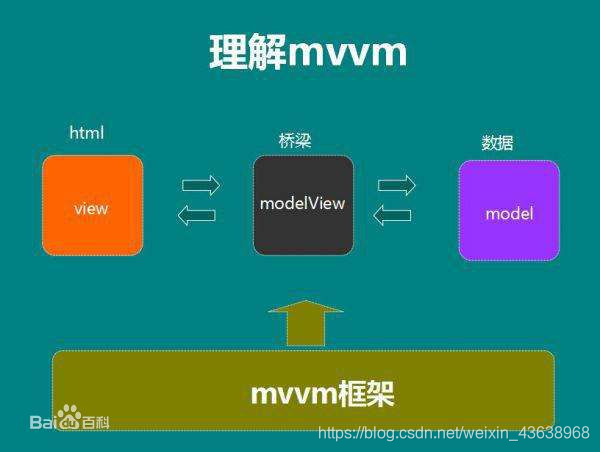
mvvm
概念:MVVM是 Model-View-ViewModel 的缩写,分别对应着:数据,视图,视图模型。Model是我们应用中的数据模型,View是我们的UI视图层,通过ViewModle,可以把我们Modle中的数据映射到View视图上,同时,在View层修改了一些数据,也会反应更新我们的Modle。简单理解就是双向数据绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
以vue为例:
view 对应 template,vm 对应 new Vue({…}),model 对应 data
1 . view 视图层
<p>Hello, {{ name }}!</p> --View层 --VUE中的单向绑定
<input v-model="name"> --View层 --VUE中的双向绑定
2 . model数据层
data: {
name: '' --Model层
}
3 .VM层
VUE框架已封装好
new Vue({…})
三者的关系:
view 可以通过事件绑定(或v-model指令)的方式影响 model,model 可以通过数据绑定的形式影响到view,viewModel是把 model 和 view 连起来的连接器

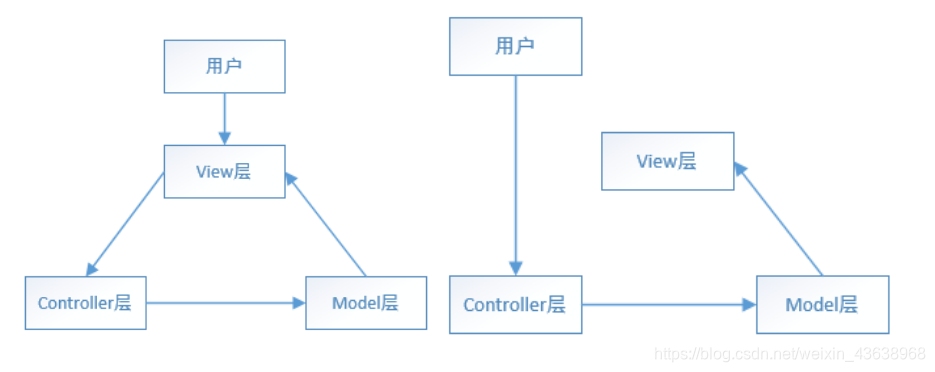
MVC模式概要(典型的框架有angular.js)
1 . 即Model、View、Controller即数据模型、视图、控制器。
View:视图层;
Model:业务数据层;
Controller: 控制器。接收View层传递过来的指令,选取Model层对应的数据,进行相应操作。
2.举一个现实中的类似的例子,MVC如同一家商铺的运作模式,View层相当于是这家商铺的店面,Model层相当于这家商铺的仓库,Controller层相当于是这家商铺的执行部门。
特点:MVC有如下两种模式,不管哪种模式,MVC的通信都是单向的,由图也可以看出,View层会从Model层拿数据,因此MVC中的View层和Model层还是存在耦合的。