vuex通用使用方法
状态管理器一般根据项目需求,你觉得需要用的时候再用,哈哈
一般用来做一些登陆状态的管理,购物车,还有一些兄弟组件的数据传递。
这里不讲原理,只写怎么用,原理慢慢体会。。。
写法包括模块化开发,异步同步数据都这样写,不用考虑其他,哈哈。
一、安装配置
1、引入vuex
npm i vuex -s
main.js中配置

2、创建store模块
实例上没用到getter

index.js

二、操作顺序
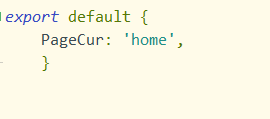
1、state
定义初始化变量。

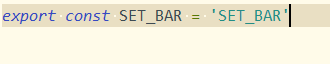
2、mutations-type
定义mutation常量

3、mutations
修改state变量

4、actions
统统异步调用。

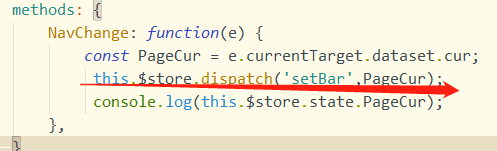
5、组件中获取、触发
actions 中的 setBar 是触发的方法名。
vuex中获取state变量的方法


用this.$store.dispatch()触发和传参。