文章目录
前言
用mark down记笔记、写博客快满两年了,一直想总结这门在我看来属于超神器的技术,就在今天写Numpy总结的博客时候,想起了还没有总结过超神器的使用。
工欲善其事必先利其器
关于编辑器的选择,按个人兴趣爱好挑选就可以了,如果要推荐的话,window端我比较倾向于Typora,小巧玲珑足以形容它,苹果端我没使用过,就没有发言权。
那有哪些可以很好渲染markdown格式的编辑器呢?
- MarkdownPad
- Typora
- Texts
- MarkPad
- MdCharm
- Markdown Edit
- CuteMarkEd
- Haroopad
- Mou
- MacDown
- Markdown Pro
- ReText
- IDEA Markdown
- 等等,我就不一一列举了
语法
注意有些编辑器能渲染HTML/CSS的语法
相信聪明的你和我都能发现其中的对应关系,哈哈哈哈哈,就是如此的简单。

段落与换行
- 段落前后必须要是空行
像下图一样

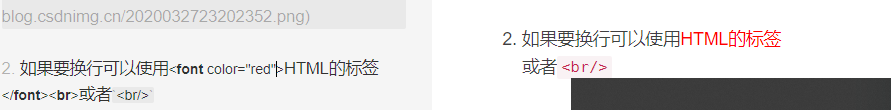
- 如果要换行可以使用HTML的标签
<br>或者<br/> - Markdown中的多数区块都需要在两个空行之间
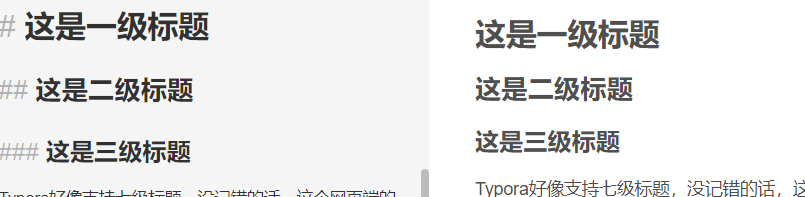
标题
用过OneNote、word、WPS的你应该知道标题吧,

Typora好像支持七级标题,没记错的话,这个网页端的渲染不支持。
# 和文字至少需要有一个
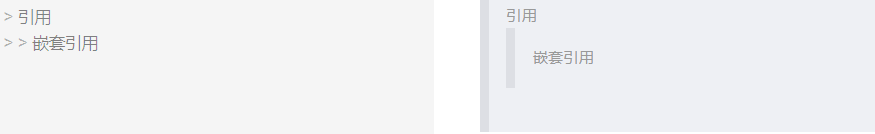
关于引用
在写文章需要应用别人的文章怎么办,要是引用中有引用怎么办。
引用
嵌套引用
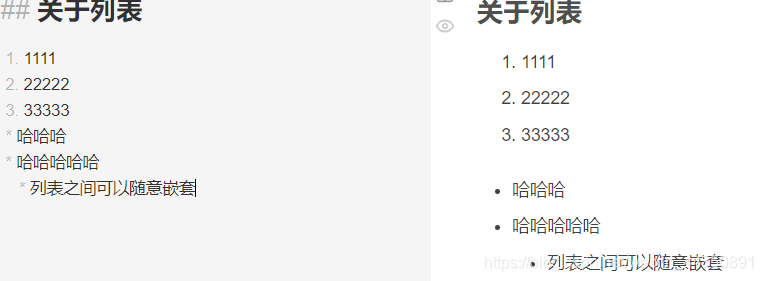
关于列表

语法:
- 无序列表项的开始是:符号 空格;
- 有序列表项的开始是:数字 . 空格;
- 空格至少为一个,多个空格将被解析为一个;
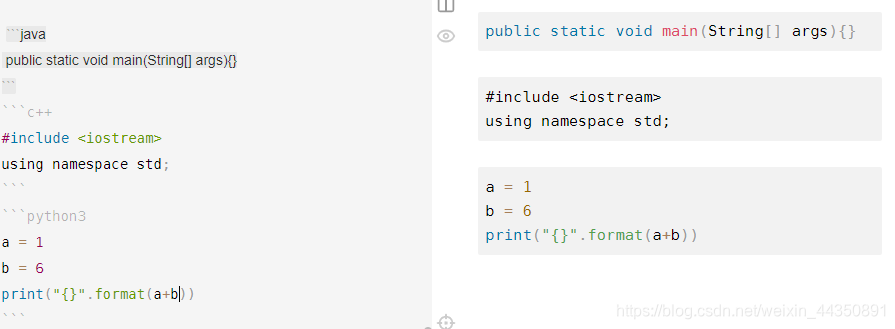
关于怎么插入代码块
```后面跟上相应的编程语言会有相应的代码高亮

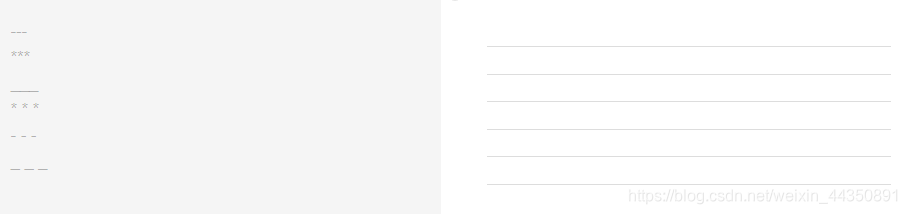
关于分割线
- 可以使用HTML标签
<hr> - 可以在一行中使用三个或更多的 *、- 或 _
- 多个字符之间可以有空格(空白符),但不能有其他字符
- 以上效果图如下:

关于超链接
- 行内式:
格式为[link text](URL 'title text')。 - 自动链接
使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接:
<http://www.baidu.com>
http://www.baidu.com
该方式适合行内较短的链接,会使用 URL 作为链接文字
关于插入图片
插入图片的语法和插入超链接的语法基本一致,只是在最前面多一个!

方括号中的部分是图片的替代文本,括号中的 ‘title’ 部分和链接一样,是可选的。
要是想改变图片大小的话可以用HTML的标签<img>
<img src="#" title="哈哈" width="50" heigh="100">
关于强调
- 使用 * * 或 _ _ 包起来的文本会被转换为
<em></em>,通常表现为斜体:
我是斜体
- 使用 ** ** 或 __ __ 包起来的文本会被转换为
<strong></strong>,通常表现为加粗:
我很粗
- 用来包括文本的 * 或 _ 内侧不能有空白,否则 * 和 _ 将不会被转换(不同的实现会有不同的表现)
- 如果需要在文本中显示成对的 * 或 _,可以在符号前加入 \ 即可
- *、**、_ 和 __ 都必须 成对使用
字符的转义
比较常用的式\
用在不想被渲染的字符上比如*、-、_之类的
删除线
这就是删除线

重头戏—表格
| 科目 | 学分 |
|---|---|
| C++ | 2 |
| JAVA | 1 |

表格中还可以插入超链接、图片等
对齐
在表头下方的分隔线标记中加入 :,即可标记下方单元格内容的对齐方式:
- :— 代表左对齐
- :–: 代表居中对齐
- —: 代表右对齐
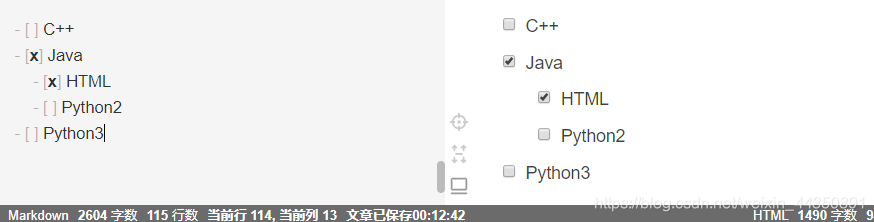
Task List

- C++
- Java
- HTML
- Python2
- Python3
slogan
为了更好的自己,加哟哟