qunit,https://qunitjs.com/,是测试javascript代码的一个测试框架;可以用在html测试js代码,这个用法不说。
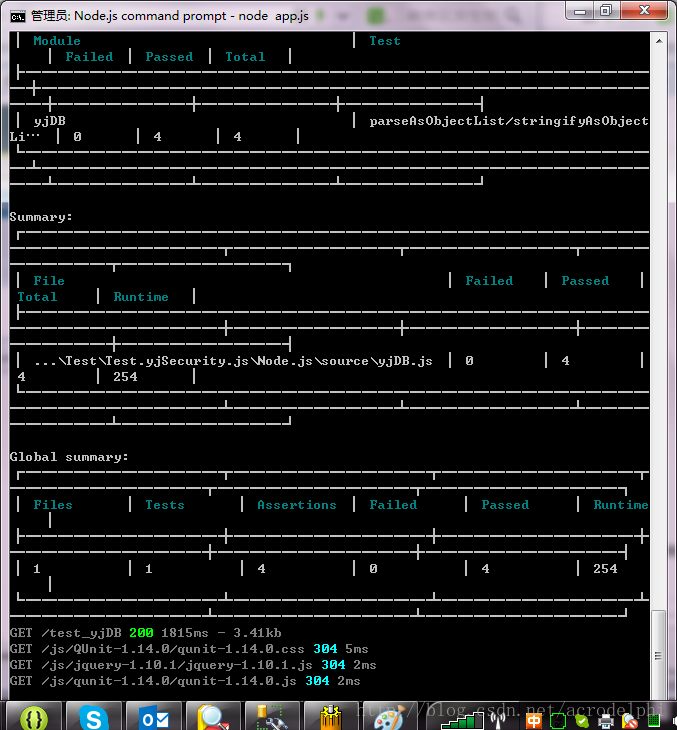
node-qunit,http://github.com/kof/node-qunit.git,是node.js下的版本。可以在node.js中测试js代码,可以与qunit共用“测试用例”。但是不满意的是它的输出在cmd的视窗中看起来乱糟糟的,无法阅读。
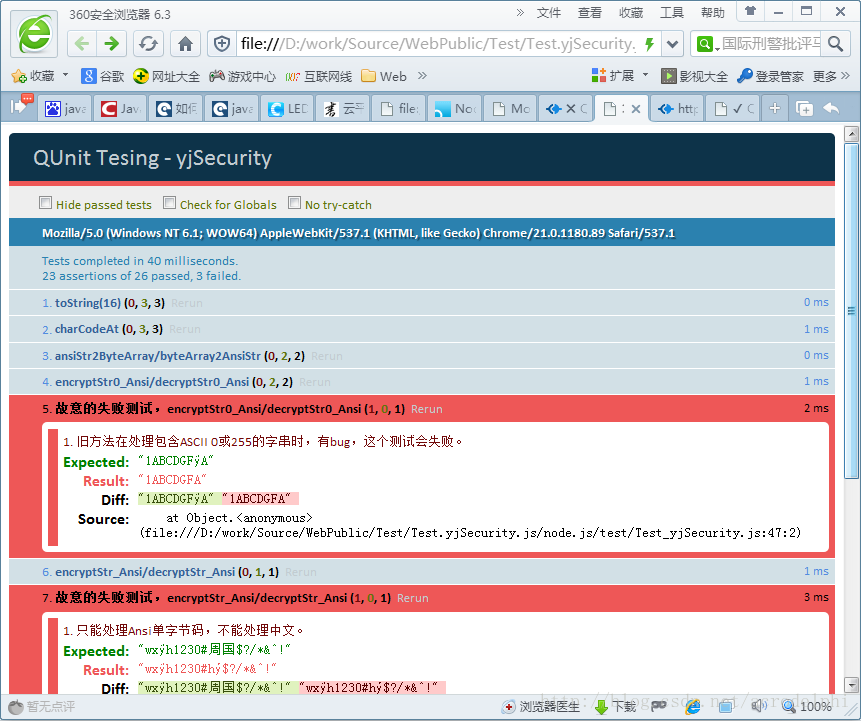
如何把node-qunit的测试结果按qunit的样子显示在浏览器中呢?
先看如何获得测试结果:
module.exports = function(req, res, sender) {
var testrunner = require("qunit");
testrunner.run({
code : "./source/yjSecurity.js",
tests : "./test/Test_yjSecurity.js"
}, function(err, report) {
//console.dir(testrunner.log.data);
if (err)
sender.error(err);
else {
sender.success(report);//testrunner.log.data);
}
});
};