
之前我们把路由拆成了下面两个文件。router.js里面配置路由列表,index.js里面我们创建路由实例。之后讲到高级篇路由守卫,也是在index.js内去添加。

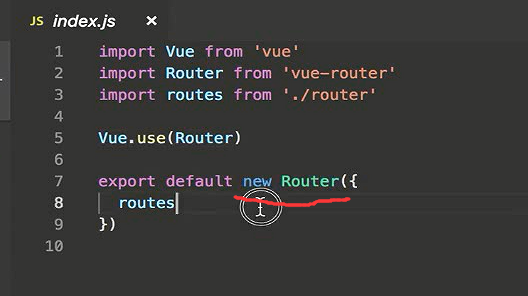
首先在index.js里面把vue-router和路由列表引进来。

Router作为一个插件。需要使用Vue.use方法把它加载进来。

接下来使用Router来创建一个路由实例

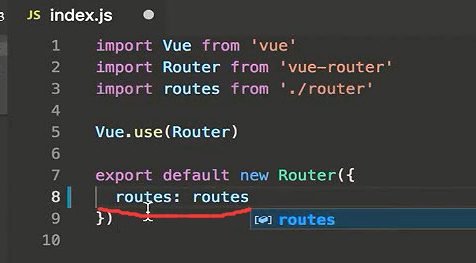
创建路由实例的时候呢,属性要写我们的路由列表

这是ES6的简写形式

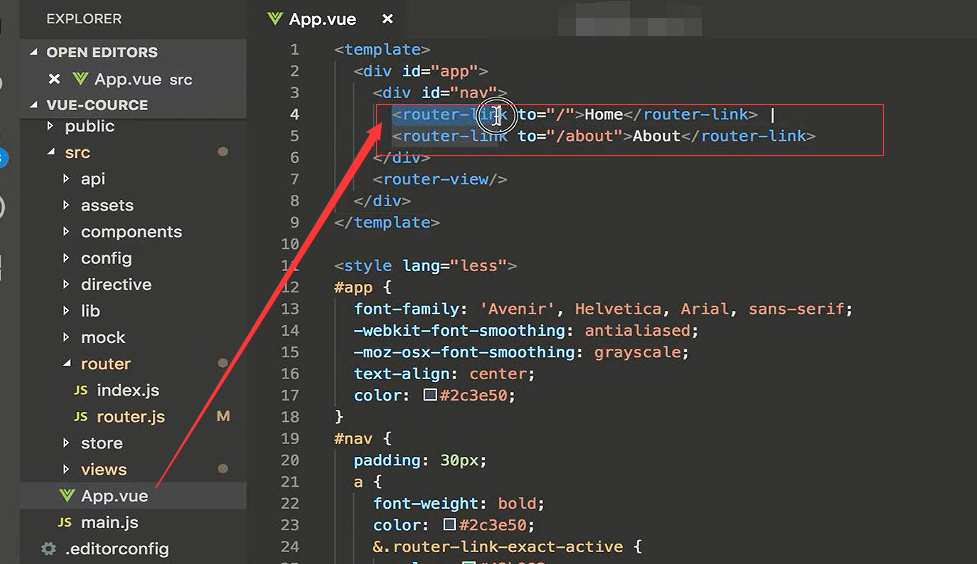
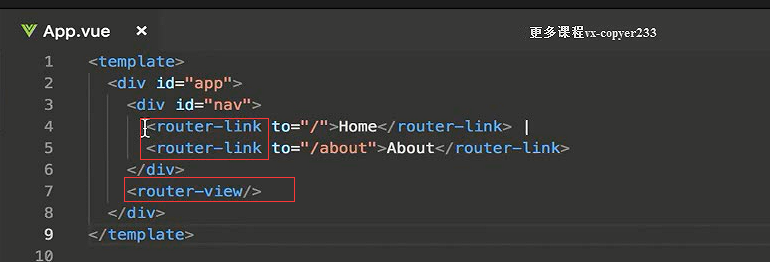
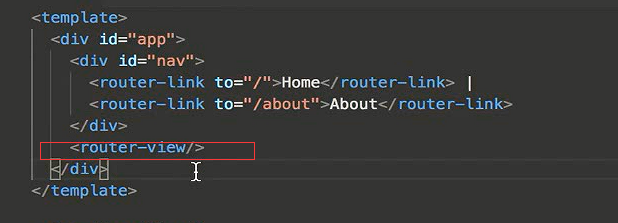
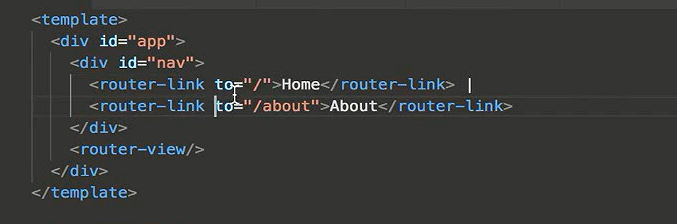
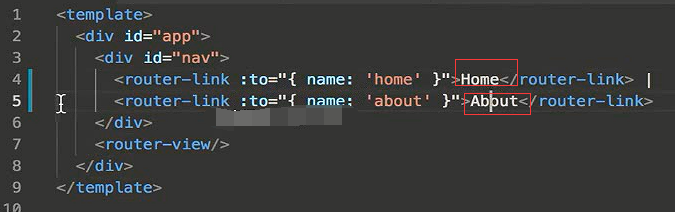
在App.vue里面这里默认有两个router-link

有两个router-link组件,一个router-view

route-link封装了一个a标签。也就是链接标签。to指定的是一个路径,

router-view组件是你的视图渲染组件。通过router-link跳转的页面加载的组件都会在router-view里面去渲染。

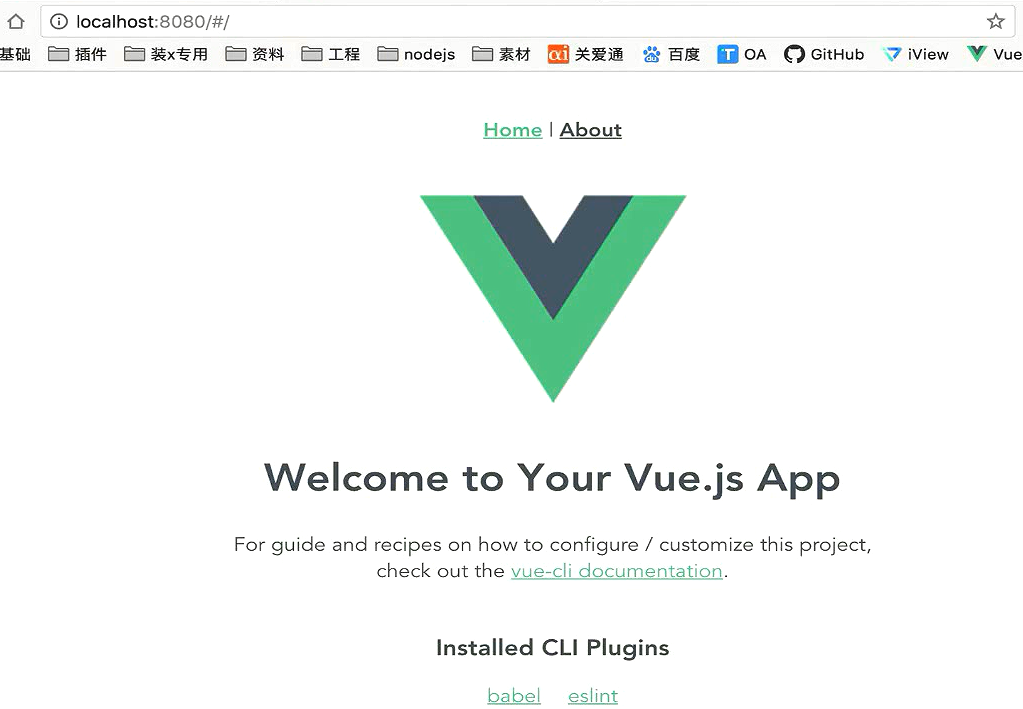
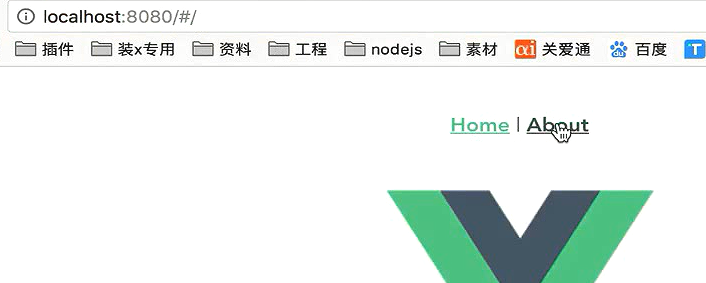
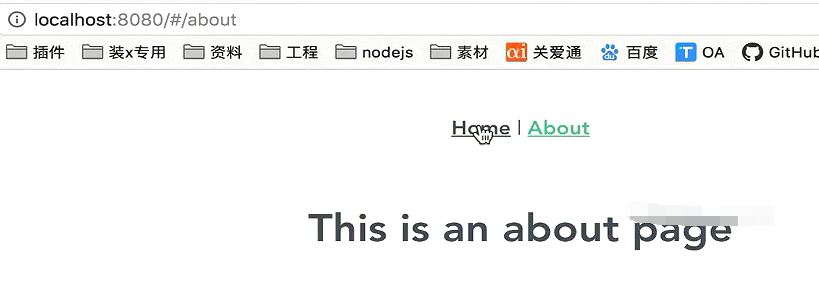
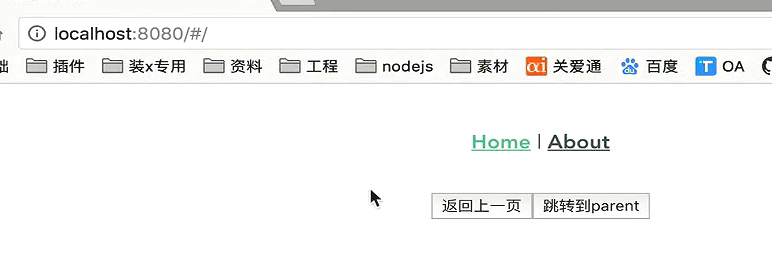
我们在浏览器中看到的效果就是这样的

Home和About就是router-link的两个组件。点击可以跳转到不同的页面。


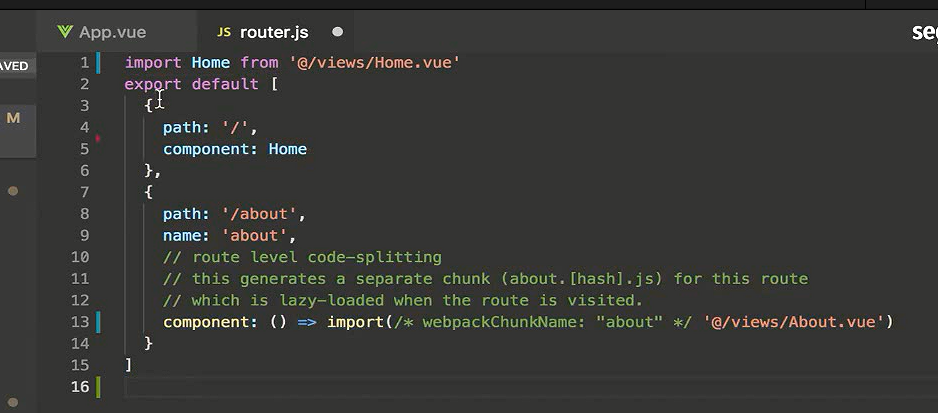
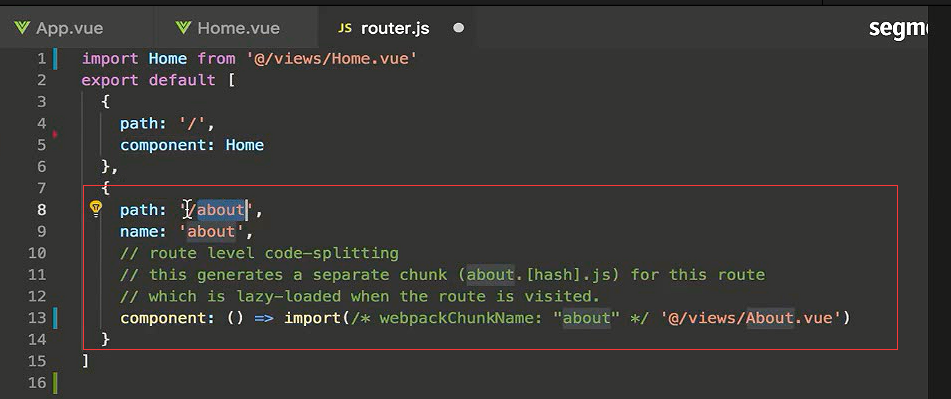
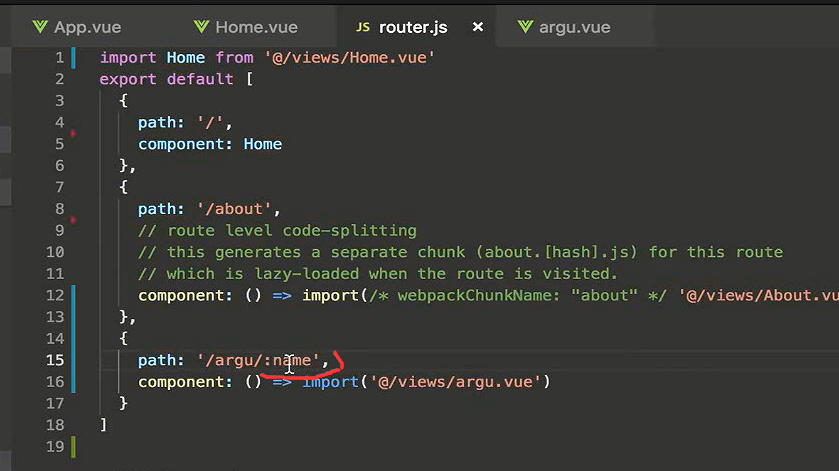
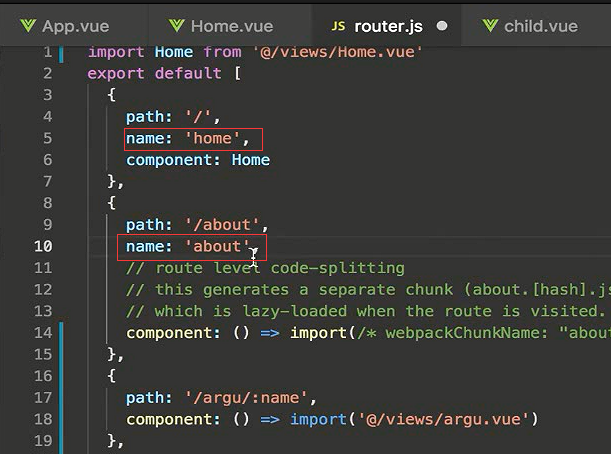
路由列表
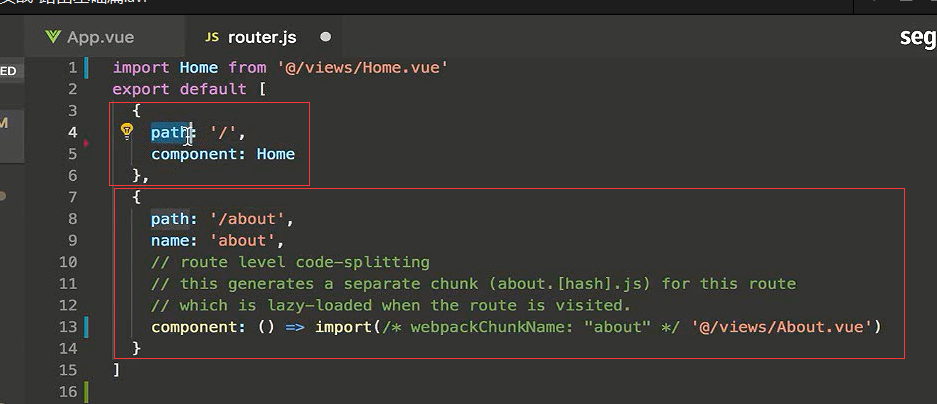
路径对应的组件就是在我们的路由列表里。路由列表它是一个数组。

里面包含了路由对象,一个基本的路由对象包含path和component.
path:指的是路径
components:路径对镜要渲染的组件。

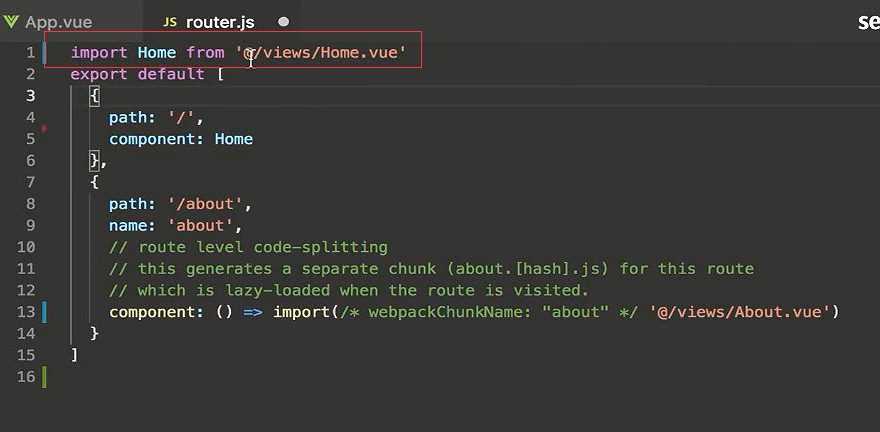
这里引入了一个Home组件。@符号指代的是src这个路径。

@符号是我们上一节课在vue.config.js内配置的

src下的views下的Home.vue

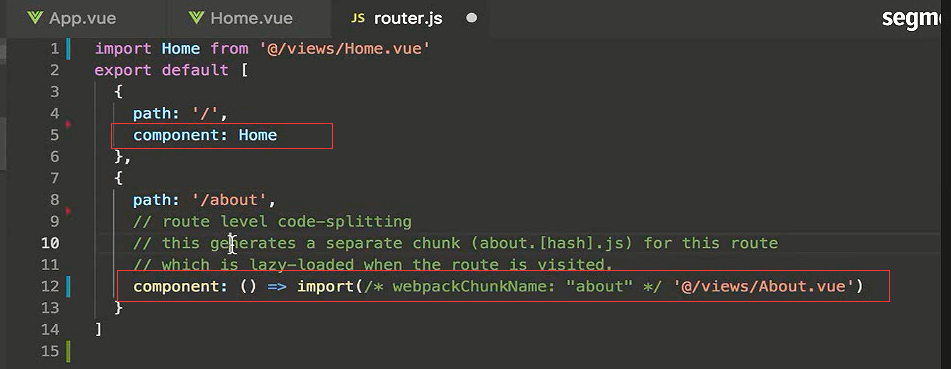
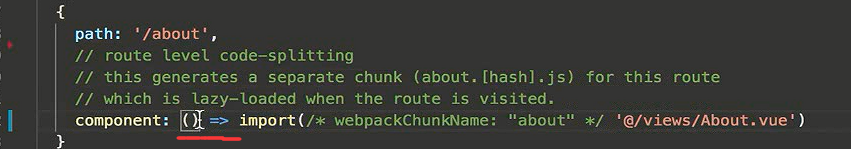
第二个路由对象

component的写法和上面的写法不一样。通过看注释可以知道,这样写起到一个懒加载的作用。只有当访问这个页面的时候,才会去加载views/about.vue这个组件。这样起到一个优化的作用。

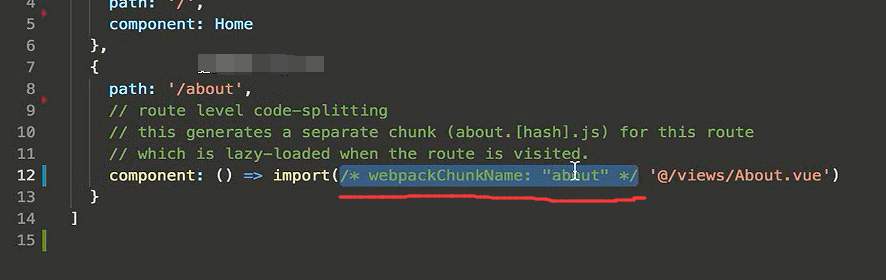
前面这个注释呢?在打包的时候起到 一个标注的作用。

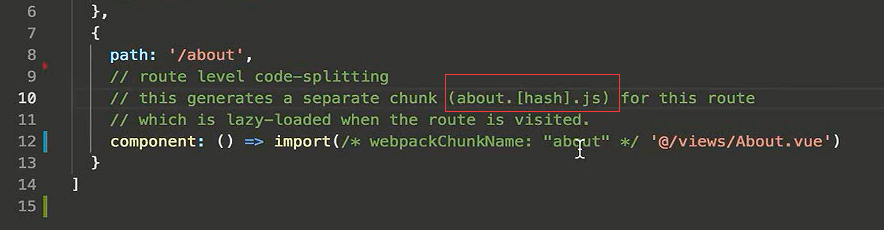
打包完的文件呢会以about.[hash].js文件的形式去打包。

这里是个ES6的箭头函数,没有参数。返回一个import它是一个promise对象,加载About这个页面。

高级用法-动态路由匹配
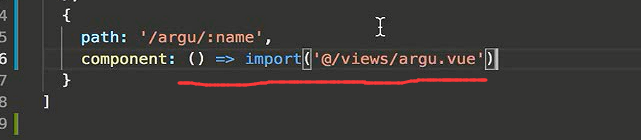
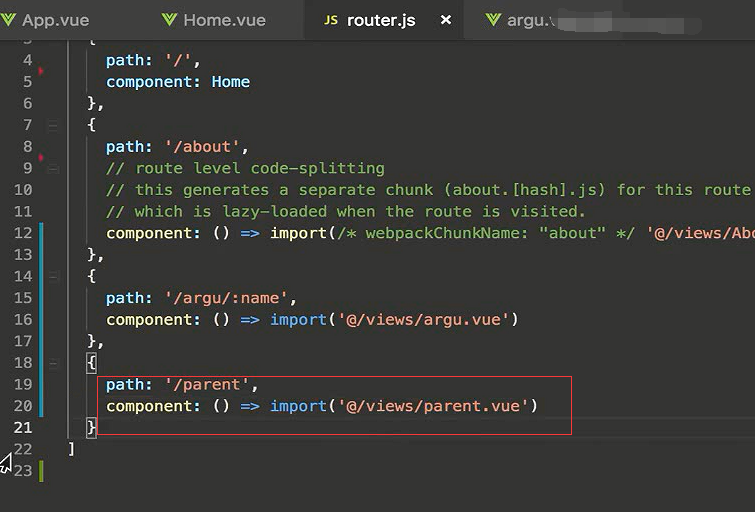
首先我们来创建一个路由对象。
name就是一个动态路由参数。

我们去加载argu.vue这个文件

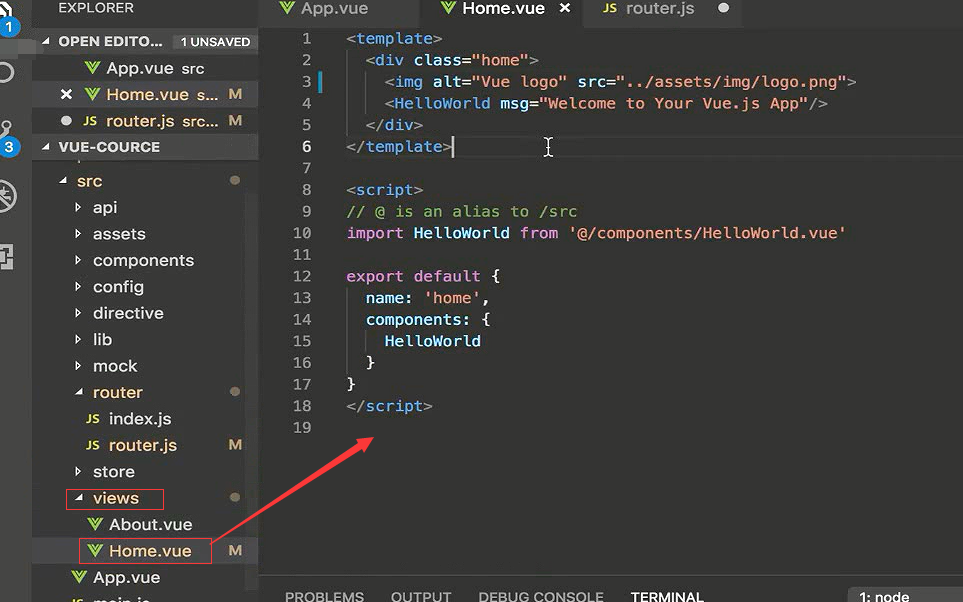
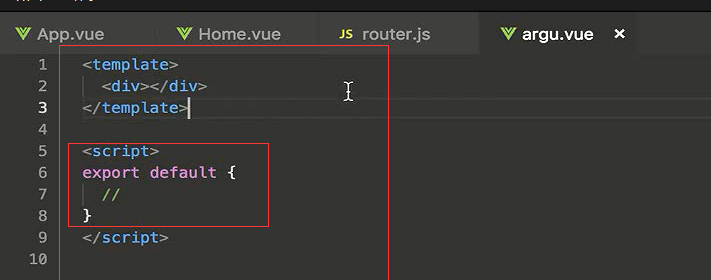
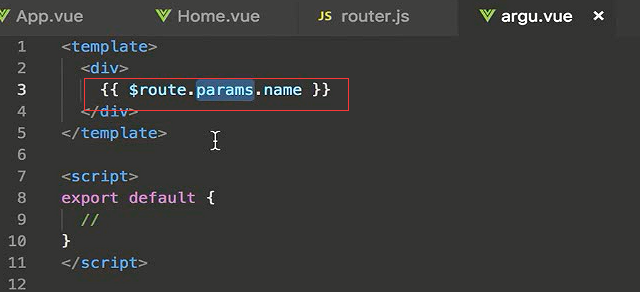
创建argu.vue这个页面


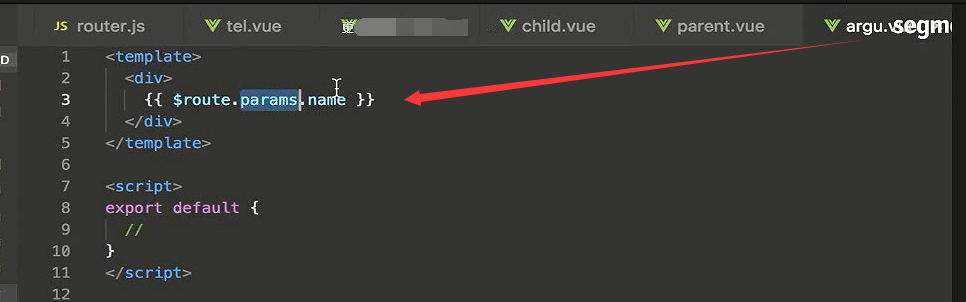
标准的vue的页面的基本结构

这里我们现实$route.params.name



$.route代表的是当前路由对象。它里面包含一个params。里面包含一个name的值。

name的值呢就是我们在路由列表里面配置的 动态路由参数。

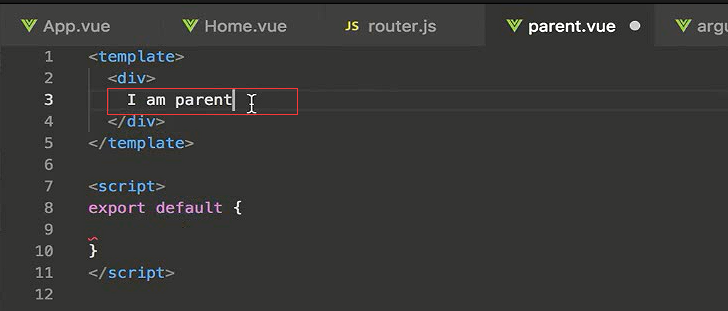
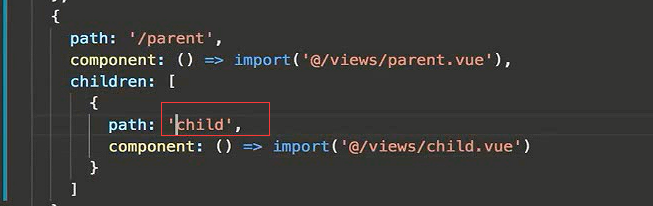
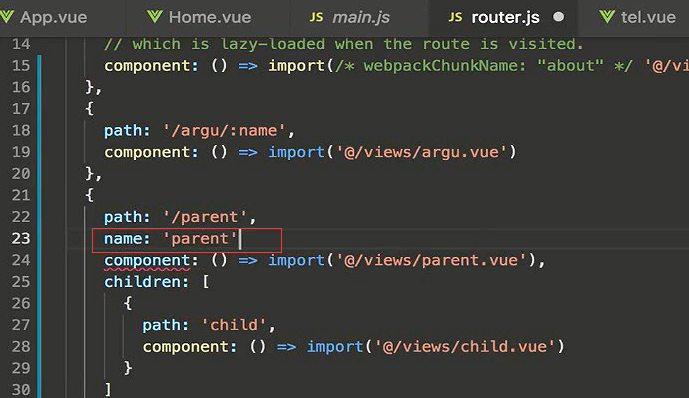
嵌套路由



里面放一个router-view用来渲染路由视图。

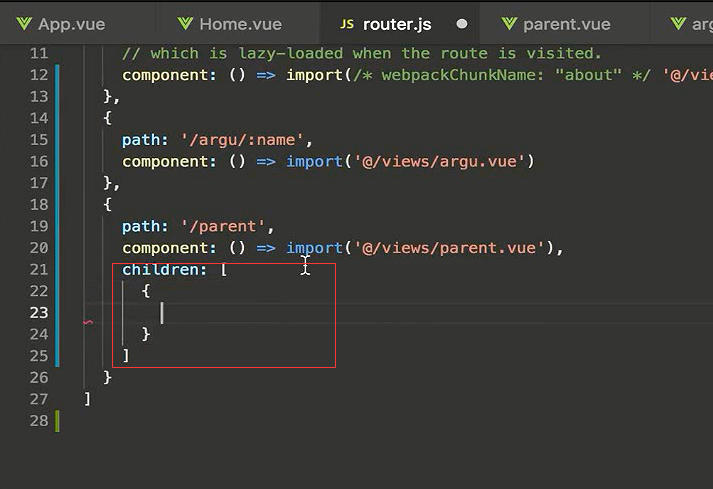
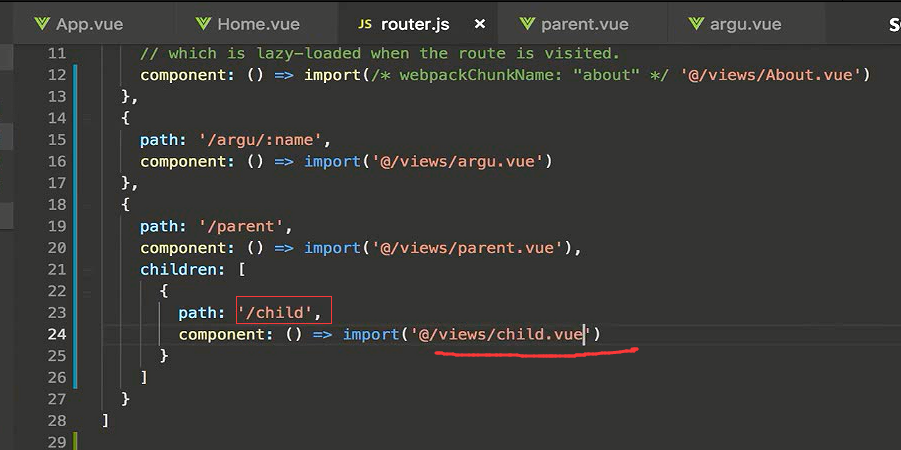
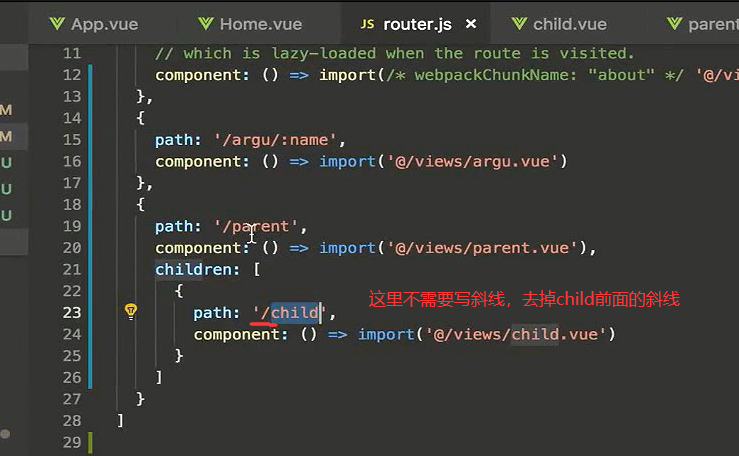
children属性是个数组里面包含嵌套在parent组件里面的 子级别的页面。


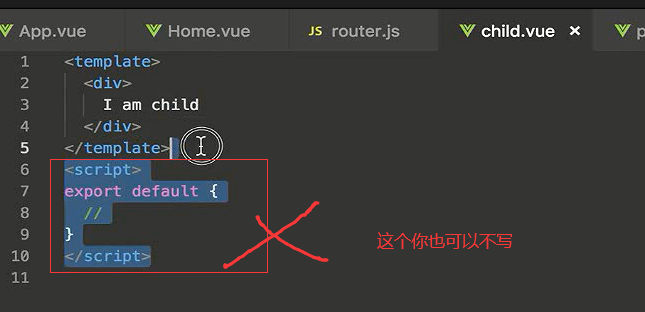
创建child.vue




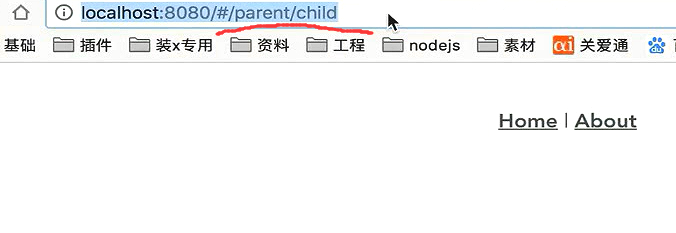
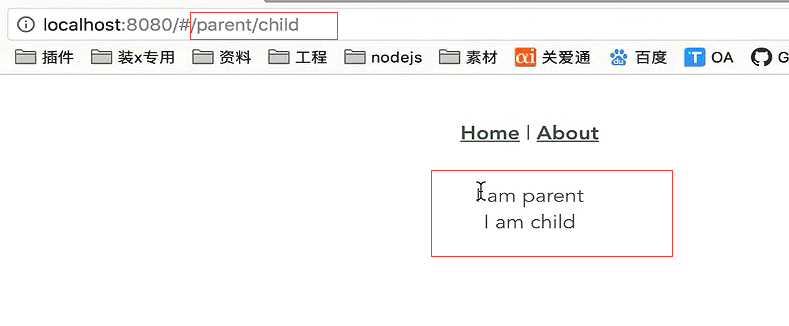
看下页面的效果。没有加载成功。


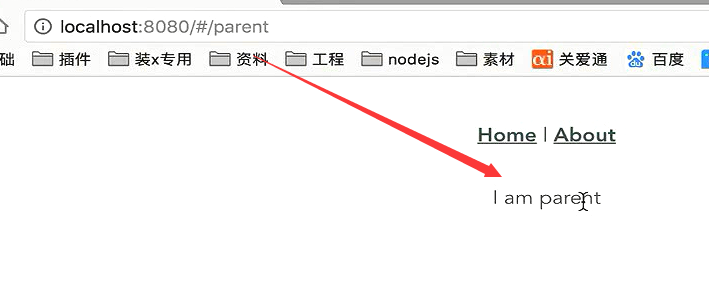
只有parent前面需要写,后面的自路由会自动补上斜线。


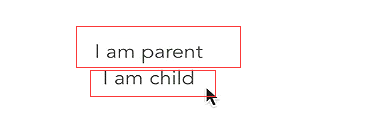
上面是在父组件内的,下面的是在父组件内的嵌套视图。

命名路由
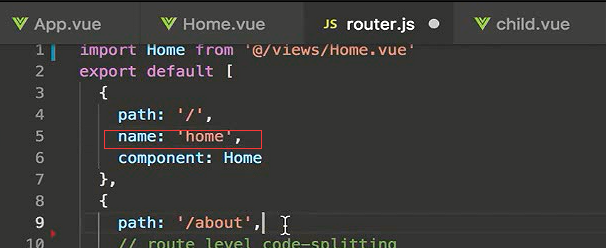
之前我们在这里删掉了name属性

给他俩都加上name属性。给路由对象设置name属性就是给他命名。

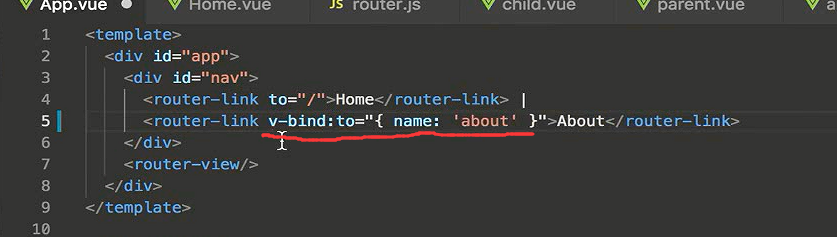
加上name属性后可以通过name值进行跳转。首先要给to传一个对象。
这是原来默认的写法

使用v-bind绑定一个值,值写成一个对象的形式。

v-bind可以简写直接用冒号。




小知识点
route-link有个开始和结束的标签

因为中间它有东西。我们需要在在中间放一些东西。所以需要一个开标签和一个闭标签。

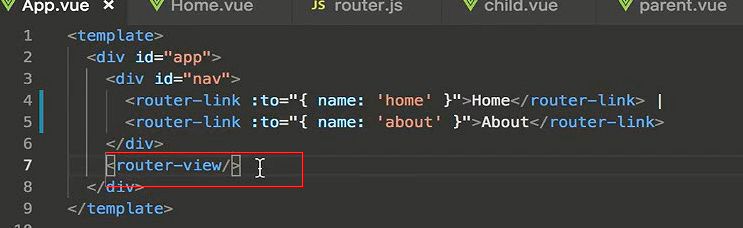
如果我们中间不需要放东西呢,就可以写成这种单个标签的形式。不需要开闭标签,效果是一样的。

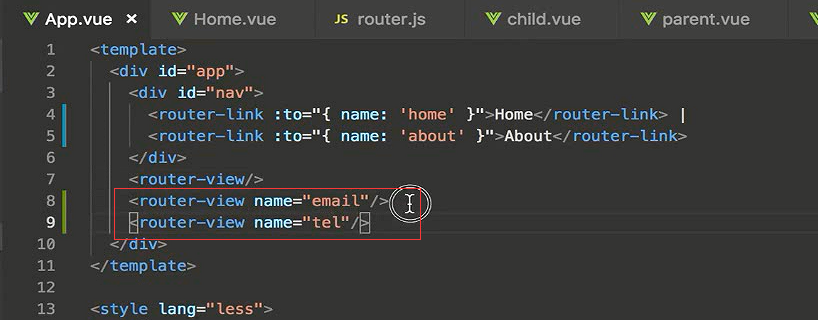
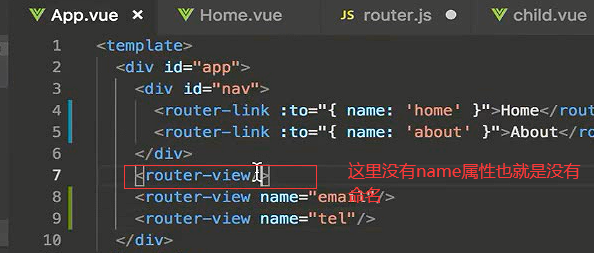
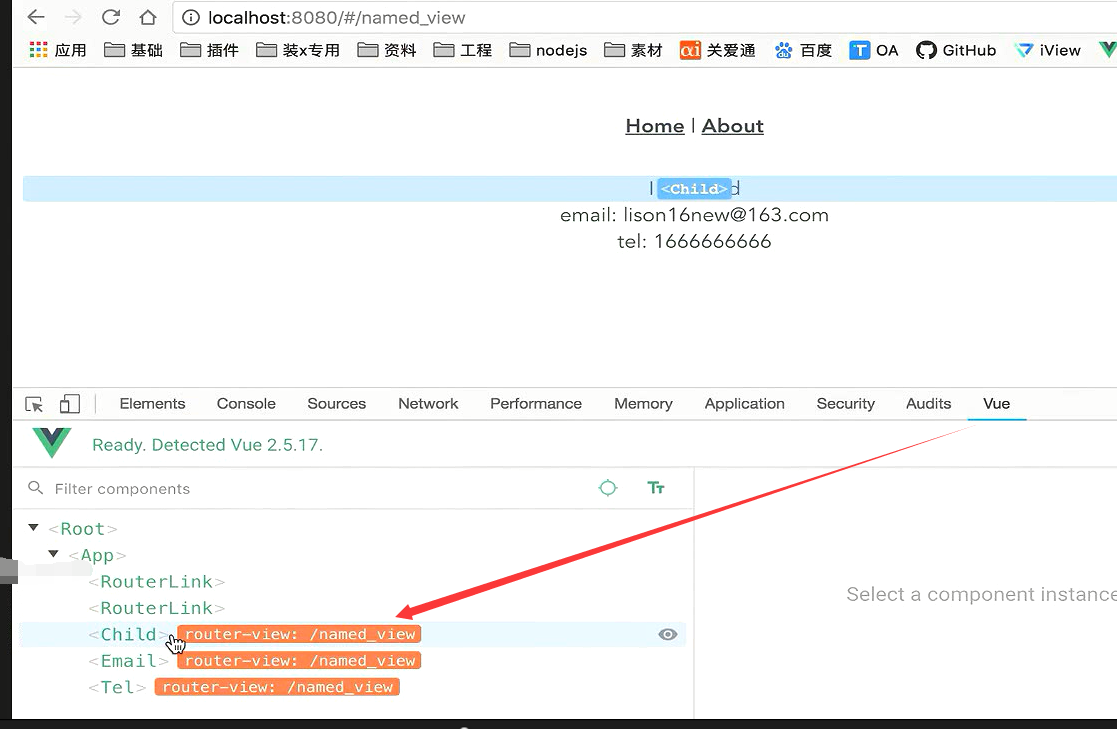
命名视图
我们看到router-view它只有一个标签。

如果我们想在同一个页面上显示多个视图。而且让每一个视图显示在指定的位置,就用到了命名视图。

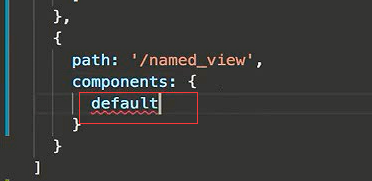
在路由里配置
带s代表你要加载多个组件。


没有命名的加载的就是default对应的组件


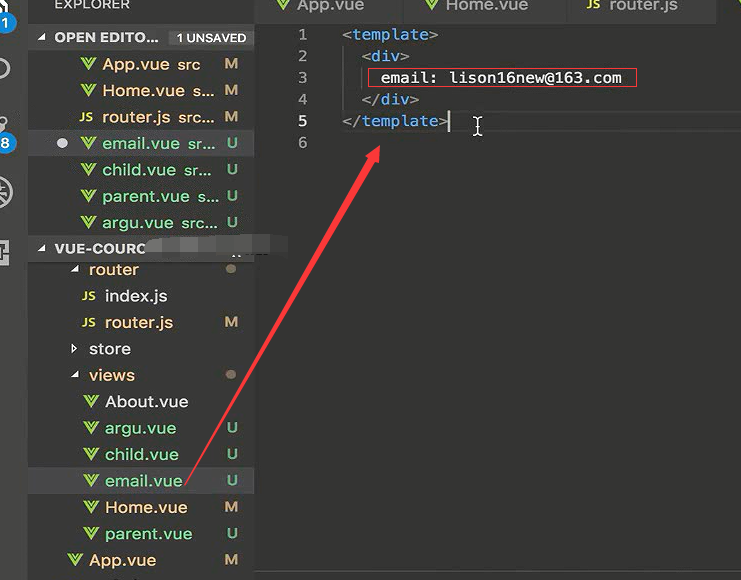
创建email.vue

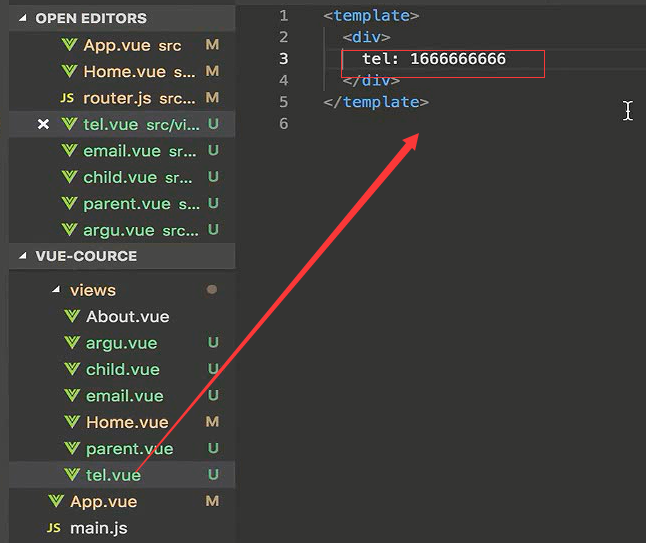
创建tel.vue


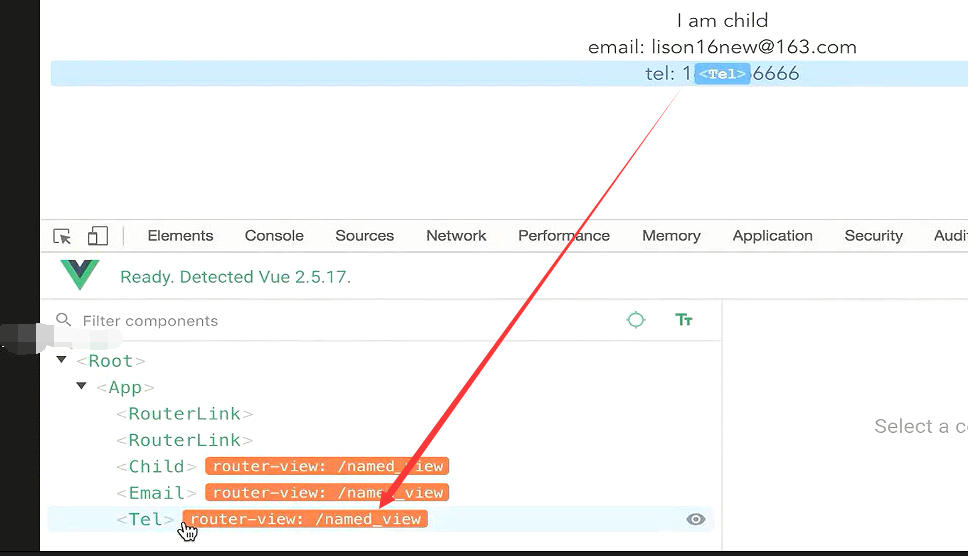
使用view的开发者工具

这个地方我们加载了3个组件。分别对应了3个router-view

重定向
帮我们当前要访问的url重定向到另一个url。例如访问main重定向到根目录也就是home页



还可以通过命名路由的方式。name是home的路由。

效果也是一样的

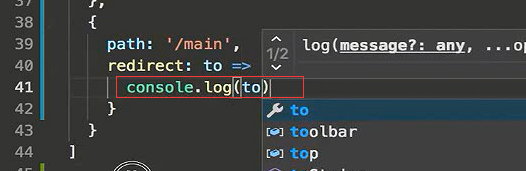
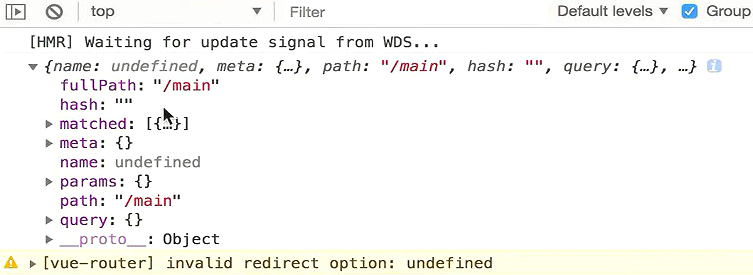
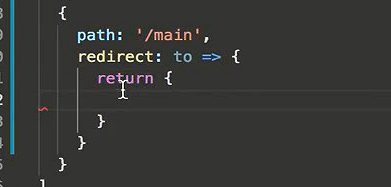
还可以传入一个方法,函数。这里我们把to打印出来看一下。



这里必须return一个路径对象,或者是一个字符串路径。

比如我们可以返回一个name是home。这样它会跳转到home页,

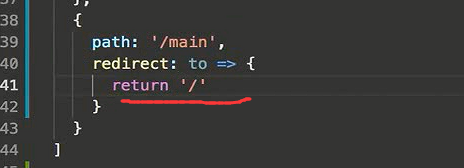
还可以返回一个路径

效果也是一样的。


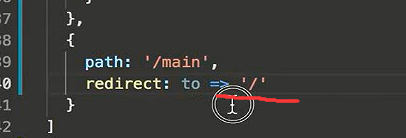
ES6里面,如果你直接是一个return的话。可以简写如下。

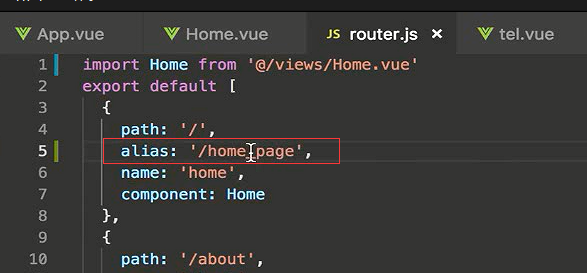
别名
访问一个路径的时候,可以给它定义一个别名
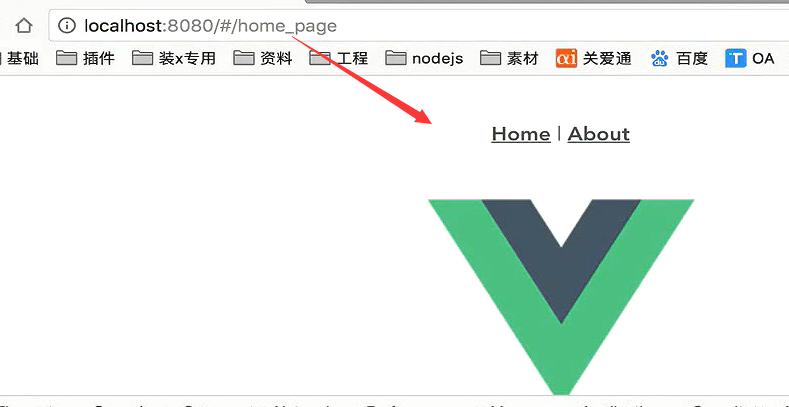
直接给首页设置一个别名为/home_page


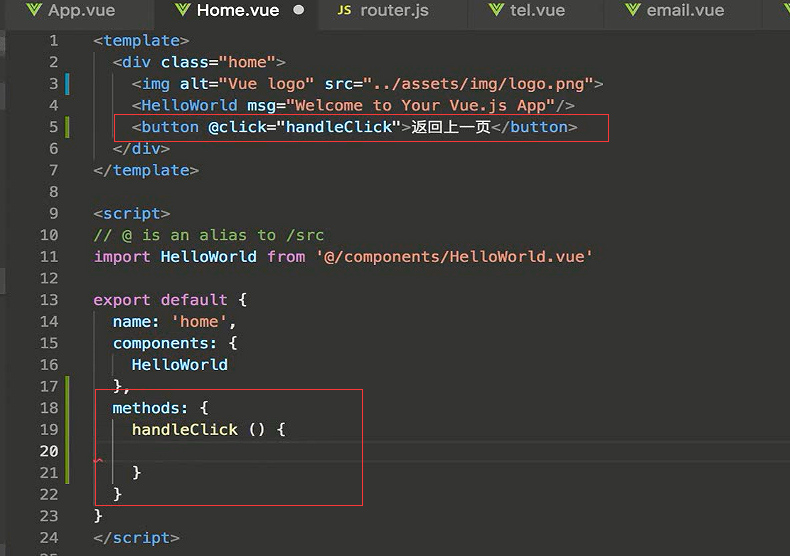
重点-编程式的导航
通过js,编程的方式来控制页面跳转、返回,

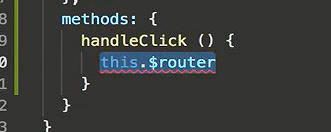
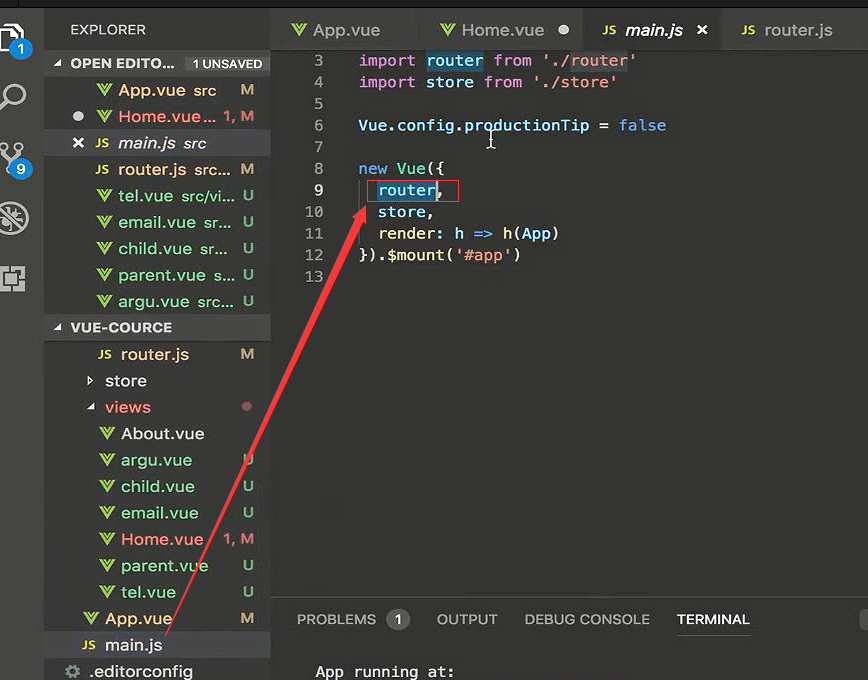
使用编程式的方式,需要用到路由实例,this.$router.

它就是之前我们在main.js内注册的router路由实例。

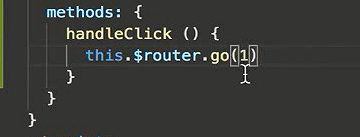
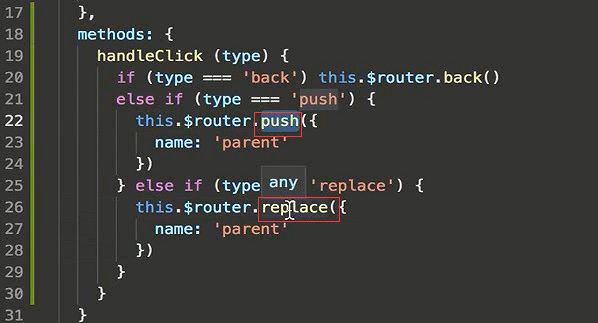
这个路由实例有很多的方法,比如我们要返回上一页,就用go参数是-1

1就是前进页

还可以用back()来后退

先访问about

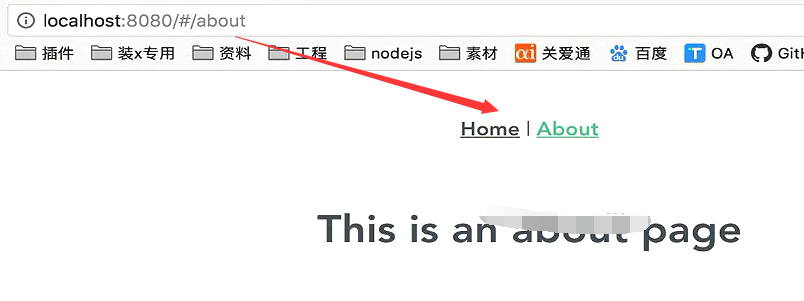
然后回到Home页

点击返回上一页就返回了about页

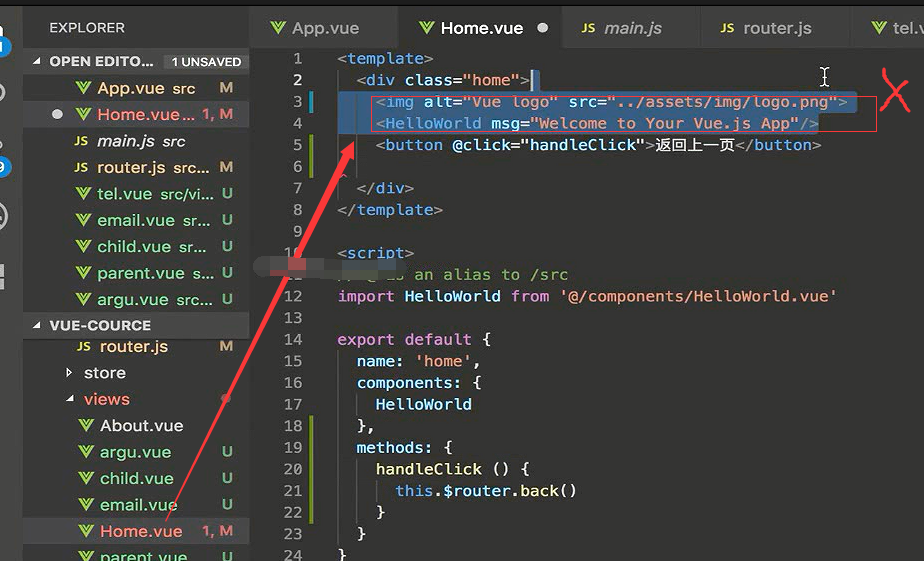
还可以通过js方法跳转到一个指定的页面
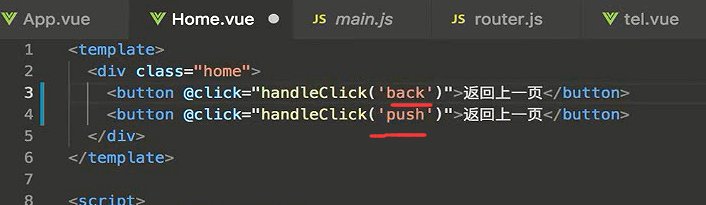
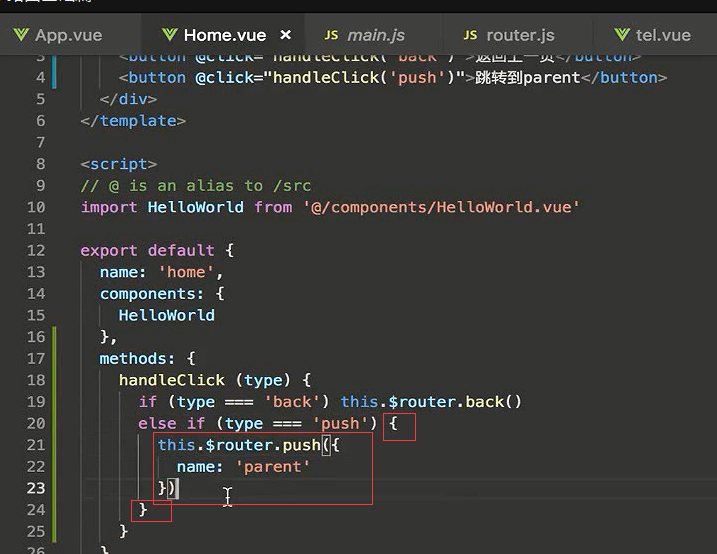
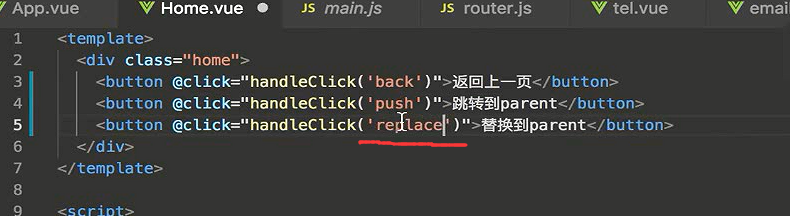
我们把前面多余的删掉

分别给他一个参数


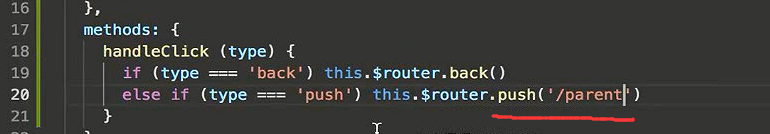
简单的写法跳转到/parent




还可以使用命名路由的方式

给parent个name的值

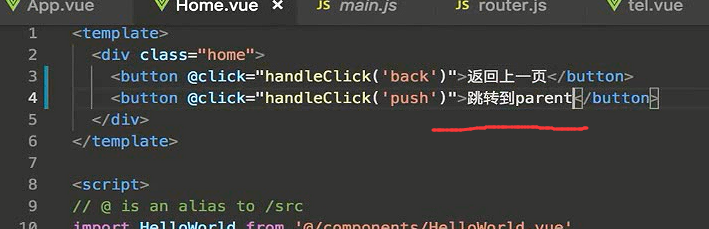
点击跳转到parent


替换

push和reaplce有什么区别呢?当我们使用push的时候,会在我们的浏览历史里面加入一个记录,那么你在回退的时候 就可以回退到这个页面,
如果用replace它就会把当前的浏览器历史,替换成parent这个页面。那么你之前再做回退操作 会回退到这个parent,

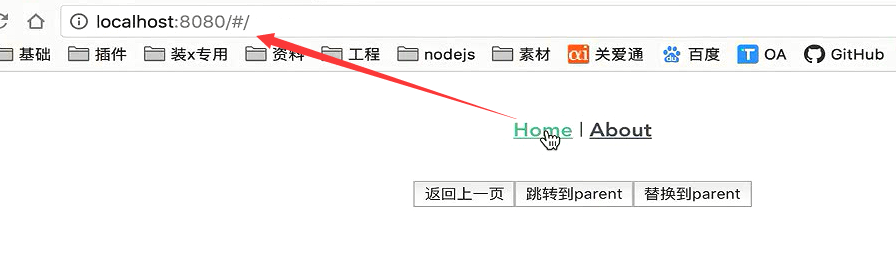
现在访问的是home

然后再访问about

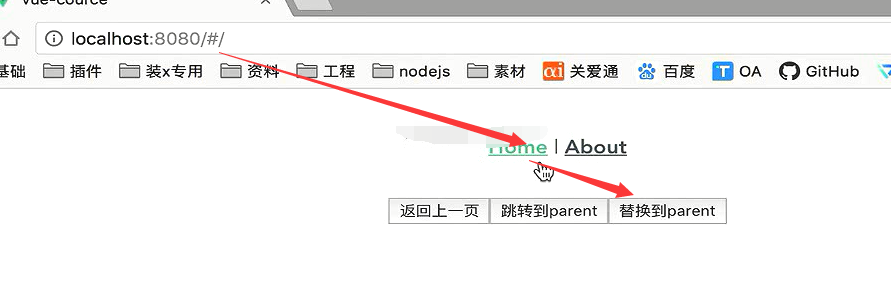
然后回到home。我们的上一个页面是about。点击替换到parent


然后点击后退的时候回到了about。而不是home

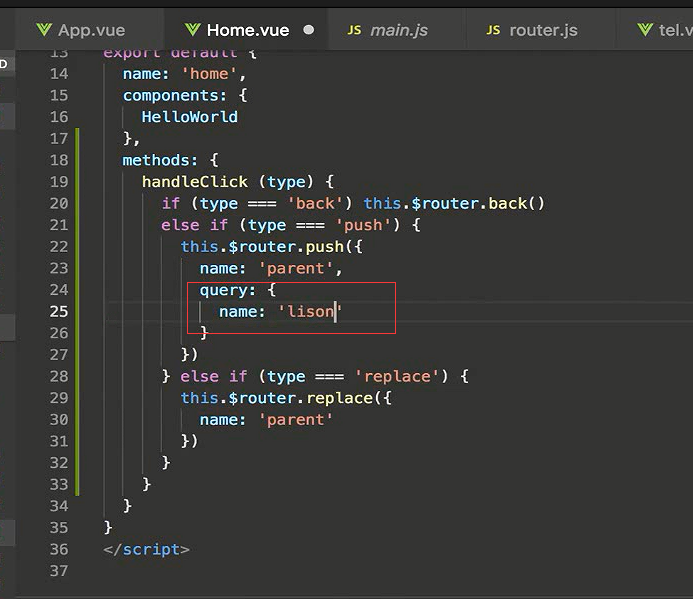
在对象里面加入一些信息,。

在首页点击跳转到parent

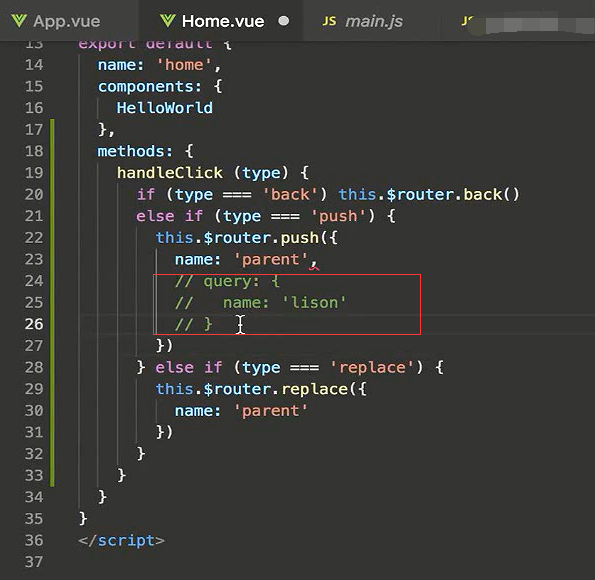
注释掉

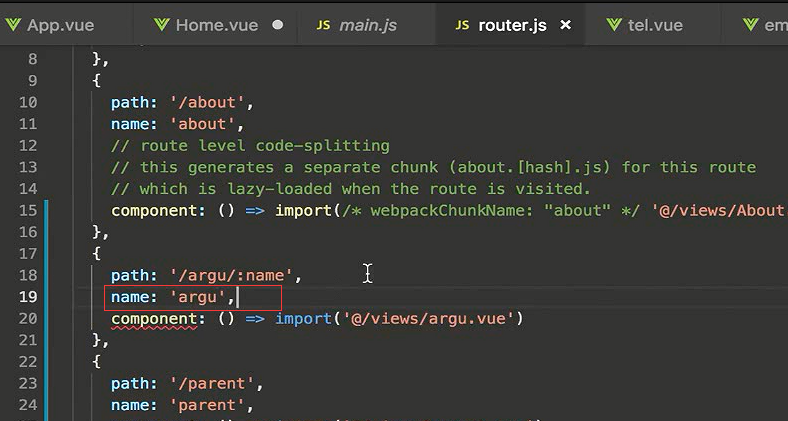
之前的argu.vue这里有个动态路由匹配。参数叫做name

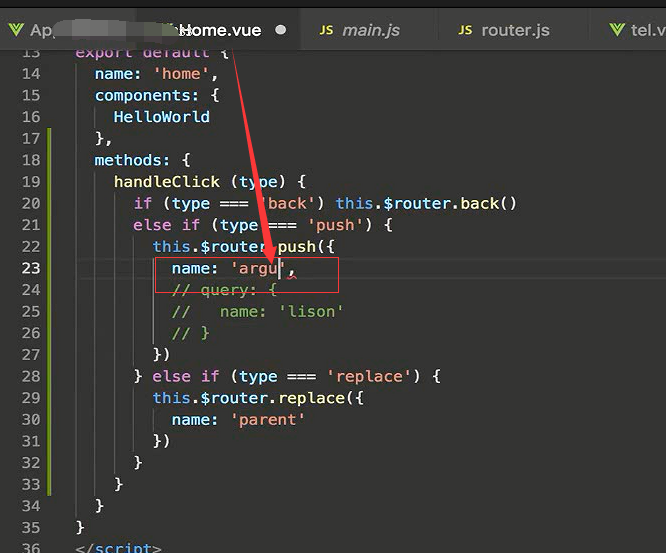
在home页的按钮,让他跳转到argu

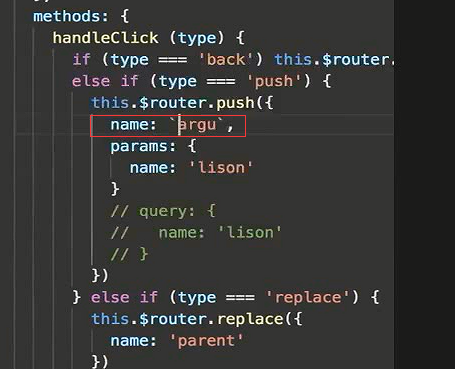
在路由配置里面需要给他加一个name为argu

加params


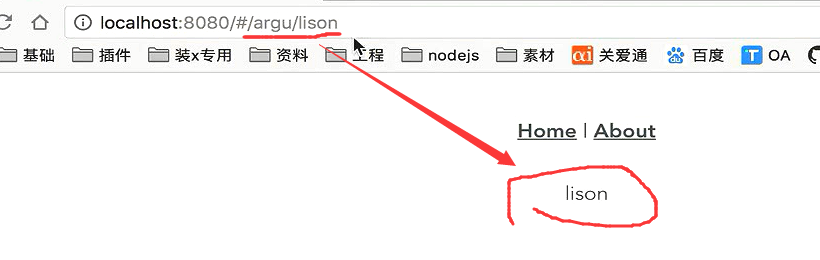
跳转到了argu,同时带了一个参数 ,参数在页面上显示了出来。

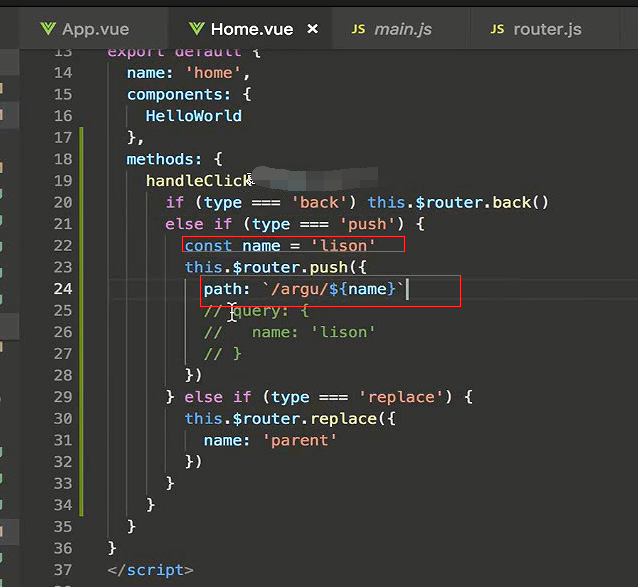
换一种写法,使用ES6的模板语法


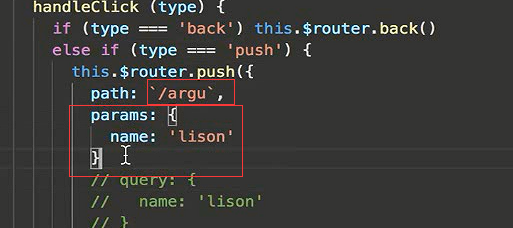
如果这里上面用了path。下面用params。它会忽略你的params。


parmas参数被忽略了

必须用name下面的params参数才可以



以上就是今天要讲的内容了。

结束