
路由组件传参
我们如果在一个页面中,需要根据路由去获得一些参数,来在页面上进行一些逻辑的处理。首先可以在页面组件中使用,router这个实例来获取相关的参数。这样有个缺点就是我们的页面组件和路由之间高度耦合。为了解耦,使我们的组件能够在更大程度的复用,我们就会用到路由组件传参
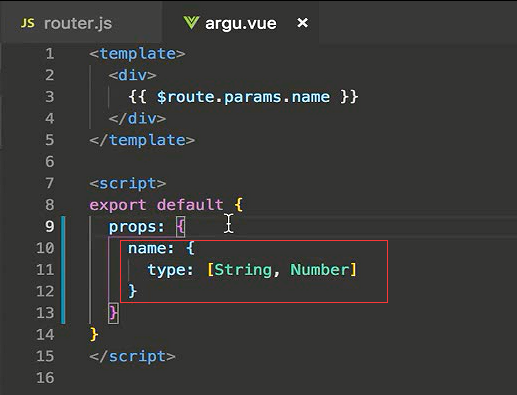
首先来看下我们之前的路由配置,路由组件传参 有三种形式,第一种是布尔模式,它适用于在我们的动态路由匹配中,有动态路由参数的路由配置中,比如我们之前的argu页面,他有一个动态参数叫做name

argu页面获取值在页面上展示

我们为了把它解耦,这个地方把name作为一个属性来传入,使用props定义name属性,下面设置了可以是String类型有可以是Number类型。

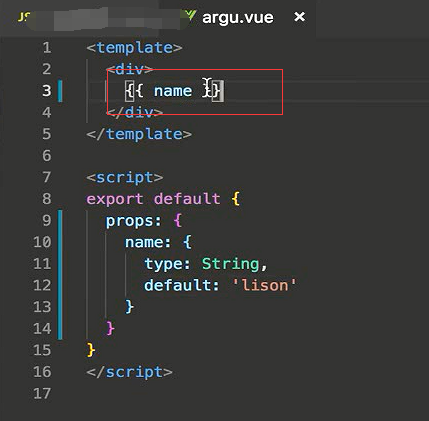
如果我们就想让他表示名字的类型,那么就设置为String就可以了

如果没有传值进来的话,这里可以给他一个默认值

上面展示只需要写一个name就可以了

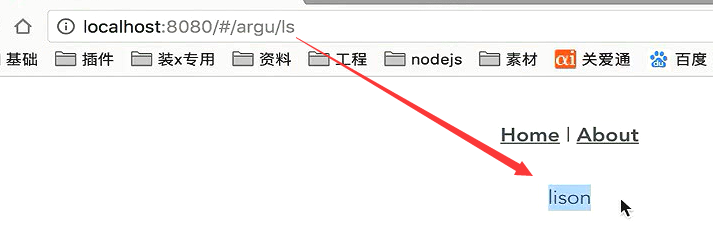
现在匹配到的就是动态路由的界面。

把name参数换成ls。但是页面还是lison,因为它用的是我们属性中的默认值,而不是传入的值,

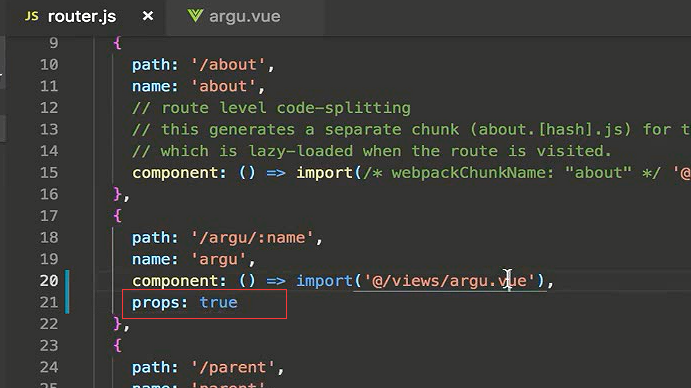
这里就用到了布尔类型,我们只需要设置props为true就可以 了。里面的参数,它会使用router的props作为组件的属性

我们这个组件有个name,它就会把name

传入组件的 name属性上。



第二种类型-对象模式
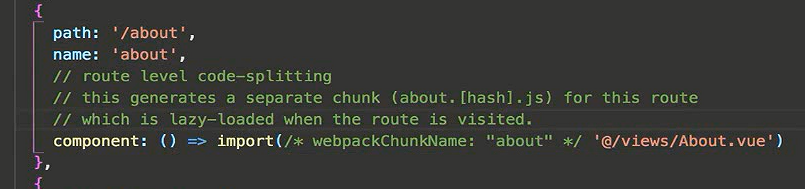
第二种,就是普通的页面,不是这种动态匹配的。about如果想给它传一个参数的话。

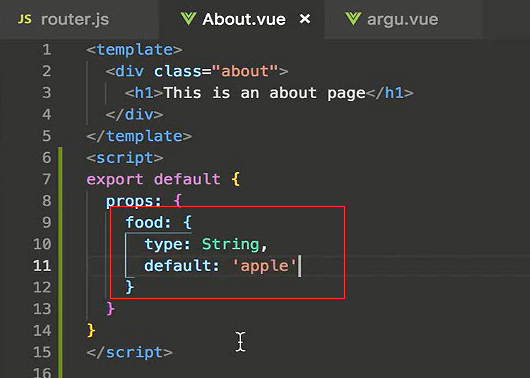
在about页面里面定义一个属性




如果这里不传值的话

这里显示的就是默认值。这就是第二种类型 对象模式

函数模式
传入的属性中,能够根据当前的路由,来做一些处理逻辑。从而设置我们传入组件的属性值
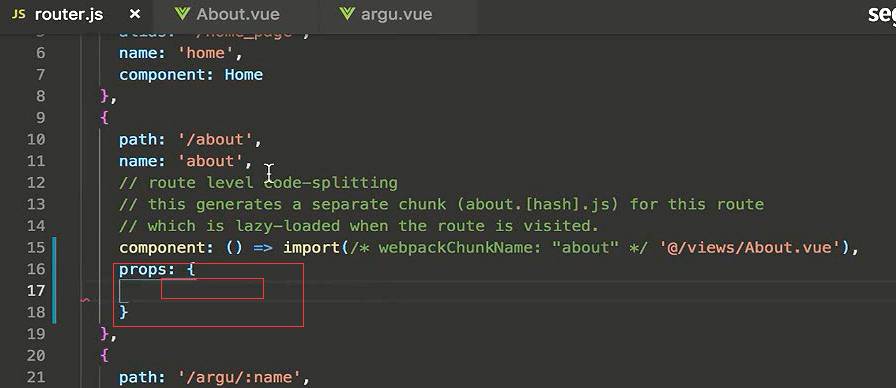
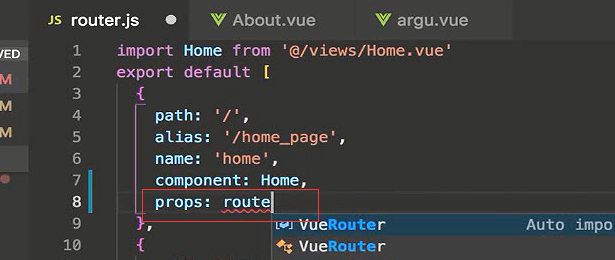
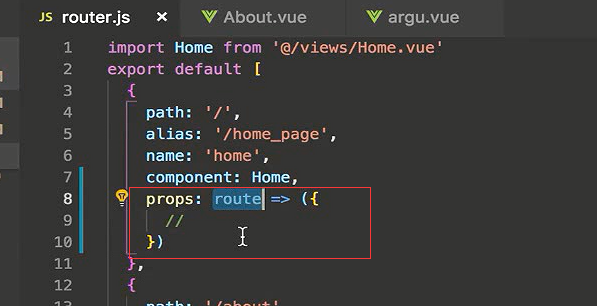
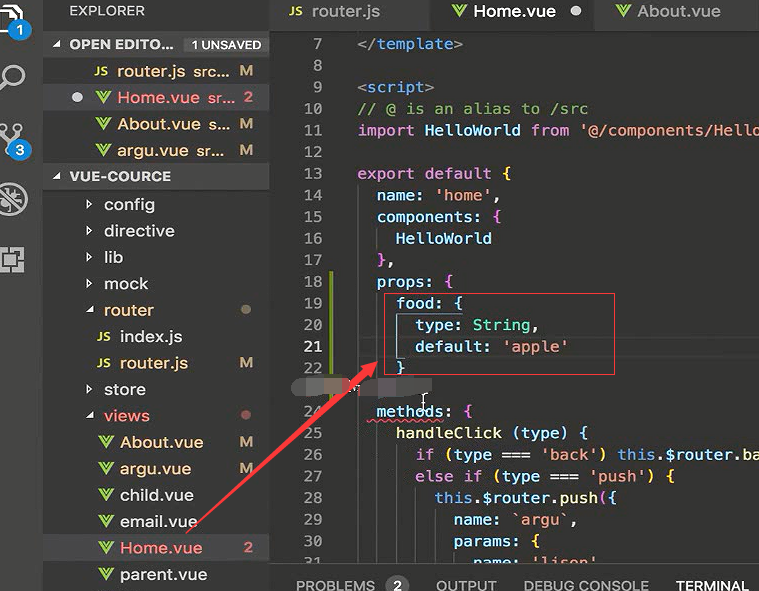
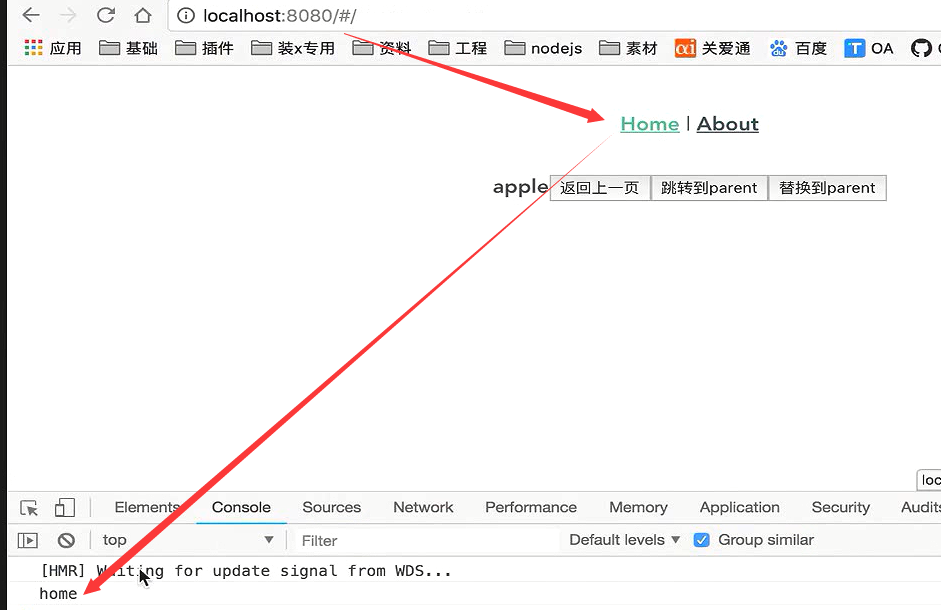
比如在home页,传给他的是一个函数。

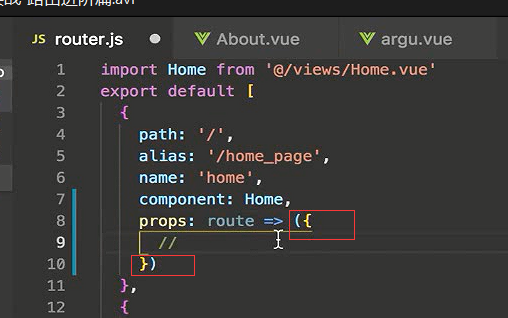
用ES6的形式来写。route代表当前这个路由对象,如果你想返回一个对象的话,就用括号包住这个对象。

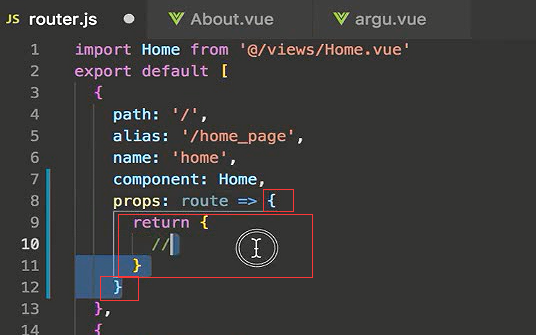
当然你也可以这么去写,效果是一样的

为了简便我们就直接这么写了。

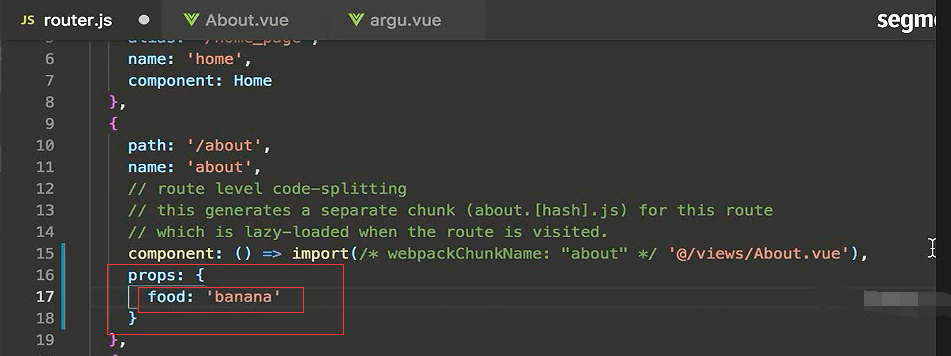
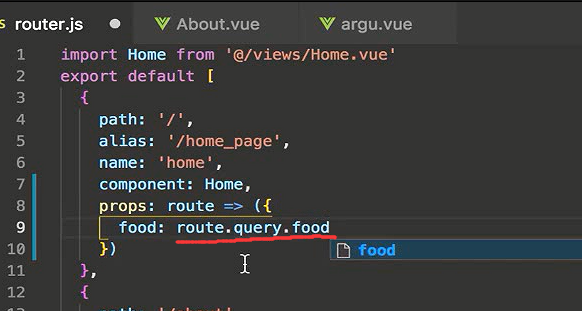
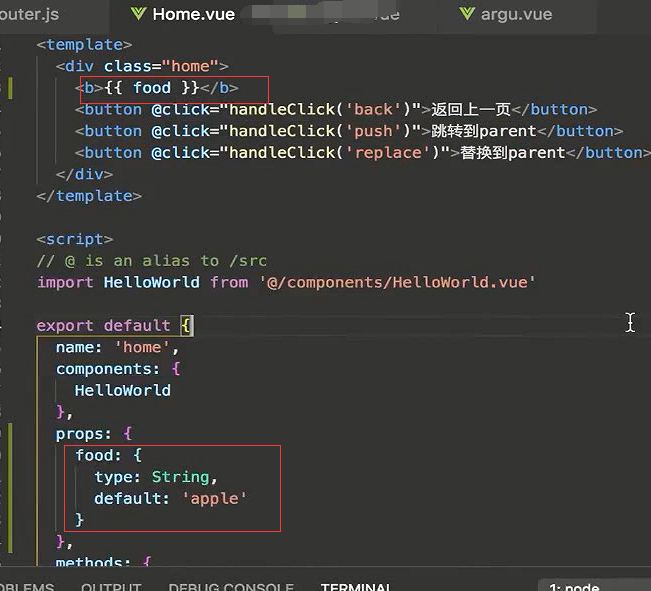
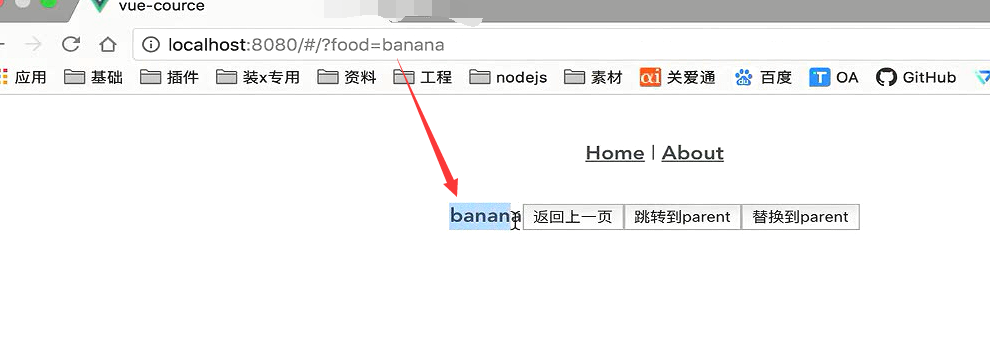
根据当前路径里面的一个参数显示这个food。通过路由route里面的query的food来显示,传入这个food属性。


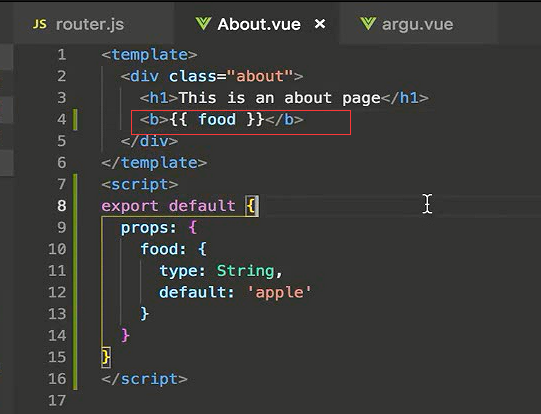
在页面顶部显示这个food


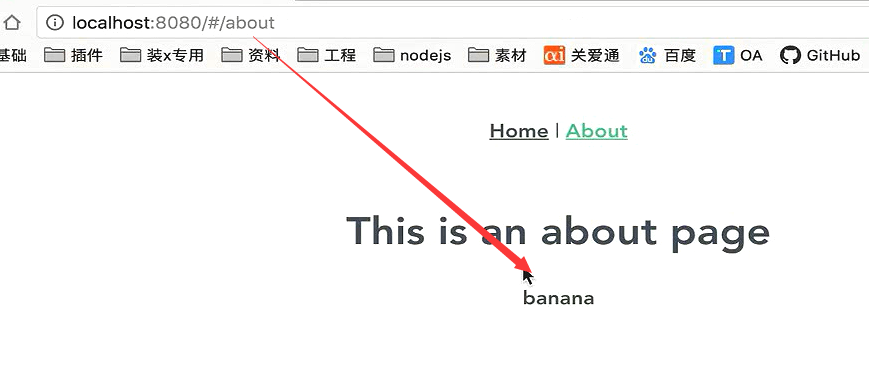
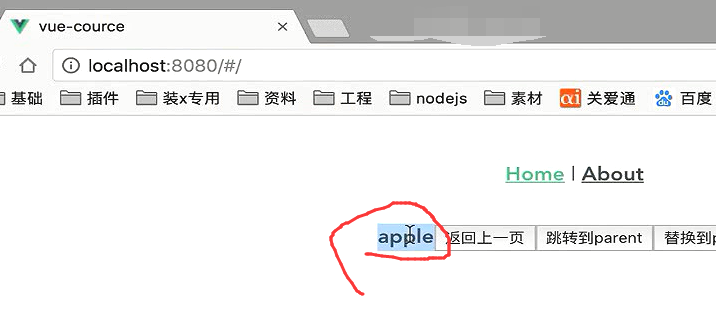
如果没有参数就显示默认的

这就是第三种函数模式
HTML5 history模式
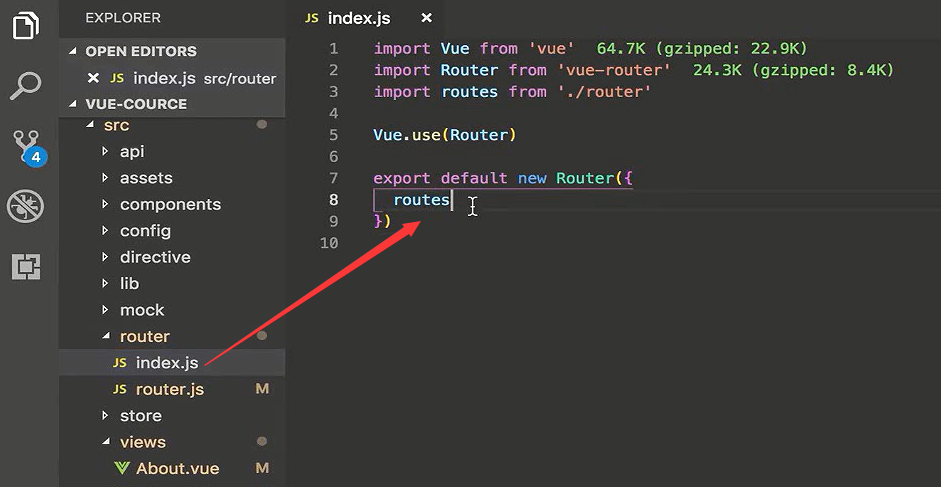
平时在开发的时候,创建实例的时候,只传入了一个路由列表。

其实它还有一个参数叫做mode,默认值是hash模式

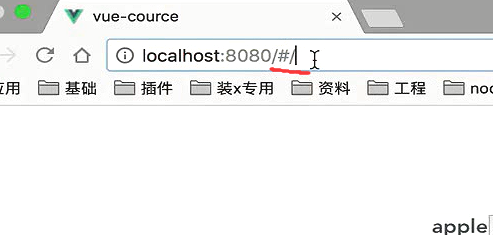
就是在我们的url里面有一个#号,在#号的后面做路由的变化,页面是不会刷新的。就是使用这种模式来模拟一个页面的跳转。

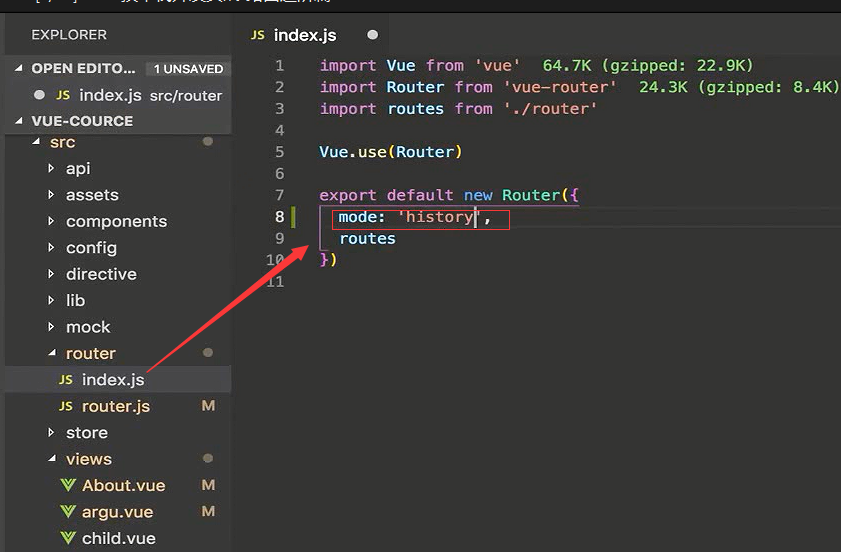
但是当我们将项目部署到正式环境是时候,不想看到url的这个#号。那么我们就会用到history这种模式。它是使用history的api来做无刷新页面的一些页面的跳转。但是如果你用history的话,是需要后端的一些支持的。

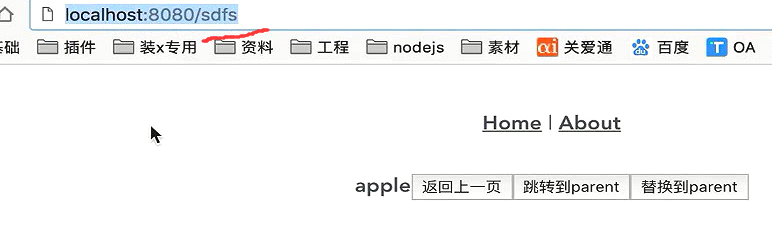
匹配不到静态资源错误就会报4040的错误。所以在后端需要配置,当没有匹配到静态资源的时候呢,都返回一个index.html。具体后端的配置,我们会后面项目部署中再详细的讲。

history的模式,URL里面是没有#号


如果使用了history的模式,所有匹配不到页面静态资源的url都会指向index.html 这种还有一个问题就是,当你匹配不到静态资源,而且你的
前端路由呢,也匹配不到组件的话,这个时候就会有问题了。
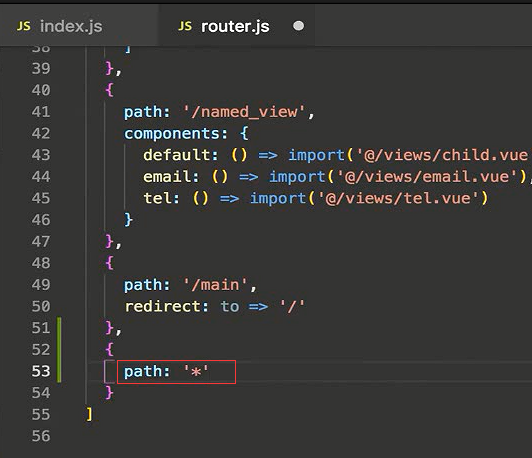
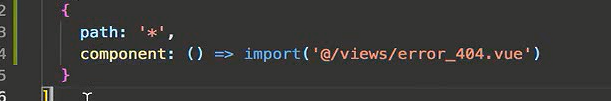
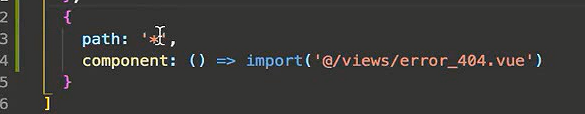
所以在你的路由列表里面呢。应该在最后再设置一个路由匹配规则。
星号代表匹配任何的路径。

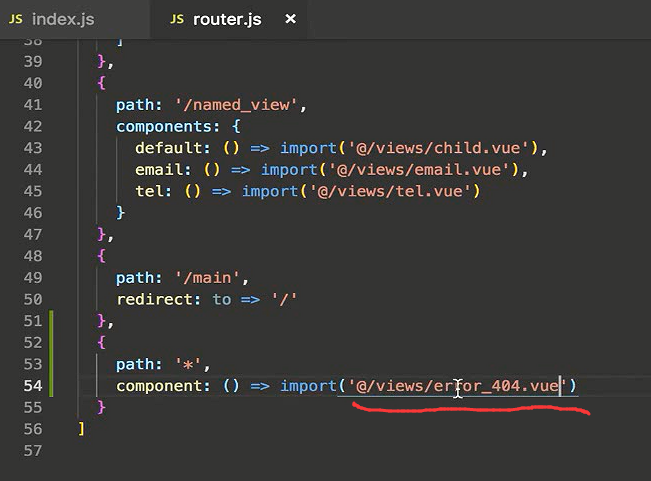
然后给它的component设置一个组件。就是404页面。

创建404页面。



这个路由匹配规则一定要定义在最后,因为我们之前讲过有个优先级 的原则,从上到下匹配,前面的优先级高,如果你同一个路径,定义了两遍,

比如说定义了两个About.vue,但是组件是不一样的,它会按照前面的一个来匹配。

所以在前面定义了所有的路由列表之后呢,在最末尾加上这个星号匹配规则,不会影响前面路由的匹配。如果前面的都找不到就会匹配到星号,然后报404。这个就是history模式。

导航守卫
导航守卫是在实际的开发中都会用到的一块,
他能够在路由发生跳转到导航结束,这段时间内,做一些相应的逻辑处理。比如我们在跳转到一个页面的时候,会要判断这个用户有没有登陆,如果没有登陆的话,就跳转到登陆页面,如果登陆了,那么一些页面是可以跳转的。还有我们在做权限控制的时候,如果用户没有这个页面的权限去浏览。那么我们也要做一些相应的处理。这就是导航首页来实现的功能。
全局守卫
全局设置一个守卫,
把这里去掉,我们还是使用hash模式

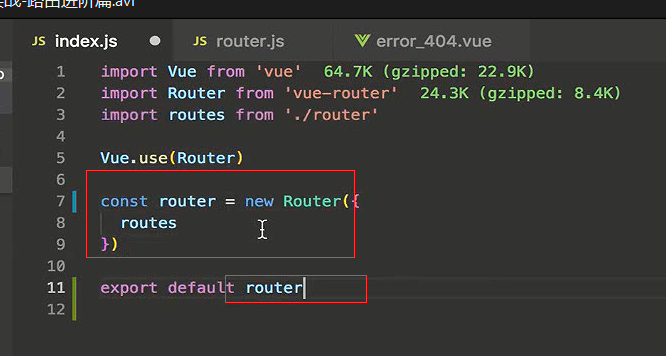
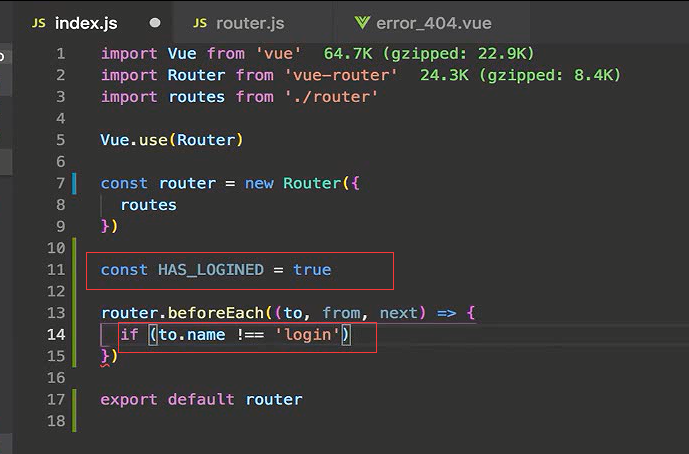
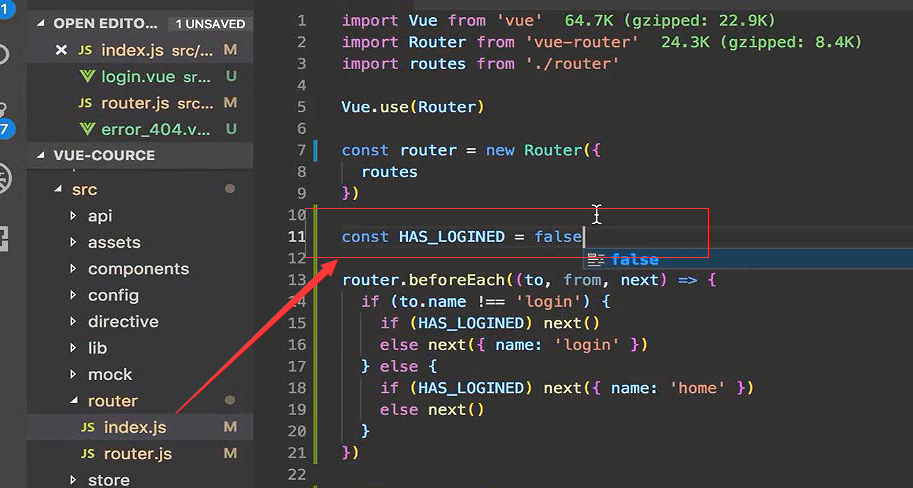
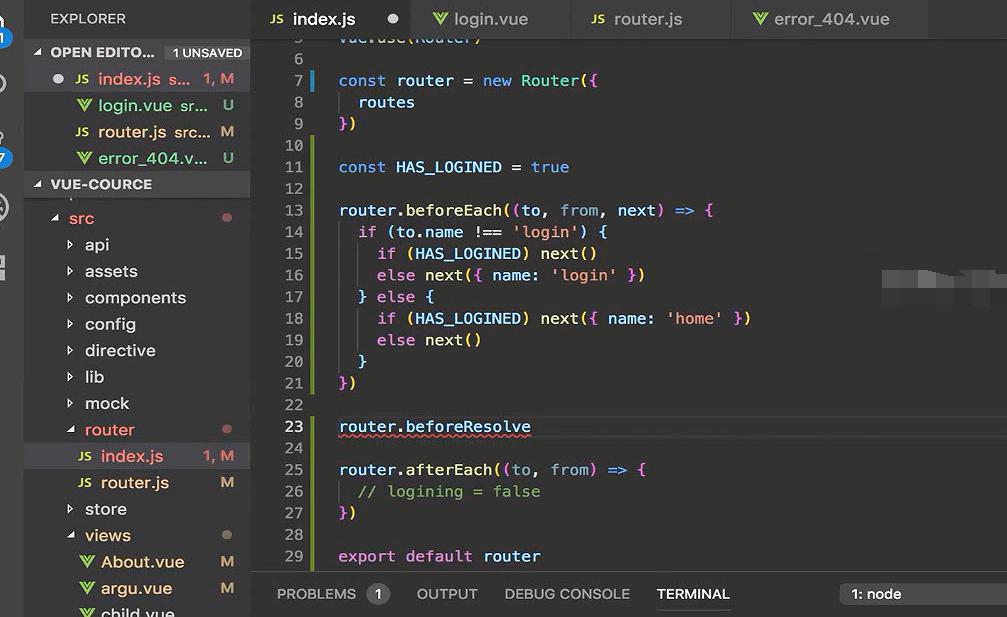
创建实例改成这种方式,然后到处这个实例

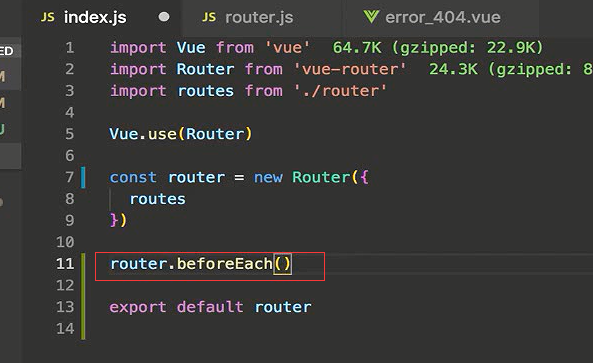
在router实例上进行我们的全局守卫。router.beforeEach能注册一个全局前置守卫,

里面我们可以传入一个回调函数,回调函数里面有3个参数。to和form都是路由对象
to:代表的是你即将跳转的那个页面的路由对象
form:你当前将要离开的路由对象
mext:是一个函数,你确认要做跳转,会用到这个next函数。
比如我们在这里做一个简单的登陆判断。

首先我们把是否登陆保存在一个常量里面
如果我们即将跳转的页面不是登陆页面。

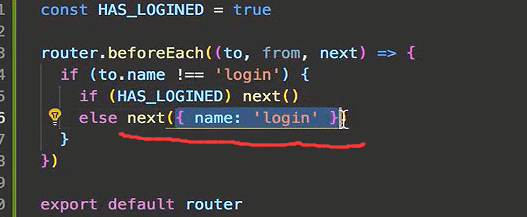
如果已经登陆直接跳转

如果没有登陆跳转到login页面。这里可以用对象的形式。

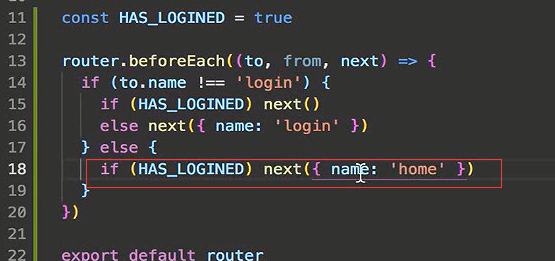
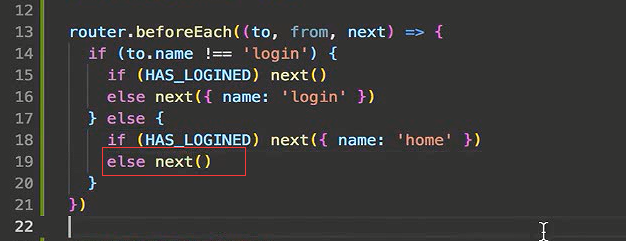
如果输入的是login页面,但是已经登陆了。那我们还是跳转到首页。

如果没有登陆,直接next

创建一个login.vue

里面我们就不写什么复杂的逻辑了。让大家知道是登陆页就可以了。

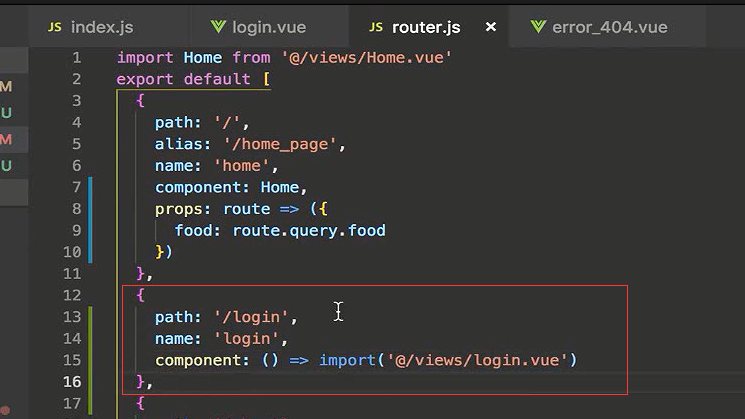
路由列表里面,我们需要配置路由规则

我们把登陆状态改成false

点击任何的链接都是跳转到login页面。

我们手动的输入home

还是跳转到login了

登陆状态改成true

手动输入login

因为已经登陆了,哪怕输入的是login还是会跳到Home页面

这个是在你跳转之前处理的逻辑。
后置钩子
后置不能叫做守卫,因为他不能阻止你页面的跳转。所以叫做后置钩子。
afterEach,同样有两个参数to和from 但是没有第三个参数,next().

它只是能够处理一些简单的业务逻辑
beforeResolve
也是一个全局守卫,它是在导航被确认之前。然后在所有组件内守卫和异步路由组件被解析之后,被调用。那么什么叫做导航被确认之前呢?这个确认的状态就表示是,你所有导航钩子都结束,那么这个导航呢就确认被确认,同时在所有组件内守卫,还有组件内守卫,我们待会会讲到。还有异步路由组件被解析之后就会触发这个 beforeResolve钩子。

路由独享守卫
路由独享守卫,是在这个路由列表里配置。比如我想给home配置。
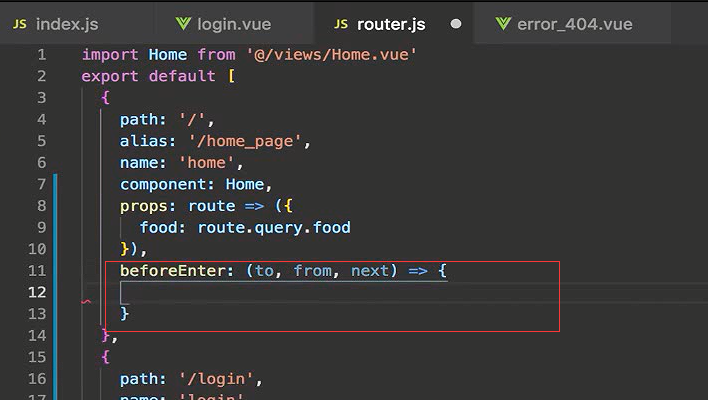
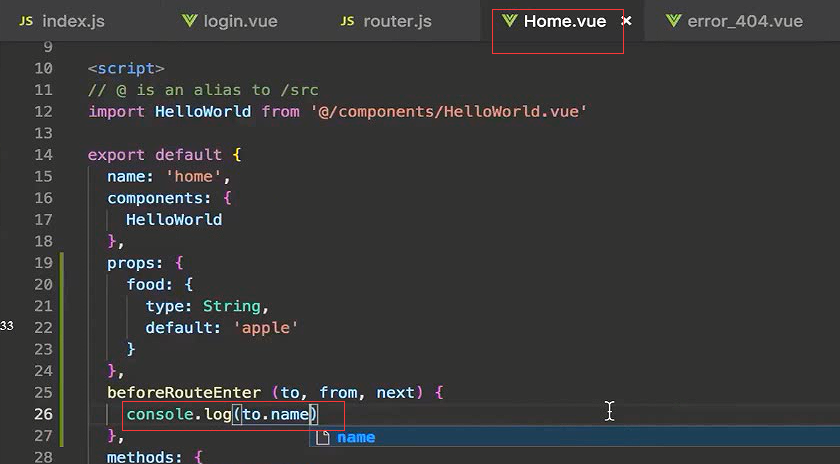
加一个专供与home页使用的守卫。beforeEnter也是三个参数。在这里我们可以做一些逻辑的处理。


在所有的逻辑处理完成之后,一定要记得调用next()函数。否则你的页面是不会成功跳转到home页的

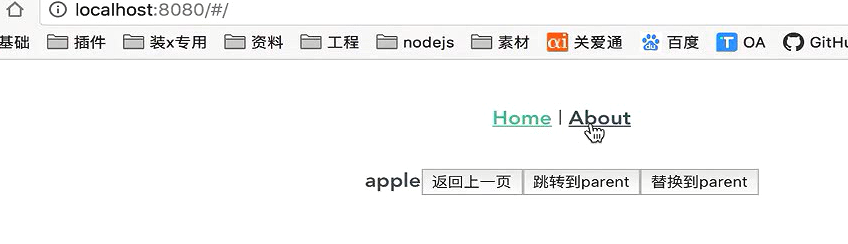
在about页,点击Home链接

home的提示。

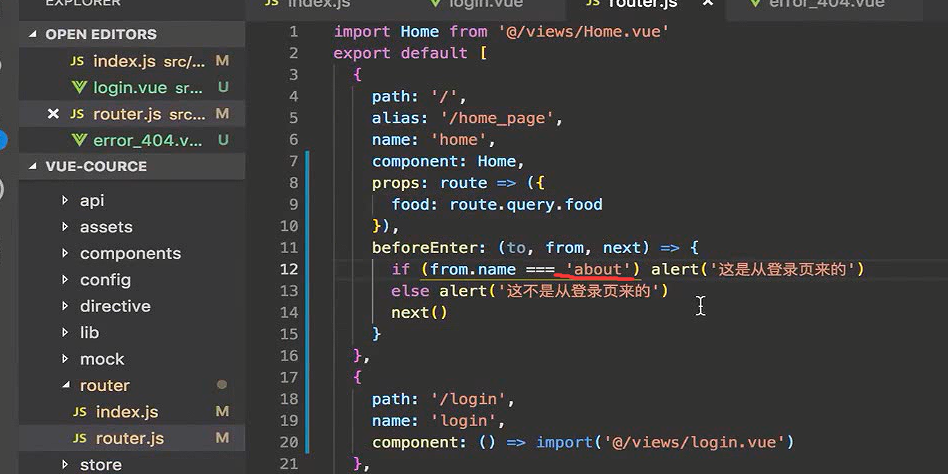
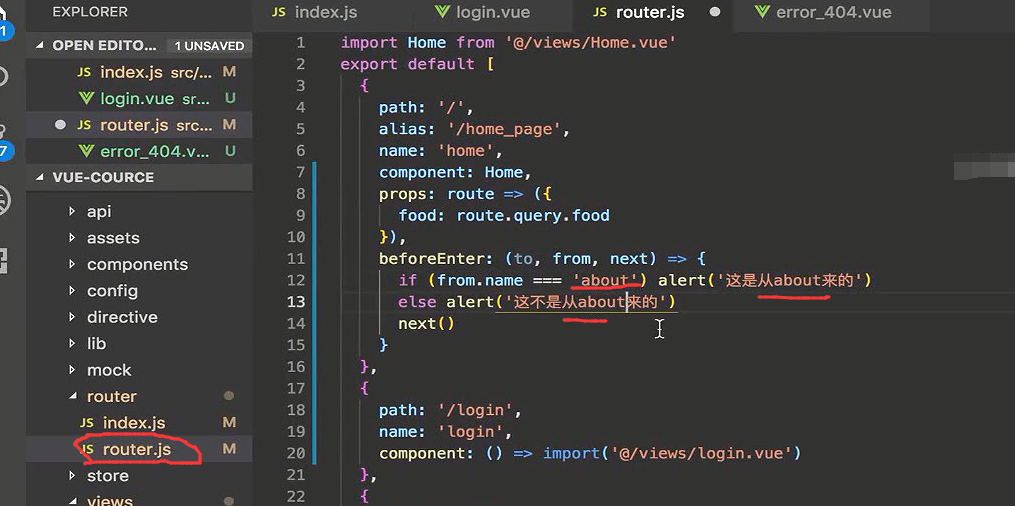
这里改成判断about


先进入about。然后点击Home


手动输入argu/lison

然后再点击Home



记住这里你一单添加了beforeEnter这个狗子,就一定要调用next()函数。否则它不会去跳转的。

组件内的守卫
每一个组件都可以有三个钩子,普通的一般是有两个

首先我们打印一下to.name

打印了home。但是为什么没有到home页呢?

因为我们这里没有调用next方法,它是不会跳转的

加上了next()就可以进入home了。

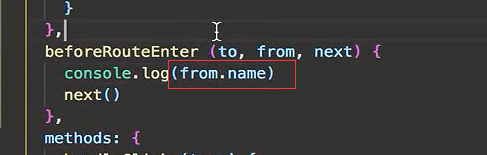
再打印from.name

在about页面点击home链接


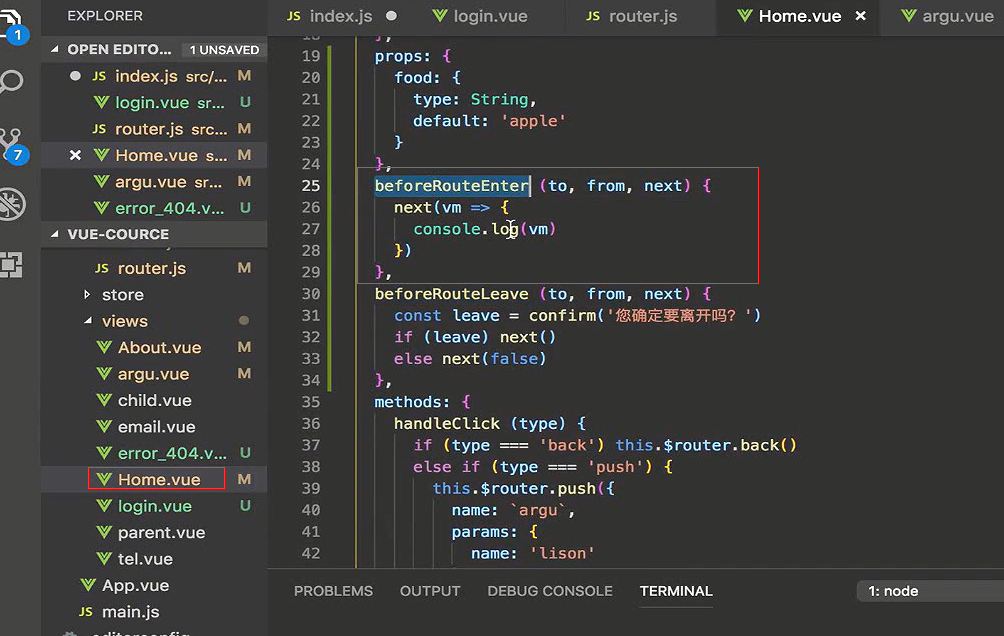
渲染该组件对应的路由确认前调用
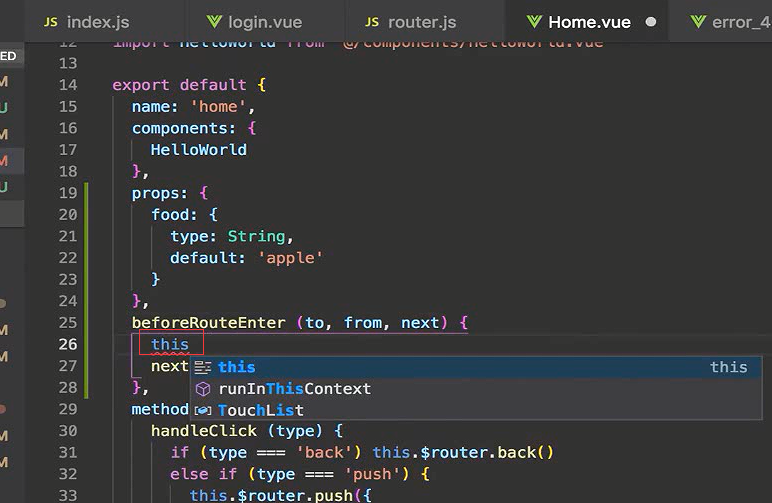
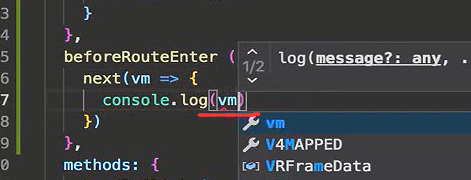
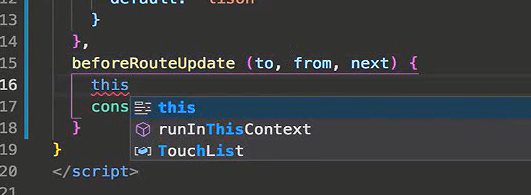
路由在触发,要进来这个页面的时候调用,但是这个时候呢,页面还没有渲染。所以如果你在这个地方使用this的话,它是获取不到当前组件的实例

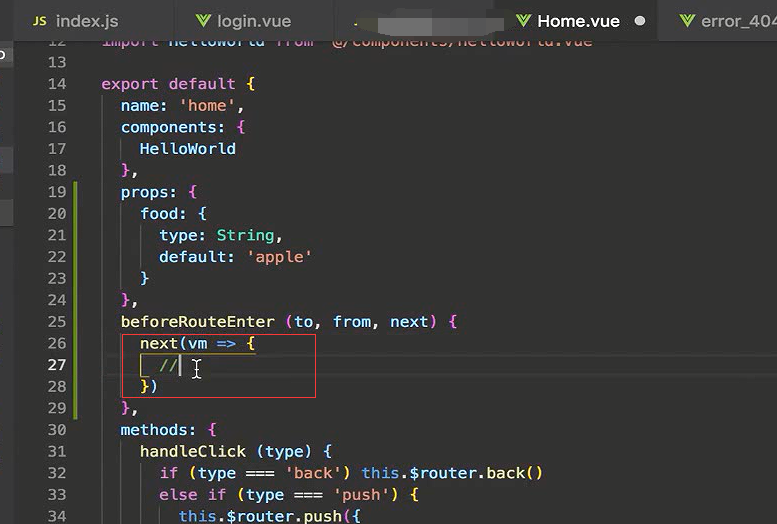
但是如果你想在这个地方使用this呢。你可以在这个next里面,下面这样用。这个vm就是这个组件的实例

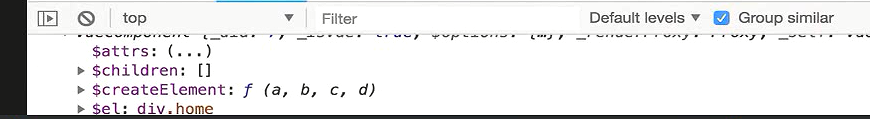
把这个vm打印出来看下


这个vm就是我们组件this的实例



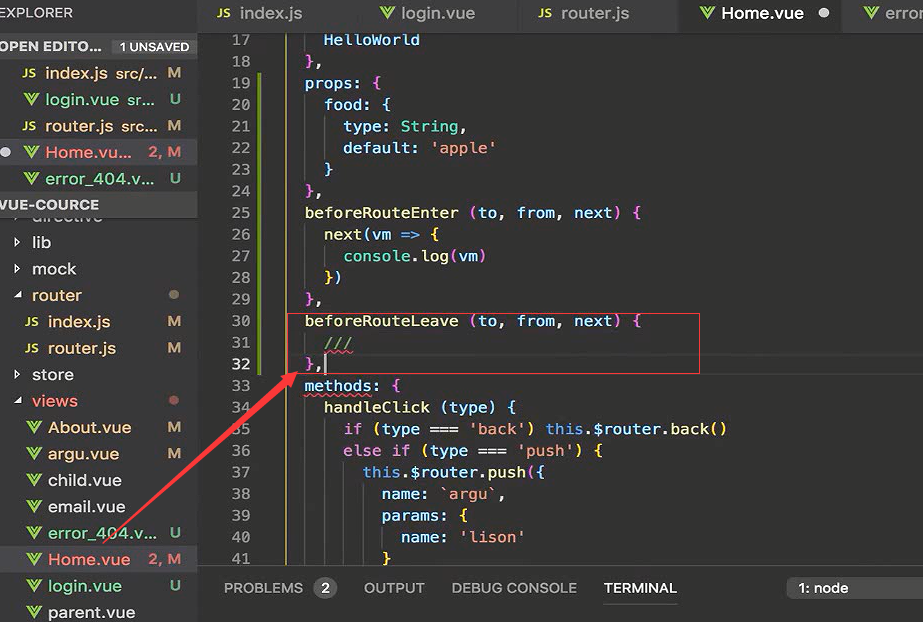
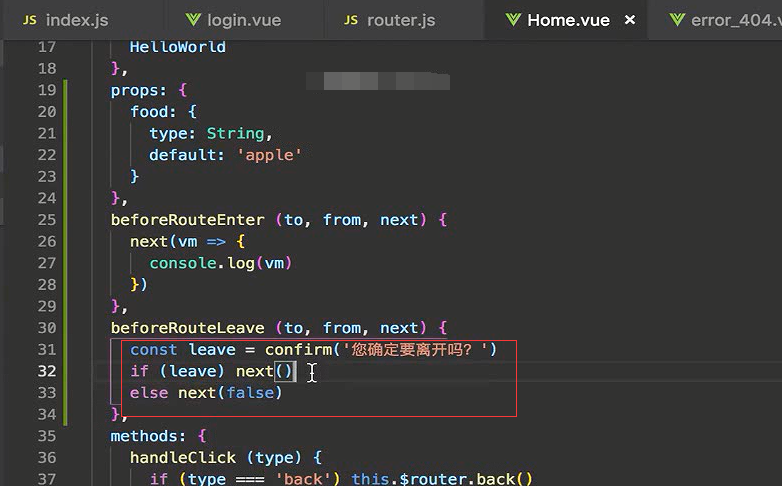
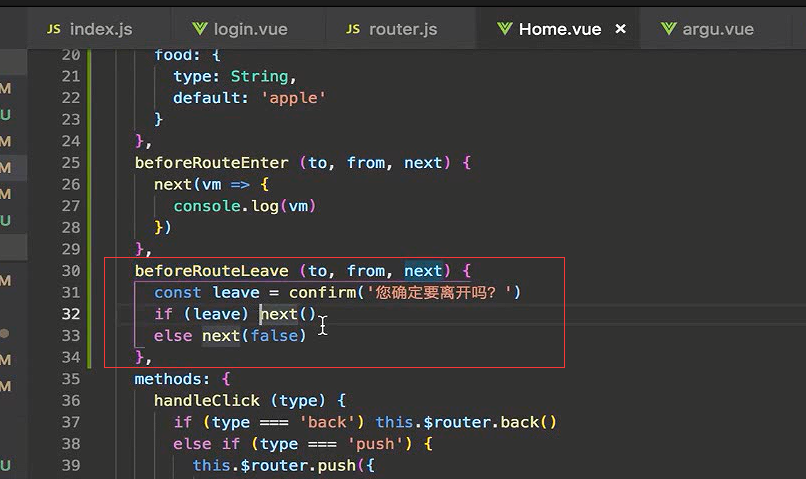
beforeRouteLeave
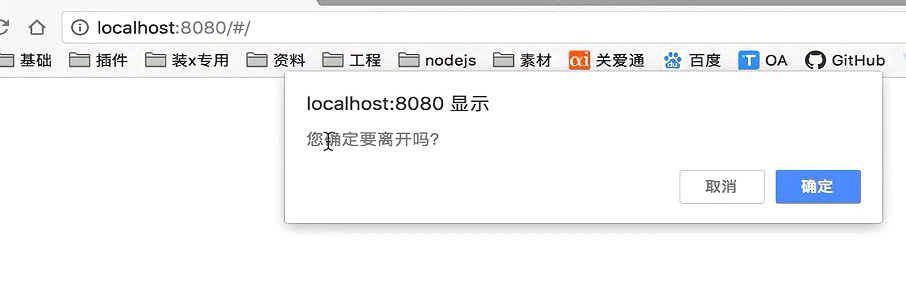
这个就很有作用 了。比如说你在一个页面,用户做了一些编辑。当用户要离开这个页面的时候,你希望提供用户编辑的内容还没有保存。是否真的要离开。这个时候就用到它了。它会在你页面即将离开的时候,调用这个钩子方法,
 判断用户离开当前页面,如果离开,就next()如果不离开就调用next函数传入false就不会发生跳转
判断用户离开当前页面,如果离开,就next()如果不离开就调用next函数传入false就不会发生跳转




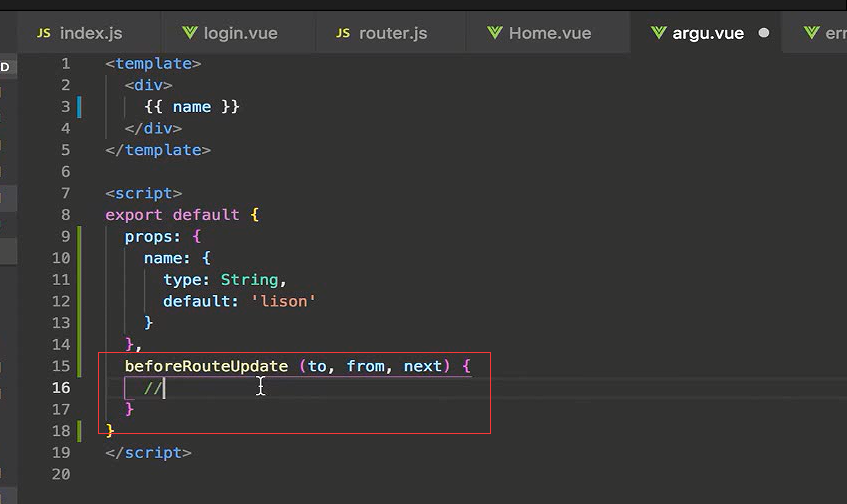
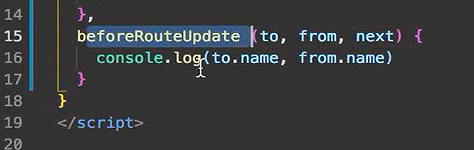
beforeRouteUpdate
它是在你组件路由发生变化,组件被复用的时候调用,
只有你url发生变化,然后这个组件是一个复用组件的时候,才会调用,



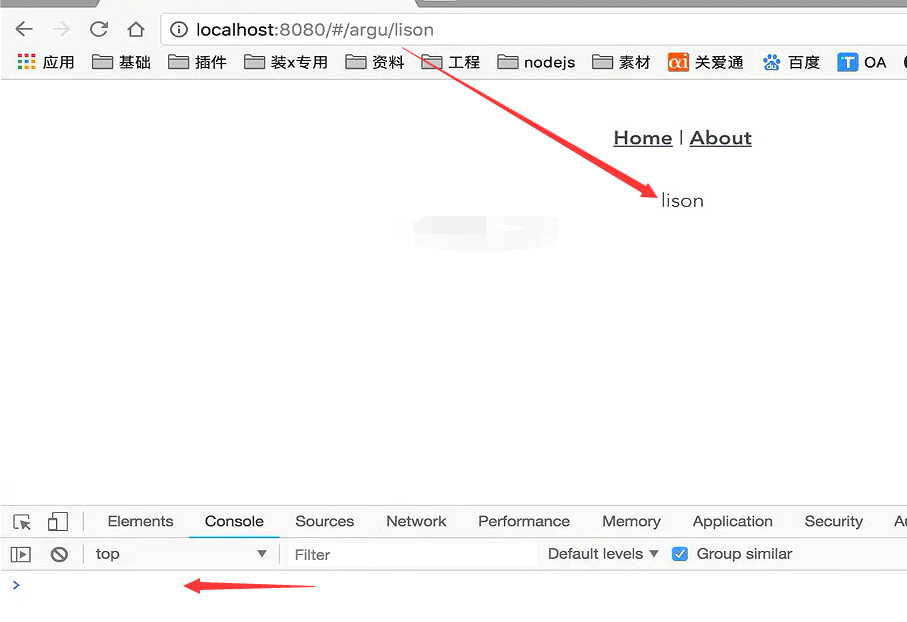
进入这个页面后,没有打印任何东西。

说明这个钩子是没有被调用的。

当我们改变参数

用的还是这个页面,这个argu组件,,只不过复用了一下,改了参数。参数改成了zhigang。钩子被调用了。

在beforeRouteUpdate调用时候,实际上这个组件已经被渲染了。所以在里面使用this是可以访问到当前这个vue实例的。

还有就是在刚才这个beforeRouteLeave的时候,当你要离开的时候,你的整个页面也是渲染好的。那么也可以在里面使用this对象。

维度beforRouteEnter,当你调用这个钩子的时候,页面还没有渲染,这个时候你是不能使用this的。当然你可以在next函数里去用。回调函数的形式去使用这个组件的实例。

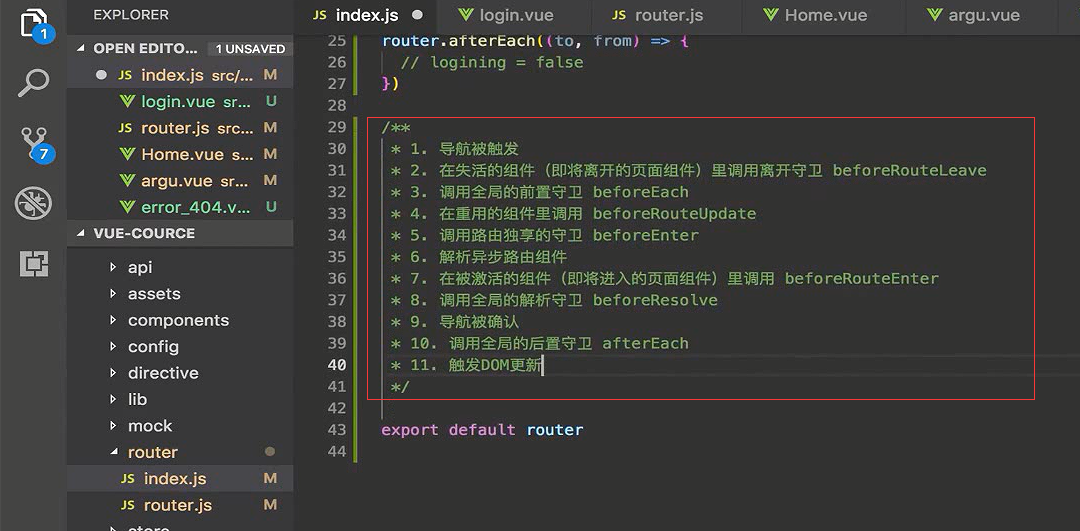
完整的导航解析流程
8:导航确认之前,异步路由解析之后调用的



12就是下面这个地方。

路由源信息
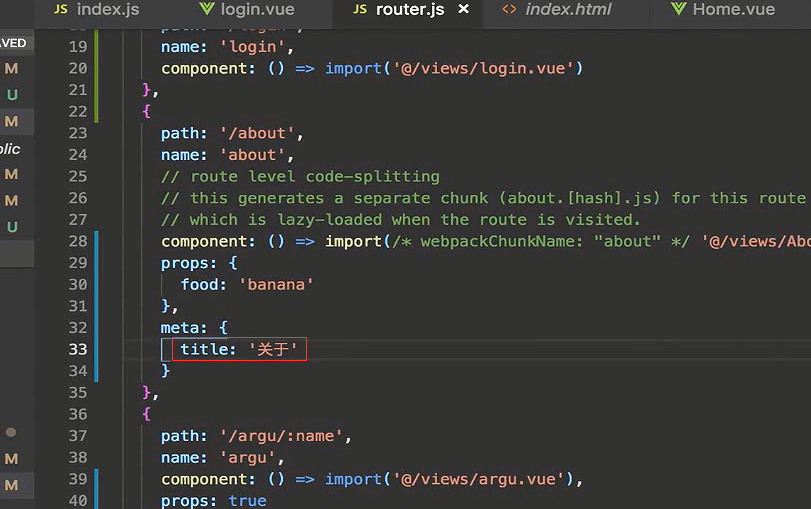
路由配置列表里面,每一个路由对象可以配置一个meta字段,它里面可以存放一些我们要定义的信息。比如说这个页面是否需要一个权限。如果需要权限呢,在路由前置守卫里面可以做一些处理。
title在index.htm里面是写死的

如果我们想根据跳转的页面显示不同的title

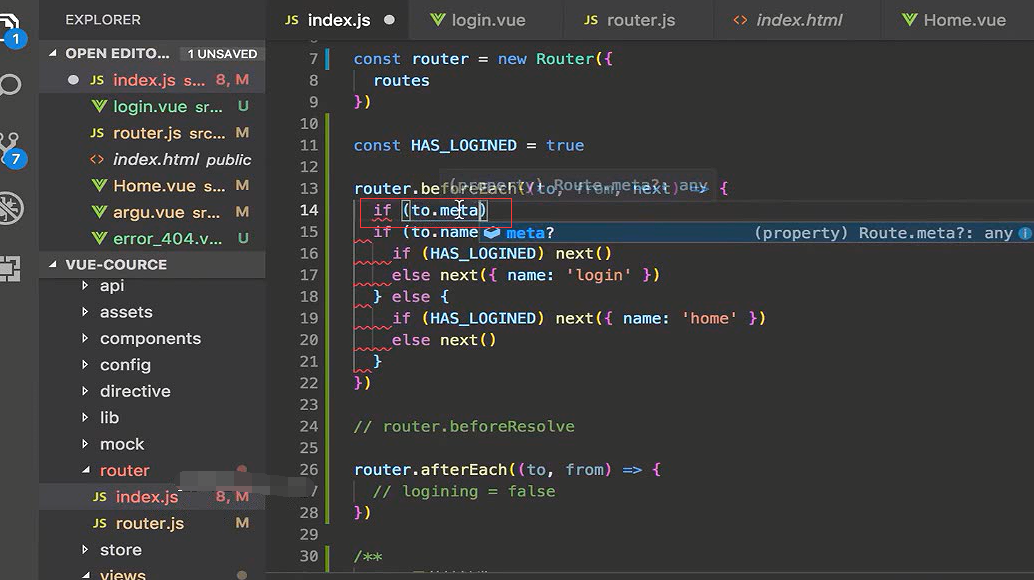
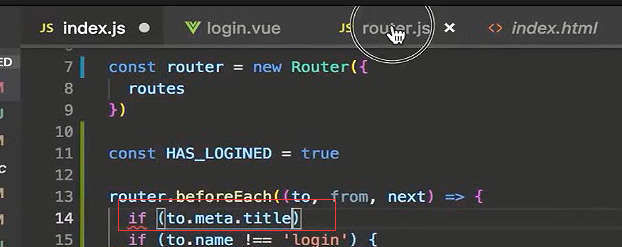
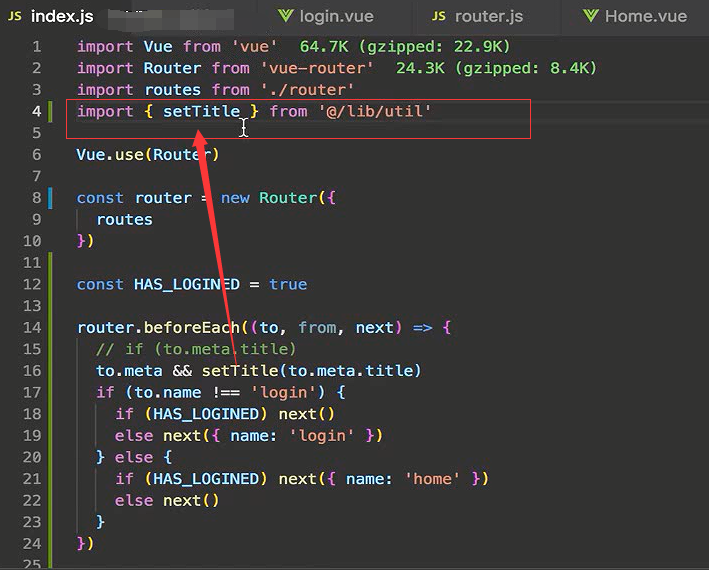
然后在我们的前置守卫里面,通过路由对象to获取meta

如果你这样写的话,会存在问题,比如其他路由有些没有设置meta属性。你这样访问meta.title它肯定会报一个找不到title

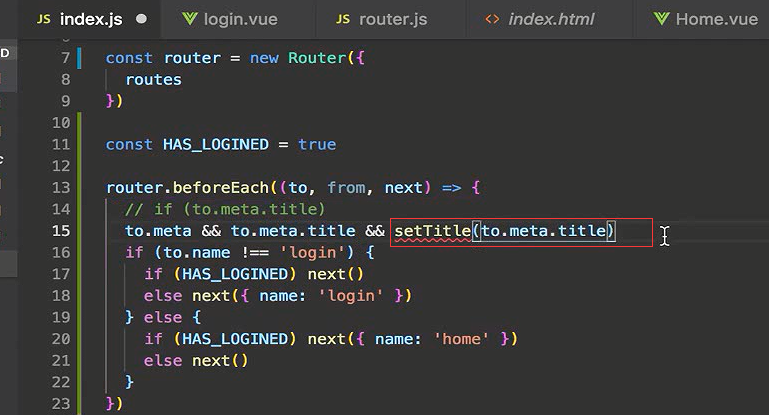
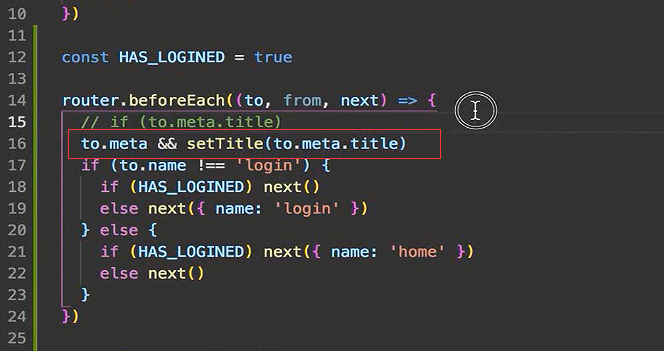
那么我们需要先做一个判断,前面两个都满足,那么就调用最后的setTitle方法。这个方法我们还没定义

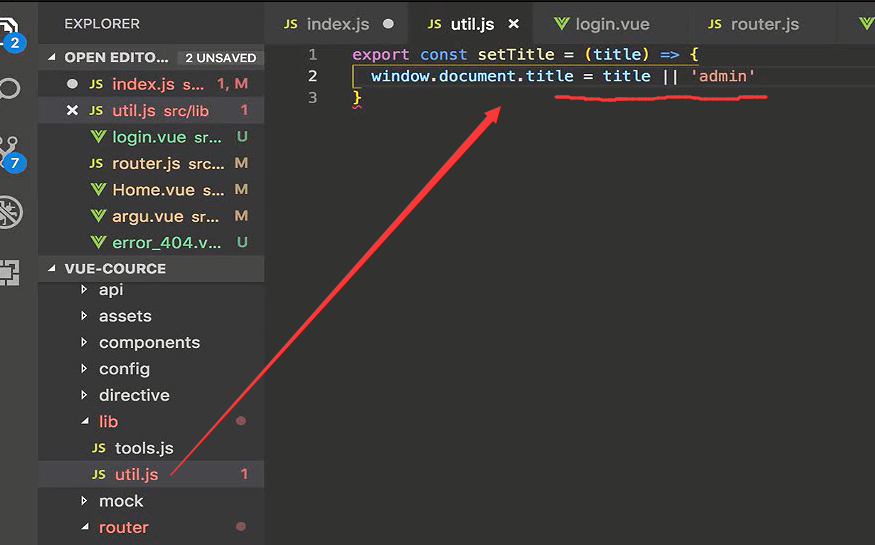
可以把根业务相关的方法,定义在utils里面。默认是admin,如果title有值就是设置的传递过来的title

这里的逻辑就可以少设置一个

解构赋值,把这个方法引进来

这样写比用if判断更简便,如果你这个to.metas是真值的话,那&&与这个逻辑它会在判断后面setTitle(to.meta.title)的真假
如果to.meta为真,那么就会执行setTitle(to.meta.title)这个表达式

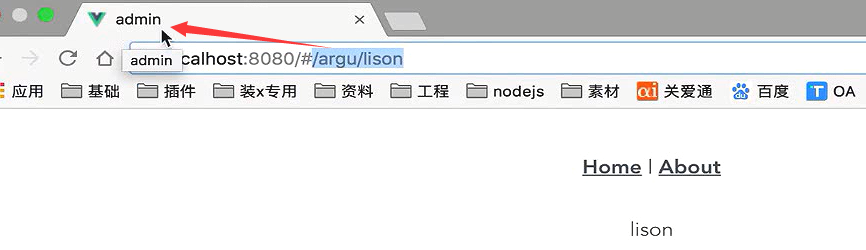
默认argu/lison这个页面是admin

访问about

这个就是路由源信息的使用
路由的切换动效
页面的切换其实就是切换两个组件,一个组件的注销,一个组件加载。在vue基础里面我们学过vue的过渡,能够为一个组件的显示和隐藏,都设置一个过渡效果。
那么同样在页面也能为一个页面设置一个过渡效果。
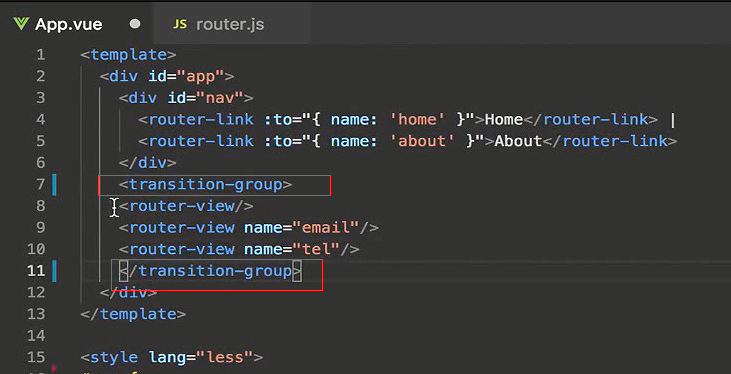
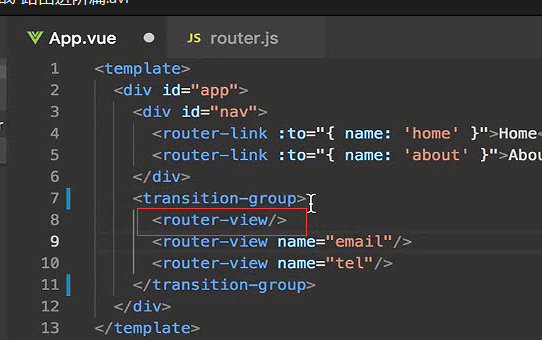
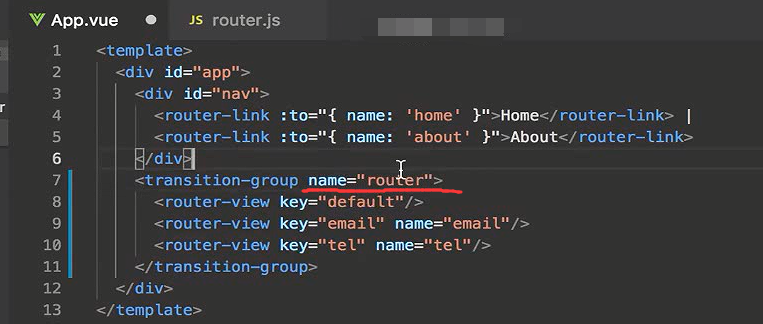
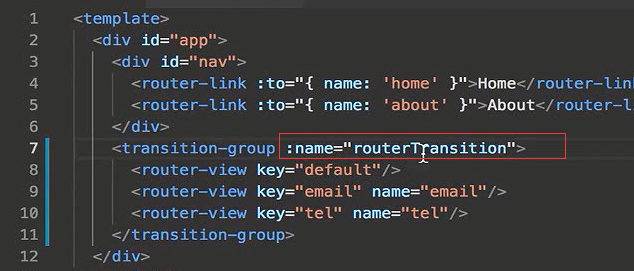
有多个组件需要设置动效的。我们需要用到transition-group

如果你只需要包住一个router-view的话,就只需要用transition标签就可以了。

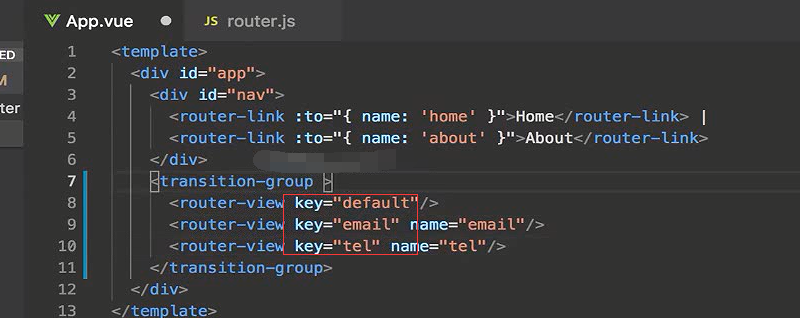
那么在transitionGroup里面,你需要为每个组件设置一个key值

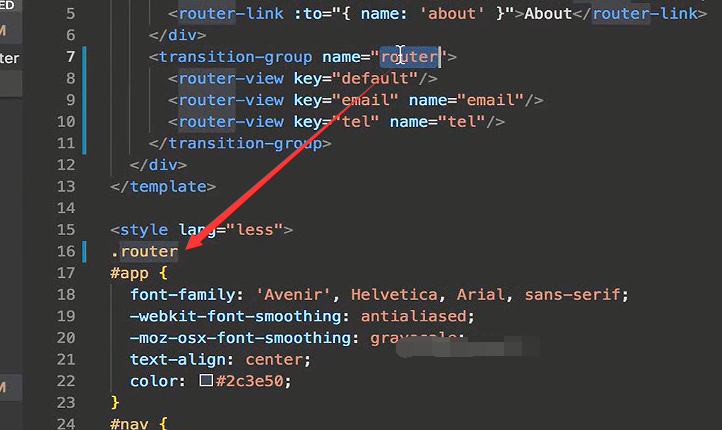
然后再给transitionGroup设置一个name值叫做router

我们可以通过css来制作添加动态效果。就是使用类名的方式。就是上面定义的name值

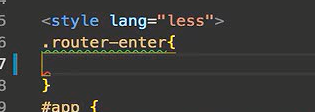
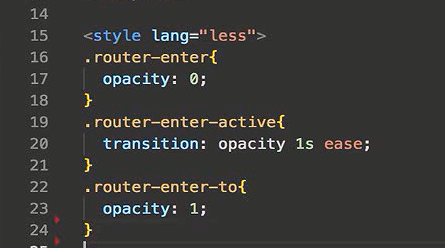
先来设置页面进入的效果。router-enter代表页面还没有显示,即将要显示,要加载一开始的那个状态。

设置透明度为0

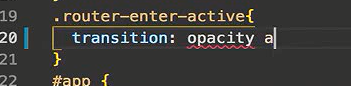
设置组价从没有到有的过程的动态效果。

我们使用transition给opacity添加效果。

时间设置为1秒,ease的效果

页面完全显示之后的状态,

我们让他透明度变成1

这个就是页面进入时的效果

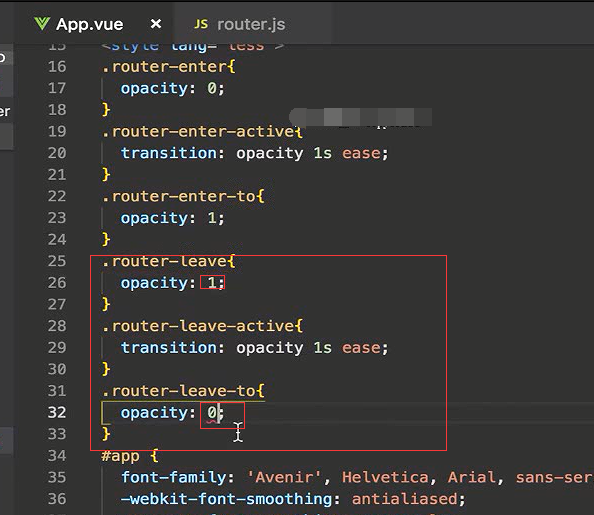
页面注销离开的效果
那么状态就是相反的。刚开始是1 离开后透明度是0


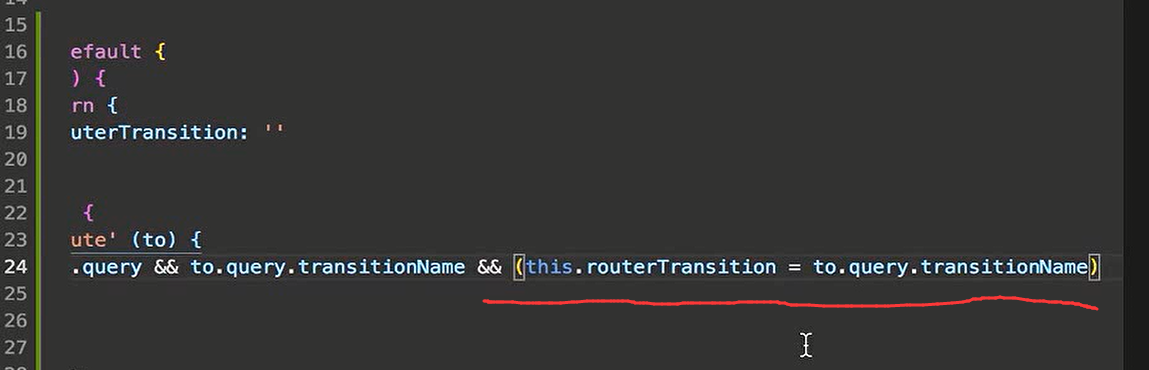
name可以设置为一个绑定的值

这个值我们可以在watch里面。监听路由对象的变化。

to就代表当前路由对象




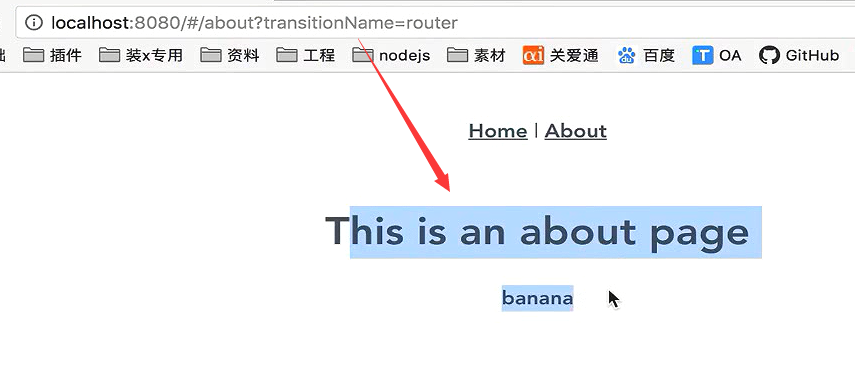
加上参数才会有动画的效果

github代码
router-02