1.Mockplus
主要用于设计中低保真、快速的手机端和Web网站场景。是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
特点:


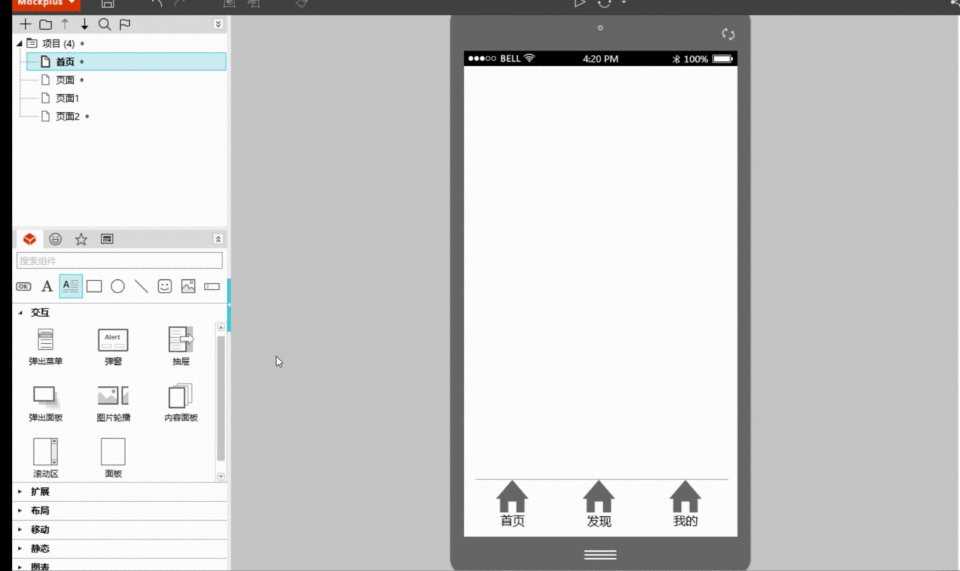
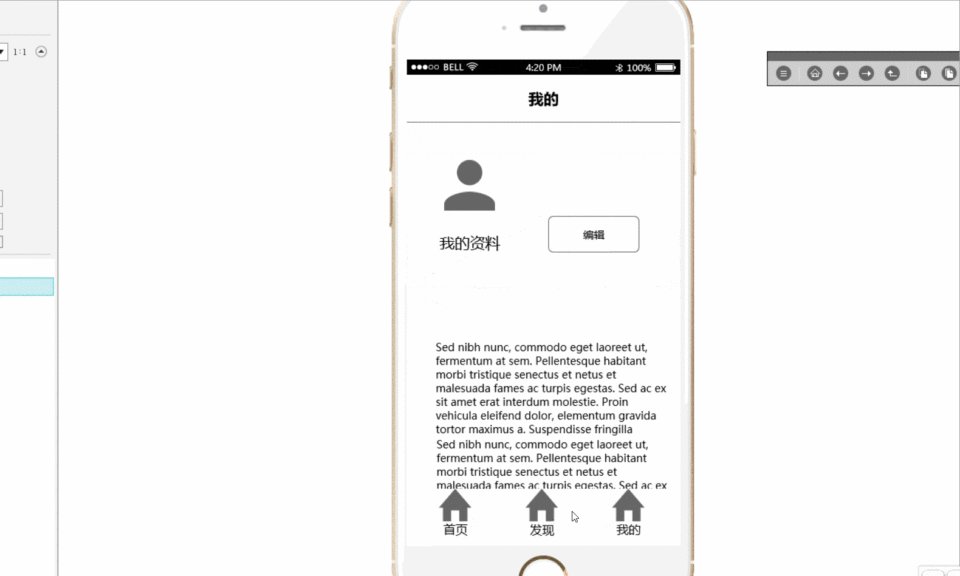
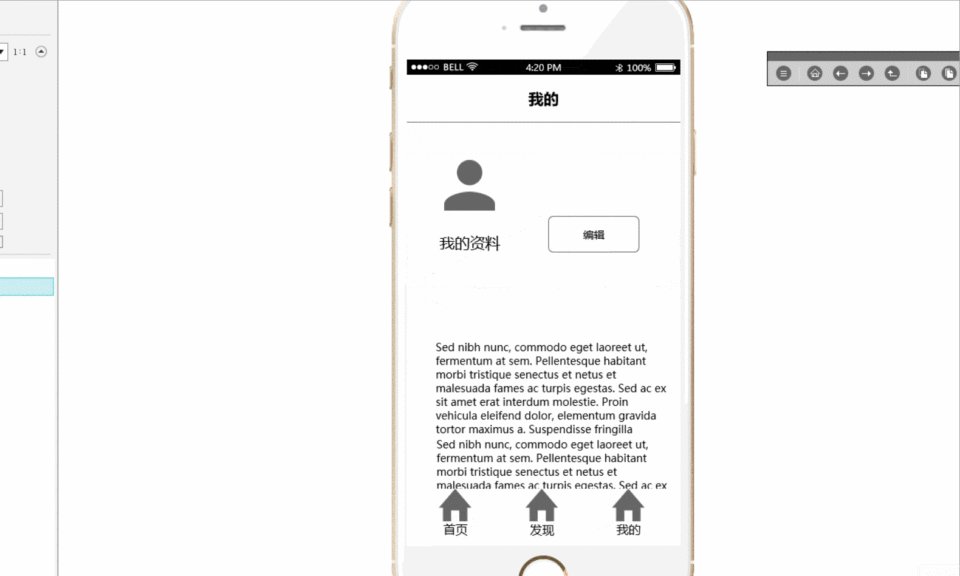
3.制作原型内容页面:在项目树中新建三个内容页面,在左侧的组件选项卡中搜索需要的组件,拖拽应用即可。

首页”页面用到的组件:形状组件、搜索框组件、图片组件、多行文字组件。
“发现”页面用到的组件:形状组件、图片组件、多行文字组件
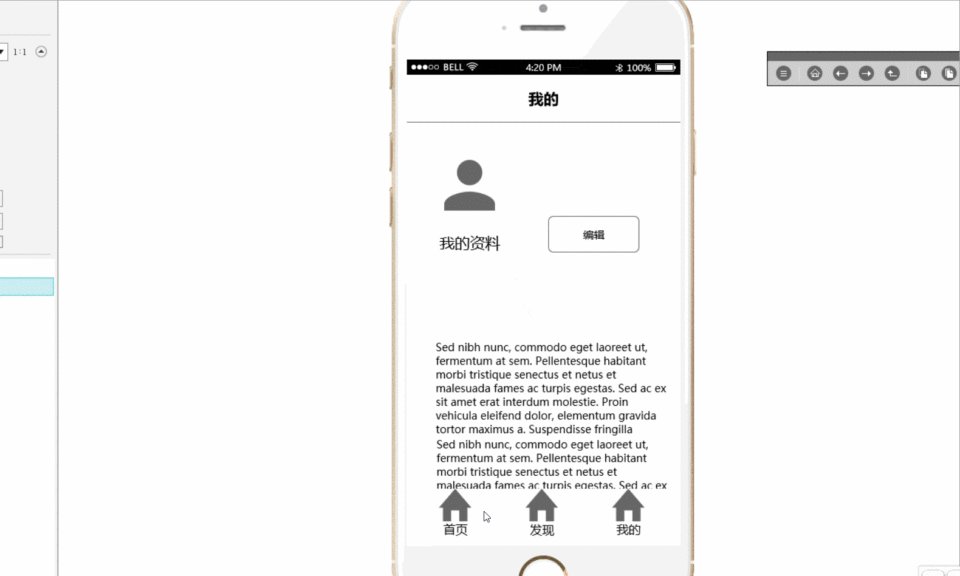
“我的”页面用到的组件:图标组件、多行文字组件、按钮组件
Mockplus提供接近200个封装组件和3000个以上的图标素材,同时支持订阅组件库,在最大程度上满足您的原型设计需求。
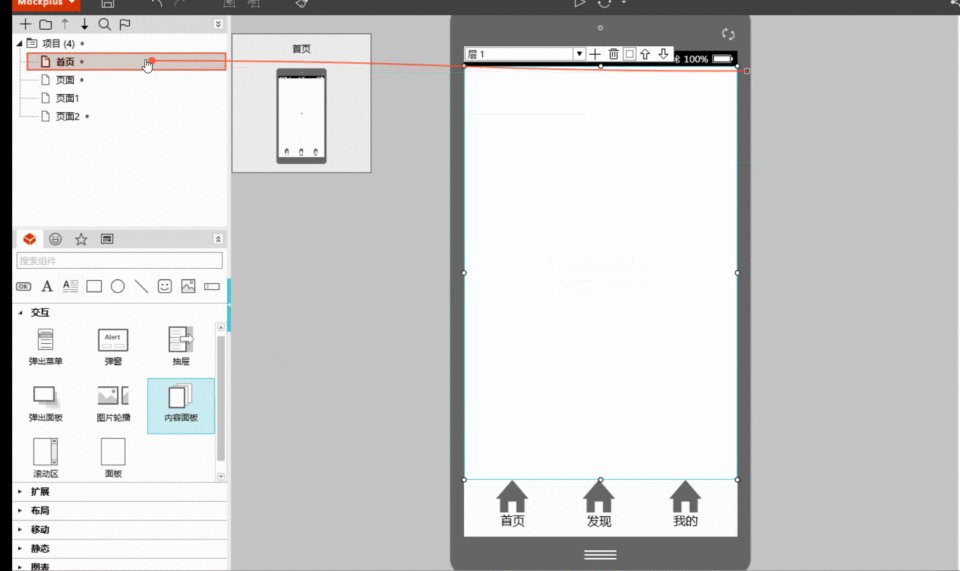
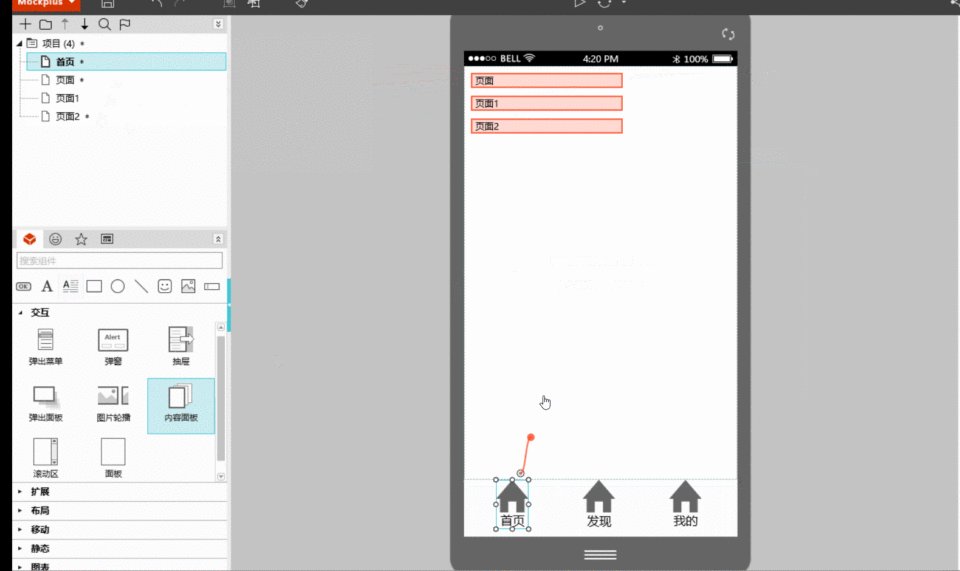
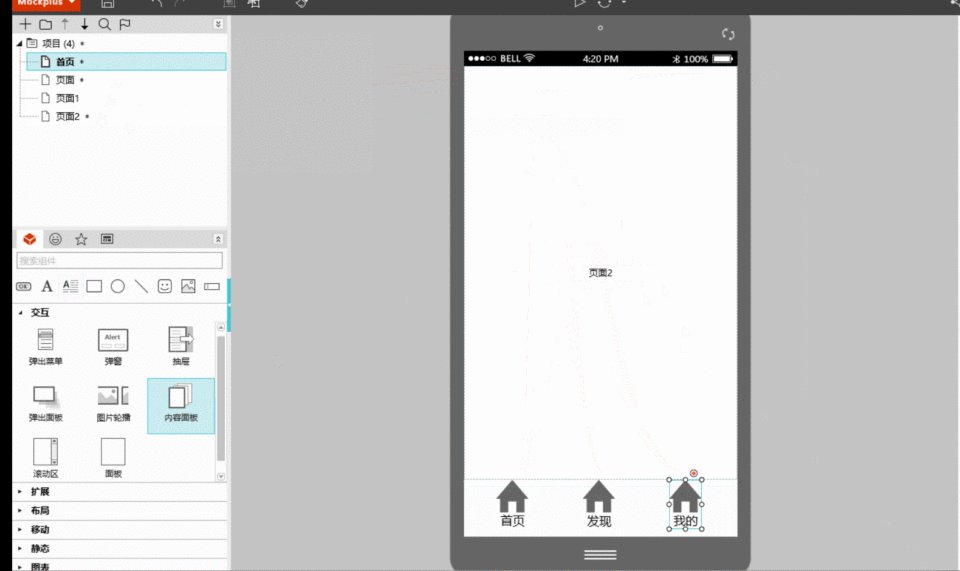
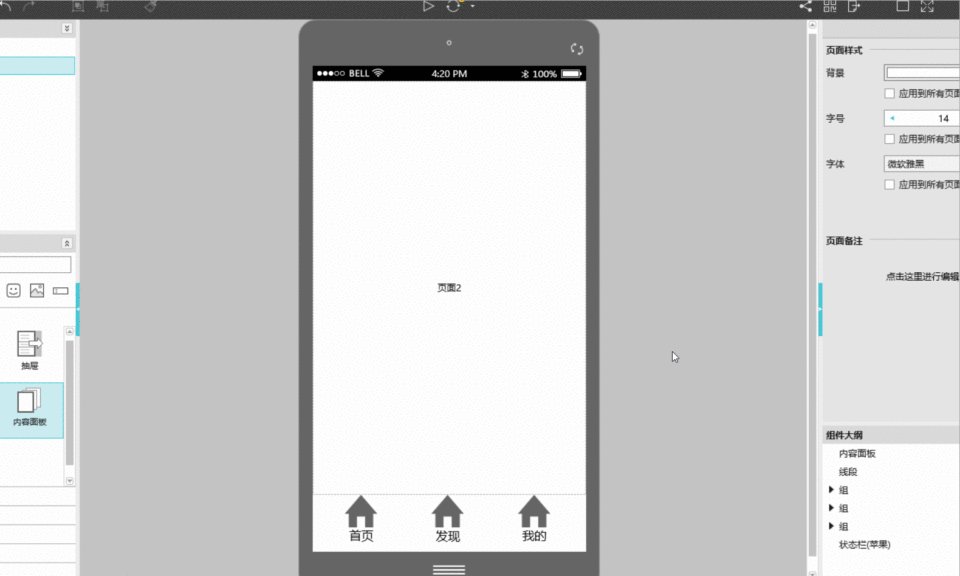
4.使用内容面板快速切换内容

4.1.拖出内容面板,点击“+”创建3个层,每层分别拖拽链接点连接到三个内容页面。
4.2.将底部导航栏的三个选项依次连接到内容面板的三个层
5.演示与分享

在Mockplus中,您可以通过8种方式演示与分享:
1.直接演示。
按下F5,或点击顶部工具栏中的“演示”即可。
2.在线发布为HTML5网页。
在主工具栏,点击“发布并分享”。发布完成后,即可获得一个网页链接地址,复制这个地址,将它发送给同事或客户。
3.导出HTML5的离线包
在主菜单中选择“导出”、“导出HTML演示”。
4.导出可独立运行的演示包(.exe或.app)。
在主菜单中选择“导出”、“导出演示包”。
5.输入原型码,在手机中查看原型。
在主工具栏,点击“发布”。发布完成后,即可获得一个原型码,将这个原型码发送给同事或客户。
6.扫描二维码在手机中查看原型
直接扫码。发布项目后,用手机在浏览器中扫码,或者把二维码截图发给同事或客户。
7.导出图片
主菜单,“导出”,“导出图片”。支持JPG和PNG两种格式。
8.导出项目树
主菜单,“导出”、“导出项目树”。
2.过场动画:动效设计全新突破:无需编程无需时间轴,所有简单或复杂的转场动画,都可以快速制作,甚至可通过弹性函数和贝塞尔曲线微调每处细节。
3.灵活滚动:最简单添加屏幕区域滚动的方式,一键快捷设置多个图层组竖向或横向滚动,支持滚动定位、弹性、进度条颜色等各选项调整。
4.Sketch导入:与Sketch无缝结合,Flinto For Sketch插件支持一键快速将设计稿导入Flinto画板,生成Flinto文件,供您专注交互原型创作。
5.实时预览:Mac和iOS同步实时预览,所有原型改动可直接在Mac预览窗口演示,或Wi-Fi连接iPhone/iPad上的Flinto应用,即可真机操作模拟演示。
6.分享原型:Flinto在iOS App Store中是免费下载的,所以你可以将原型作品分享给任何人的设备,在他们的iPhone上预览您的原型设计。
使用教程:
https://www.bilibili.com/video/av15814287/
主要介绍这三种主流原型设计工具,三种工具分别用于不同的场景,可以根据场景特点进行挑选,用更适合的工具进行工作。