目录:
前言
Axure简介
Axure软件界面简介
Axure简单使用——登录界面
Axure优缺点
总结
前言
由于所学课程的需要,不得不使用一些原型设计工具,因此在大致了解市面上存在的原型设计工具之后,本着与大家共同学习一起进步的初衷,决定写这样一篇博文简单的介绍一款使用相当广泛的原型设计工具“Axure”。下文所述与图片皆以Axure RP 9为例。附下载链接https://www.pmyes.com/thread-35500.htm,网页中也有汉化的全部教程,以下不在赘述有关软件安装破解相关内容。若想了解更多教程可访问https://www.axure.com.cn/axure/。
Axure简介
Axure是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。Axure的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等。
目前全球有财富1000大的公司和重要机构在使用Axure,国内的淘宝、雅虎、腾讯、当当等公司的产品经理也都在使用。
一、Axure软件界面简介
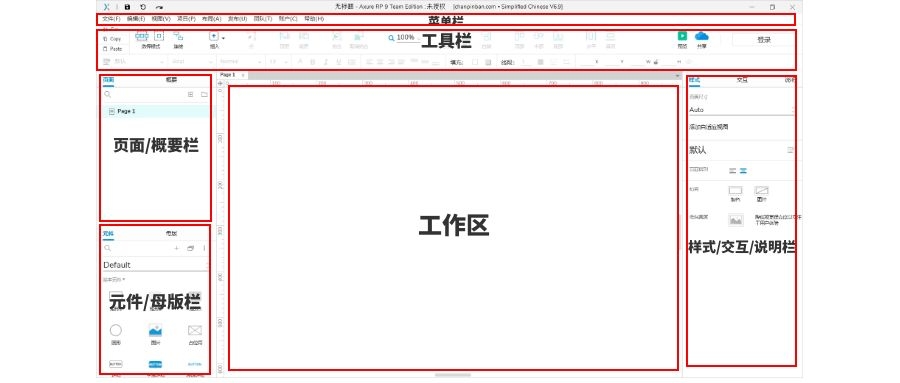
Axure的软件界面总的来说,可以分为6大模块,如下图所示:

(1)菜单栏
主要包含文件、编辑、视图、项目、布局、发布、团队、账户、帮助这8个常见选项,他们包含了该软件几乎所有的常用操作,下面对其他模块的介绍中会主要说明。
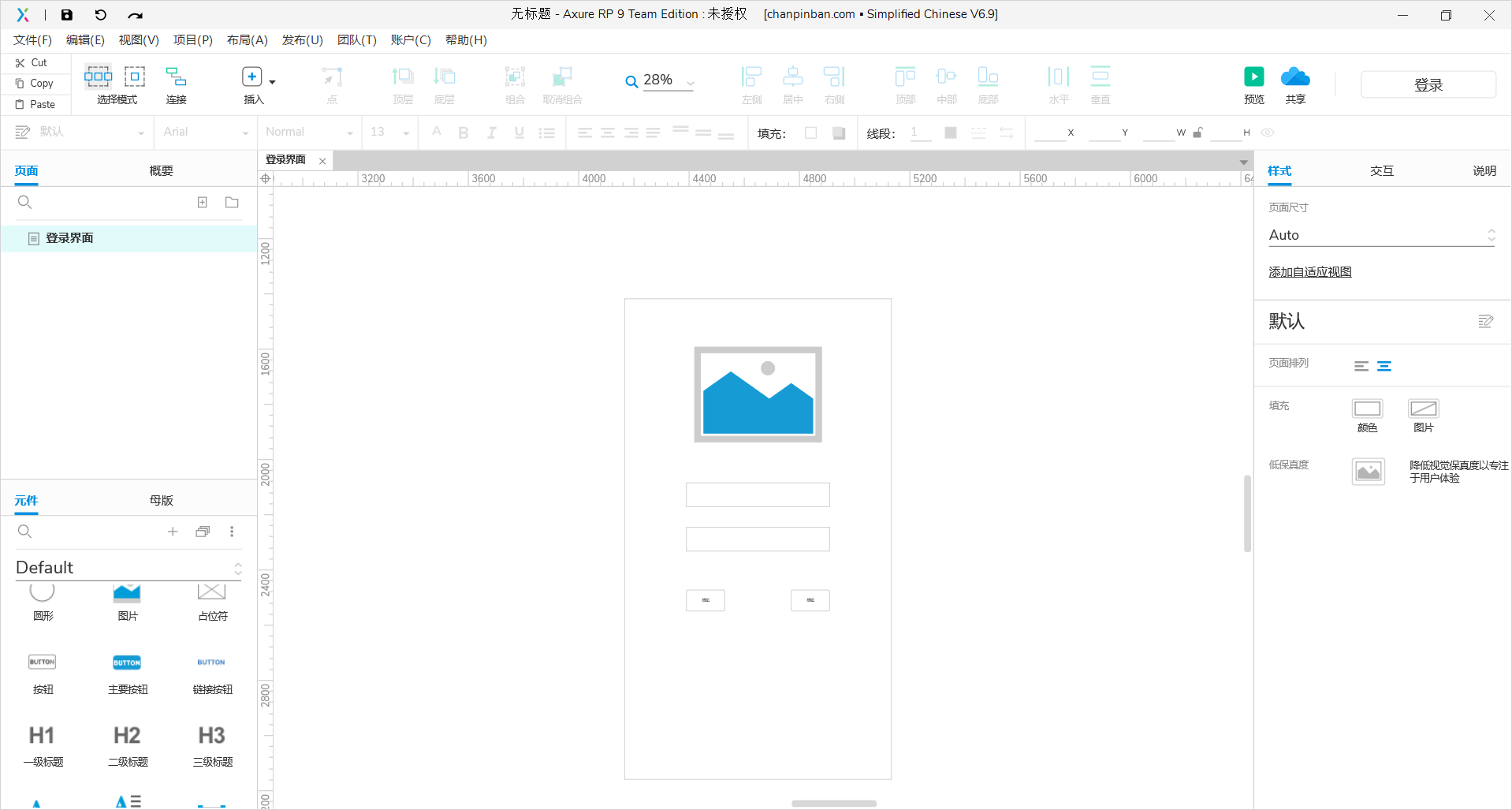
(2)工具栏
工具栏可分为一般的基础工具栏与样式工具栏。其中基础工具栏包含剪切板、选择模式、连线工具等操作;样式工具栏主要是对元件样式的管理,以下详细说明:
基础工具栏
剪贴板:对元件的剪切、复制、粘贴;
选择模式:包含选择、相交选择;
连线工具:用于连接元件;
插入:绘画、矩形、圆形、线段、文本、图片、形状;
点:编辑形状的顶点;
顶层:将元件至于顶层;
底层:将元件至于底层;
组合:将多个元件组合成一个整体;
取消组合:将组合拆散;
缩放:缩放比例支持10%、25%、50%、80%、100%、150%、200%、300%、400%、800%、自定义缩放比列;
分布:水平左侧、居中、右侧,垂直顶部、中部、底部,水平平均分布、垂直平均分布;
预览:用浏览器预览HTML原型效果;
共享:将原型文件上传至Axure云端;
账号:登录、退出Axure云端。
样式工具栏
管理元件样式:自由灵活设置各类型元件的样式,包含颜色、字体、字号、边框、对齐、填充、透明度、阴影等。
文字:字体、字重、字号、文字颜色、加粗、斜体、下划线、项目符号;
文本对齐方式:左对齐、左右居中、右对齐、两端对齐、顶部对齐、上下居中、底部对齐;
元件:背景色颜色、阴影设置;
边框线段:粗细、演示、虚线、箭头;
位置大小:元件X轴、Y轴、宽度、高度,宽高比锁定控制。
(3)工作区
工作区也就是我们操作区域、操作边界,所有的元件操作应用都基于工作区进行。
(4)页面/概要栏
页面栏主要用于显示当前RP文件的所有页面,同时管理RP文件的增删查改。
概要栏是对当前工作区所有元件管理,可以控制全部元件是否在此栏中展示。
(5)元件/母版栏
元件栏自带默认元件(包括基本元件、表单元件、菜单、表格等)、流程元件、icon元件、同时通过元件面板管理外部元件库,对元件经行导入、移除、编辑等操作。
母版栏主要用于管理母版元件的增删查改。母版可以简单理解为公用元件模板,母版改变会将项目中所有相同元件的样式全部改变。
(6)样式/交互/说明栏
样式栏包含元件样式与页面样式。
交互栏包含页面交互、元件交互(事件交互与样式交互)。其中样式交互代表:鼠标悬停、选中等操作;事件交互代表:单双击,鼠标移动等操作。
说明栏主要用于对元件进行注释。
二、Axure简单使用——登录界面
通过制作一个简单的登录界面进而介绍Axure部分基础操作。
1.制作一个登录界面
(1)新建一个Page,改名为登录界面
(2)在元件中选择矩形框并调整至合适大小,并继续添加图片元件、按钮、文本框等元件使得其有一个登录页面的样子

(3)增加细节,插入图片,增加文字,改变元件颜色,形状等,对已有页面进行美化。
这里主要对文本框文字进行编辑后设置字体大小为24px,透明度50%,字体为斜体,圆角40,格式居中;登录与注册按钮进行编辑,改变填充颜色,字体大小为24px,字体颜色为白色,格式居中,圆角20;并增加了软件名称。

(4)交互设计
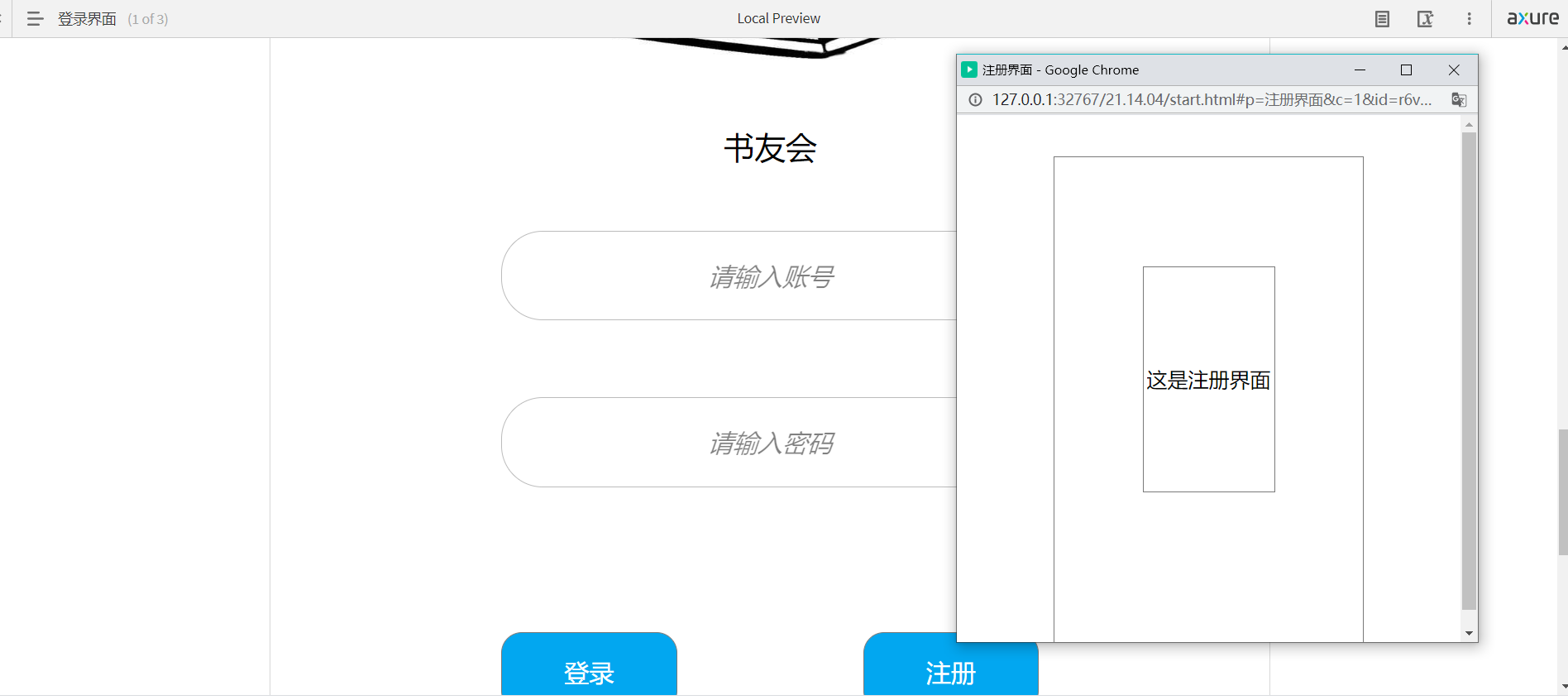
在进行交互设计前,我们先需要在添加两个页面:用户主界面与注册界面,因这不是主要内容就一切从简了,如图。


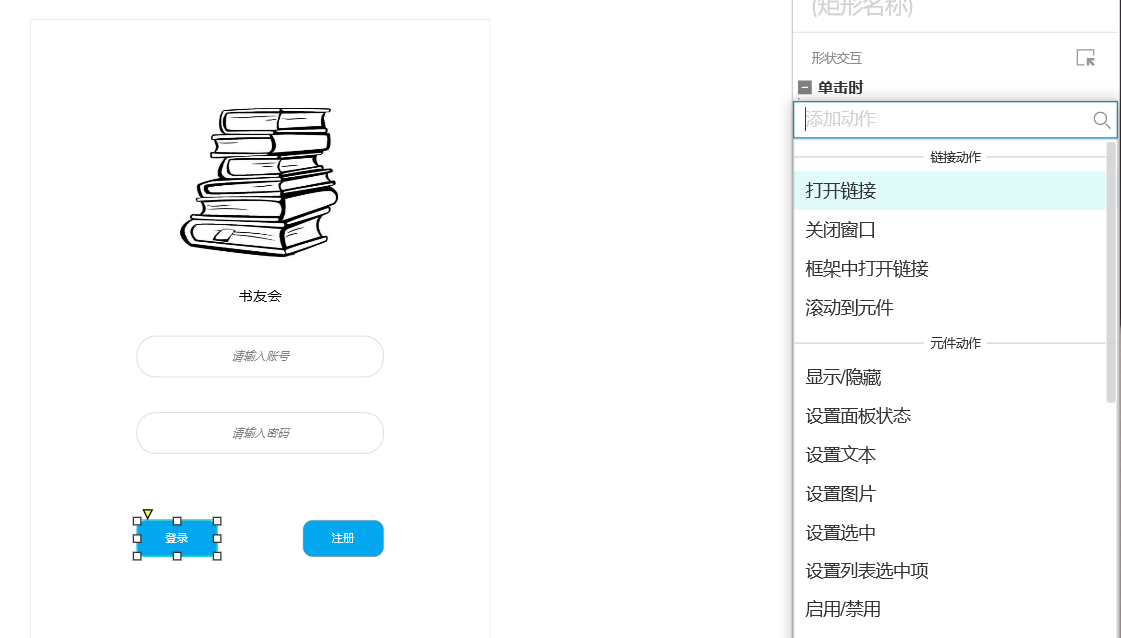
然后,点击登录按钮,在右边交互栏中选择新建交互,选择自己需要的方式,这边选择单机时,选择打开链接,选择用户主界面。



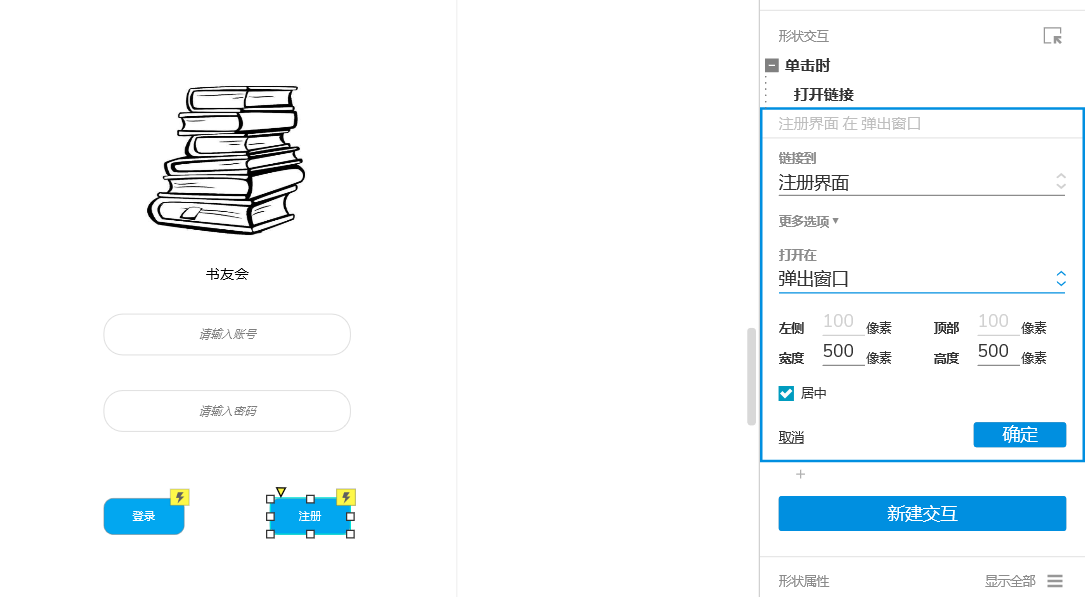
对注册按钮进行相同的操作,在最后的选择页面后,在更多选项后选择弹窗。

这样就一个简单的登录界面就制作完成了,当然Axure的功能强大远不止这点能耐,其还能做出更多甚至完全无法想象的功能,作为一个介绍文就不多赘述了。最后点击预览就可以看观看你的项目啦!!!

Axure优缺点
Axure优点:
Axure主打“自由”这个关键词,无论从控件、素材等,可以通过Axure设计出成千上万种动态效果。
Axure支持windows与mac双系统。
Axure拥有强大的编辑功能,可以将常用的交互和组件打包,自行制作素材库。
Axure缺点:
Axure低版本不能打开高版本的文件。
Axure不是一个免费的软件。
Axure虽然功能强大,但其一部分功能想要精通并不简单,同时其素材往往需要在网上进行寻找。
总结
Axure作为一款老牌的原型设计工具,其拥有的功能是相当强大的,但也正是因此其操作难度相对较大,这点与以操作简单著称国产原型工具“墨刀”是相差甚远。同时Axure没有自己的素材库,需要用户通过第三方网站自行寻找,墨刀则在这一方面略胜一筹。总的来说,针对不同需求,诸如Balsamip等软件都有自己的一计之长。Axure只是满足了大多数人的需求,应运而生,其当然也存在诸多缺点,因此,在选择原型工具时,应当选择适合自己项目的工具,而非人云亦云。
2020-05-20