<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="utf-8" />
<title></title>
<!--隔行换色-->
<style>
.tab tr:nth-child(even){
background-color: aqua;
}
.tab tr:nth-child(odd){
background-color: crimson;
}
</style>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var app=angular.module("App",[]);
app.controller("Democtrl",function($scope){
/*$http({
method:"get",
url:"http://result.eolinker.com/TRFqLf402814d04c74641c1f3895afde6c8c9af19a2297b?uri=result",
}).success(function(data){
$scope.goods=data;
}).error(function(){
});*/
//请求数据
$scope.goods=[{ gid: 001,gname: "手机",gnum: 3, gprice: 1000,gcount: 3000},
{ gid: 002,gname: "电脑",gnum: 3, gprice: 2000,gcount: 6000 },
{ gid: 003, gname: "电视",gnum: 6, gprice: 500,gcount: 3000}]
//6.点击“移除”,删除本行数据
$scope.remove=function(index){
$scope.goods.splice(index,1);
}
//7.点击“清空购物车”,删除所有数据
$scope.removeAll=function(){
$scope.goods=[];
}
/*8.点击“商品数量”下面的输入框向上箭头,每点击一次,数量加一,“价格小计”和“商品总数量”以及“商品总价”都会相应的改变;
9.点击商品数量下面的输入框向下箭头,每点击一次,数量减一,“价格小计”和“商品总数量”以及“商品总价”都会相应的改变;*/
//显示总价的方法
$scope.moneyAll=function(){
var qian=0;
for(var i=0;i<$scope.goods.length;i++){
qian+=$scope.goods[i].gnum*$scope.goods[i].gprice;
}
return qian;
}
//显示总数量的方法
$scope.countAll=function(){
var con=0;
for(var i=0;i<$scope.goods.length;i++){
con+=$scope.goods[i].gnum;
}
return con;
}
//数量减少的方法
$scope.jian=function(index){
$scope.goods[index].gnum=$scope.goods[index].gnum-1;
}
/*当商品数量减少到小于1的时候,提示“确定要删除该产品吗?”,点击确定,删除该行数据。*/
$scope.changeNum=function(index){
if($scope.goods[index].gnum==0){
alert("当前数量为0,确定要删除该产品吗?")
$scope.goods[index].splice(index,1);
}
}
//数量增加的方法
$scope.jia=function(index){
$scope.goods[index].gnum=$scope.goods[index].gnum+1;
}
//根据编号或小计排序
$scope.order="gid";
$scope.idp=function(){
$scope.order="gid";
}
$scope.countp=function(){
$scope.order="-gcount";
}
})
</script>
</head>
<body ng-controller="Democtrl">
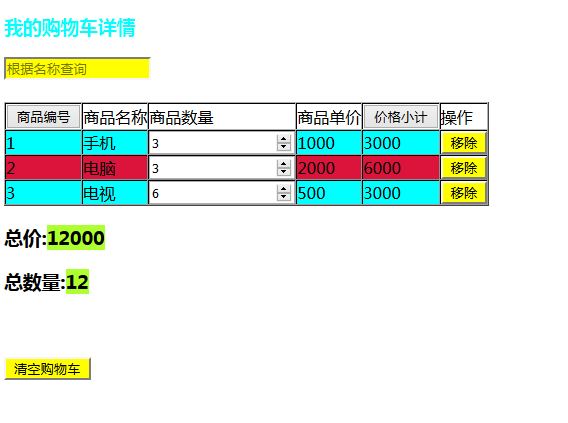
<h3 style="color: #00FFFF;">我的购物车详情</h3>
<input type="text" ng-model="selectName" placeholder="根据名称查询" style="background-color:yellow;"/><br /><br />
<table border="1" cellpadding="0" cellspacing="0" class="tab">
<tr style="background-color: #fff;">
<td><button ng-click="idp()">商品编号</button></td>
<td>商品名称</td>
<td>商品数量</td>
<td>商品单价</td>
<td><button ng-click="countp()">价格小计</button></td>
<td>操作</td>
</tr>
<tr ng-repeat="x in goods |orderBy:order | filter:{gname:selectName}">
<td>{{x.gid}}</td>
<td>{{x.gname}}</td>
<td><input type="number" ng-change="changeNum($index)" ng-model="x.gnum"/></td>
<td>{{x.gprice}}</td>
<td>{{x.gcount}}</td>
<td><button ng-click="remove($index)" style="background-color: yellow">移除</button></td>
</tr>
</table>
<h3>总价:<span ng-bind="moneyAll()" style="background-color: greenyellow;"></span></h3>
<h3>总数量:<span ng-bind="countAll()" style="background-color: greenyellow;"></span></h3>
<br /><br />
<button ng-click="removeAll()" style="background-color: yellow;">清空购物车</button>
</body>
</html>

<html ng-app="App">
<head>
<meta charset="utf-8" />
<title></title>
<!--隔行换色-->
<style>
.tab tr:nth-child(even){
background-color: aqua;
}
.tab tr:nth-child(odd){
background-color: crimson;
}
</style>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
var app=angular.module("App",[]);
app.controller("Democtrl",function($scope){
/*$http({
method:"get",
url:"http://result.eolinker.com/TRFqLf402814d04c74641c1f3895afde6c8c9af19a2297b?uri=result",
}).success(function(data){
$scope.goods=data;
}).error(function(){
});*/
//请求数据
$scope.goods=[{ gid: 001,gname: "手机",gnum: 3, gprice: 1000,gcount: 3000},
{ gid: 002,gname: "电脑",gnum: 3, gprice: 2000,gcount: 6000 },
{ gid: 003, gname: "电视",gnum: 6, gprice: 500,gcount: 3000}]
//6.点击“移除”,删除本行数据
$scope.remove=function(index){
$scope.goods.splice(index,1);
}
//7.点击“清空购物车”,删除所有数据
$scope.removeAll=function(){
$scope.goods=[];
}
/*8.点击“商品数量”下面的输入框向上箭头,每点击一次,数量加一,“价格小计”和“商品总数量”以及“商品总价”都会相应的改变;
9.点击商品数量下面的输入框向下箭头,每点击一次,数量减一,“价格小计”和“商品总数量”以及“商品总价”都会相应的改变;*/
//显示总价的方法
$scope.moneyAll=function(){
var qian=0;
for(var i=0;i<$scope.goods.length;i++){
qian+=$scope.goods[i].gnum*$scope.goods[i].gprice;
}
return qian;
}
//显示总数量的方法
$scope.countAll=function(){
var con=0;
for(var i=0;i<$scope.goods.length;i++){
con+=$scope.goods[i].gnum;
}
return con;
}
//数量减少的方法
$scope.jian=function(index){
$scope.goods[index].gnum=$scope.goods[index].gnum-1;
}
/*当商品数量减少到小于1的时候,提示“确定要删除该产品吗?”,点击确定,删除该行数据。*/
$scope.changeNum=function(index){
if($scope.goods[index].gnum==0){
alert("当前数量为0,确定要删除该产品吗?")
$scope.goods[index].splice(index,1);
}
}
//数量增加的方法
$scope.jia=function(index){
$scope.goods[index].gnum=$scope.goods[index].gnum+1;
}
//根据编号或小计排序
$scope.order="gid";
$scope.idp=function(){
$scope.order="gid";
}
$scope.countp=function(){
$scope.order="-gcount";
}
})
</script>
</head>
<body ng-controller="Democtrl">
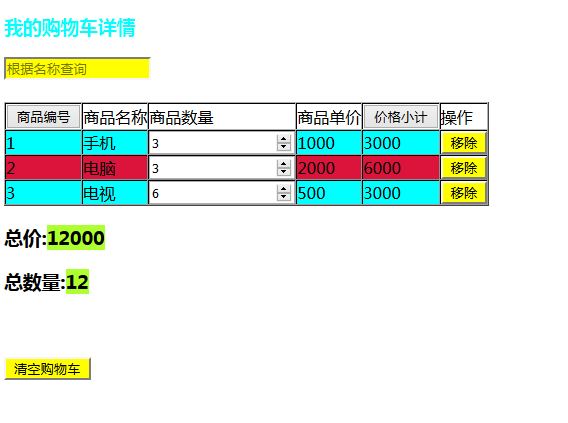
<h3 style="color: #00FFFF;">我的购物车详情</h3>
<input type="text" ng-model="selectName" placeholder="根据名称查询" style="background-color:yellow;"/><br /><br />
<table border="1" cellpadding="0" cellspacing="0" class="tab">
<tr style="background-color: #fff;">
<td><button ng-click="idp()">商品编号</button></td>
<td>商品名称</td>
<td>商品数量</td>
<td>商品单价</td>
<td><button ng-click="countp()">价格小计</button></td>
<td>操作</td>
</tr>
<tr ng-repeat="x in goods |orderBy:order | filter:{gname:selectName}">
<td>{{x.gid}}</td>
<td>{{x.gname}}</td>
<td><input type="number" ng-change="changeNum($index)" ng-model="x.gnum"/></td>
<td>{{x.gprice}}</td>
<td>{{x.gcount}}</td>
<td><button ng-click="remove($index)" style="background-color: yellow">移除</button></td>
</tr>
</table>
<h3>总价:<span ng-bind="moneyAll()" style="background-color: greenyellow;"></span></h3>
<h3>总数量:<span ng-bind="countAll()" style="background-color: greenyellow;"></span></h3>
<br /><br />
<button ng-click="removeAll()" style="background-color: yellow;">清空购物车</button>
</body>
</html>