1、node.js

选择左边的长期支持版
下载成功就是这样

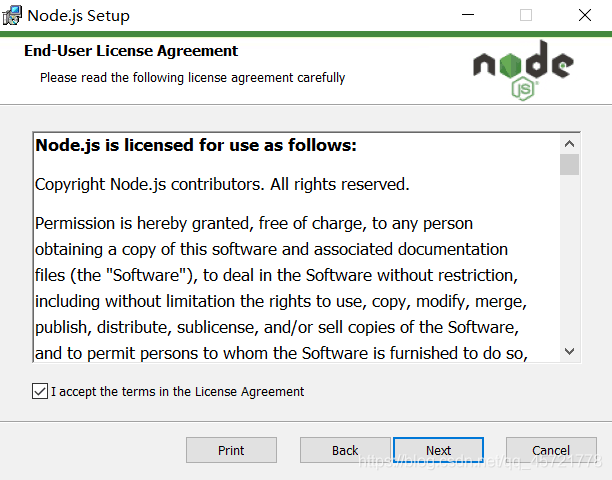
运行

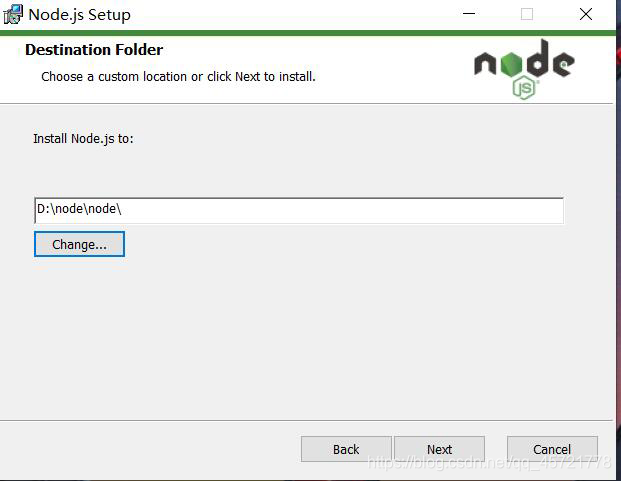
这里可以自定义路径

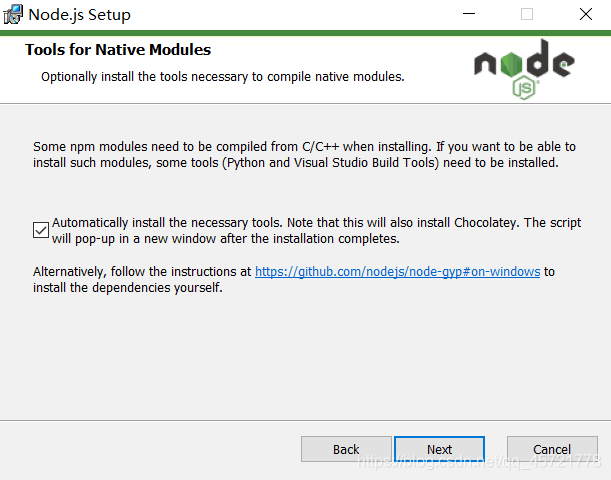
这里选不选都可以,之后一直选next就可以

安装完成

下面我们使用win10命令行检测是否安装成功
按照图片里面的输入
node -vnpm -v
能显示出来就说明安装成功了
2、修改npm包安装路径
一般默认下载是在c盘,不想安装在c盘的可以按照以下方式进行修改
首先在node文件夹里面创建两个文件夹
node_cachenode_global
然后通过两个命令将下载路径修改到这两个文件夹

这里面的prefix后面的路径就是node_global文件夹的路径,cache后面的路径就是node_cache后面的路径,这两个路径需要根据实际情况自己输入
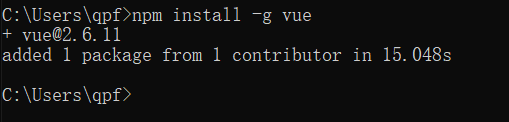
然后进行检验是否修改路径成功
npm install -g vue
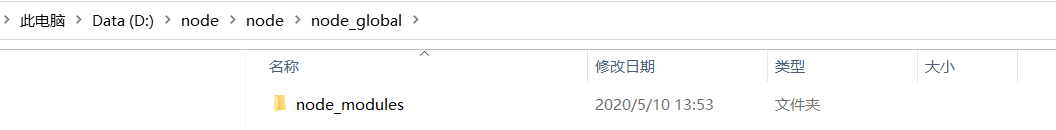
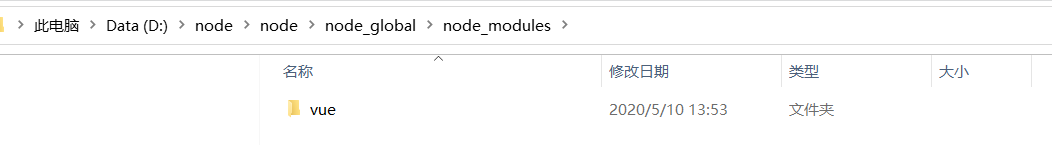
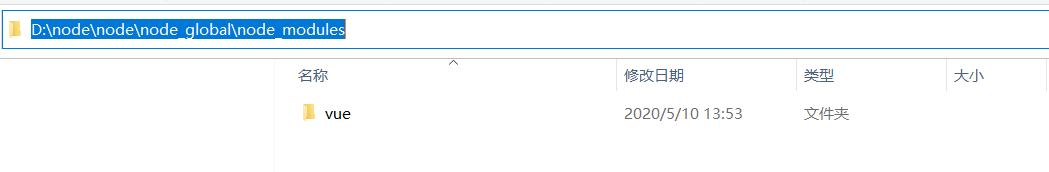
如果文件夹中出现下列文件,就是安装成功



这样的话就是安装成功
-------------------------------------
注意
这一步经常会有人出现问题,就是输入命令之后两个文件夹还是空的,可以试一试下面几种方法
(1)修改一下 node_modules 文件夹下的 npmrc 文件参数
prefix=D:\node\node\node_global
cache=D:\node\node\node_cache
npmrc前面不带点那个才是我们需要修改的文件
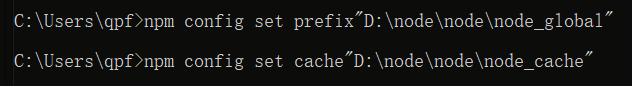
(2)
npm config set prefix="D:\node\node\node_global"
npm config set cache="D:\node\node\node_cache"
-------------------------------------
3、修改系统path路径

在左边有一个高级系统设置

在里面选择环境变量
先去修改用户变量

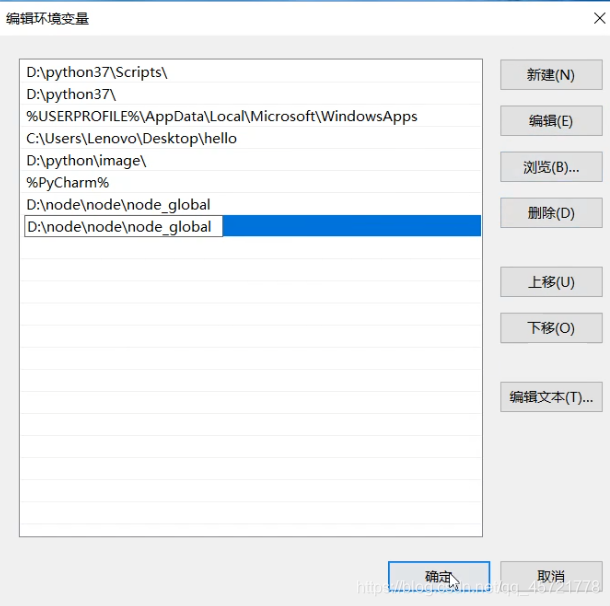
点path,进行编辑

将这个修改为node_global的路径

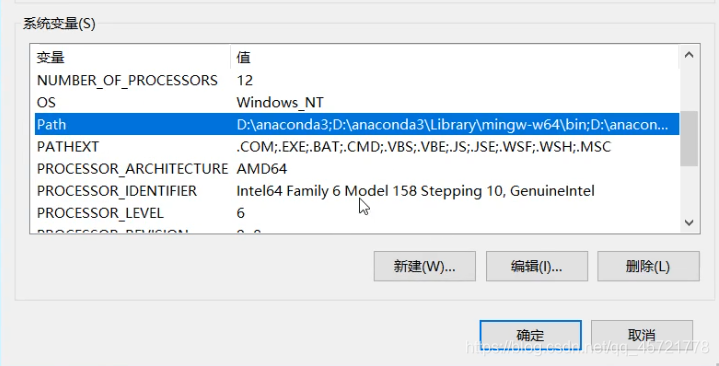
下一步在系统变量里面

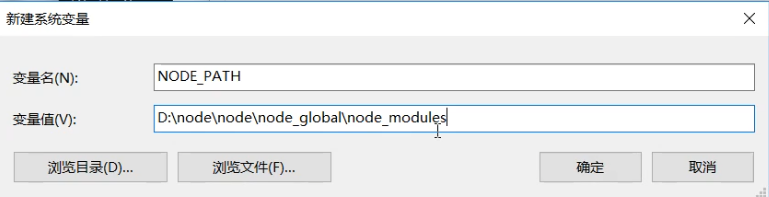
选择新建系统变量

变量值填写

的路径
再把path变量进行编辑

新建一个环境变量

点击确定
然后在win10命令行进行测试
noderequire('vue')
如果出现下面的情况,就说明node.js已经安装成功
