一、安装环境
下载地址:https://nodejs.org/en/download/
通过node.js官网进行下载,打开上面的链接,点击图标 Windows Installer 下载安装包到电脑本地。

二、安装步骤
1、双击安装包,一路next。


2、安装时可以自定义安装目录, 点击change,选择指定目录,此处将node安装到 E盘/nodejs目录下 。


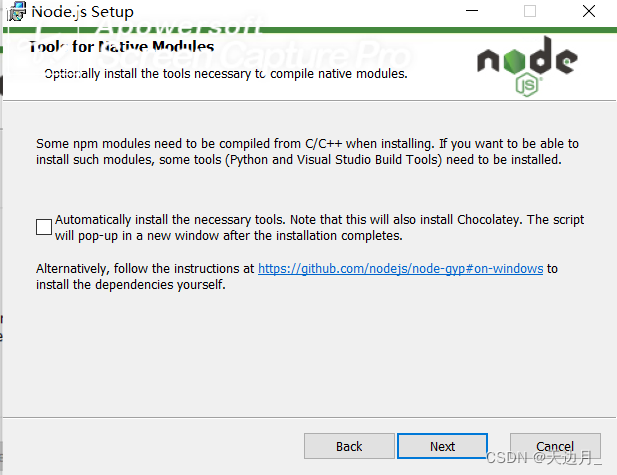
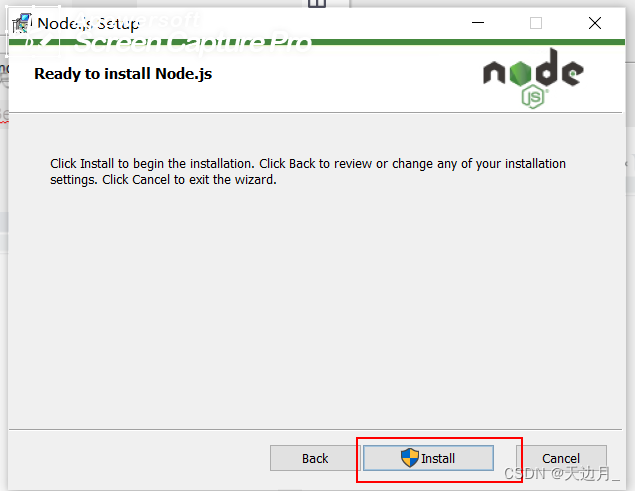
3、一直点击下一步next,点击Install进行安装,安装成功后点击 Finish。




三、验证安装
键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面。

输入命令以下命令,验证是否安装成功
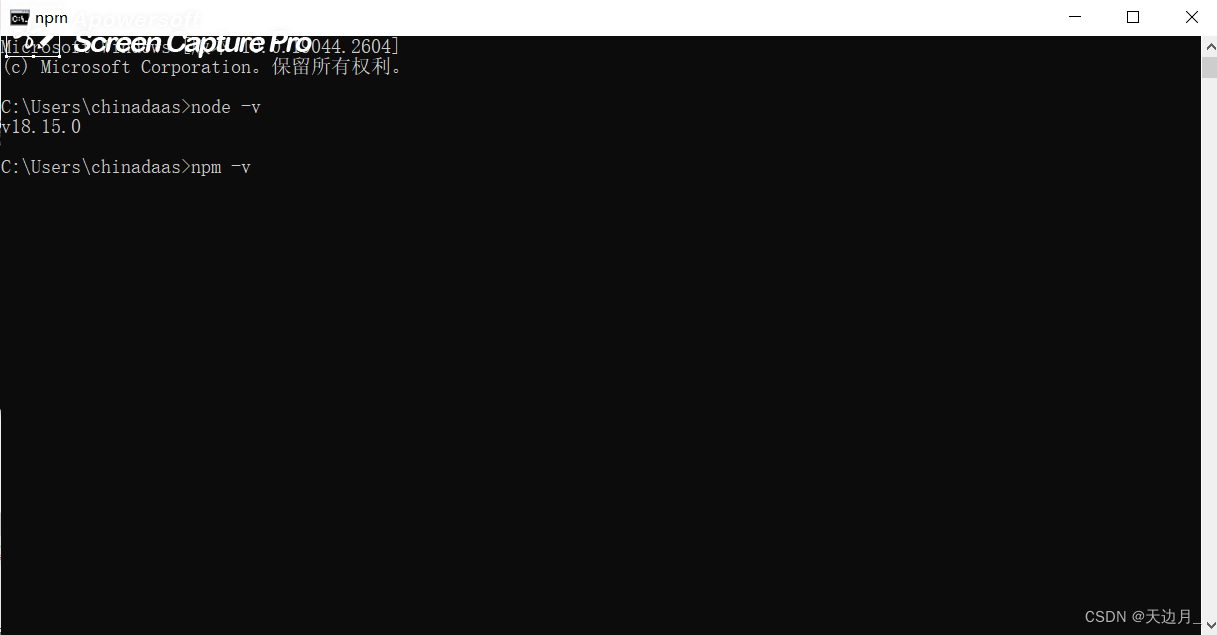
1、 查看node版本号: node -v
2、查看npm版本号:npm -v

四、修改npm下载路径
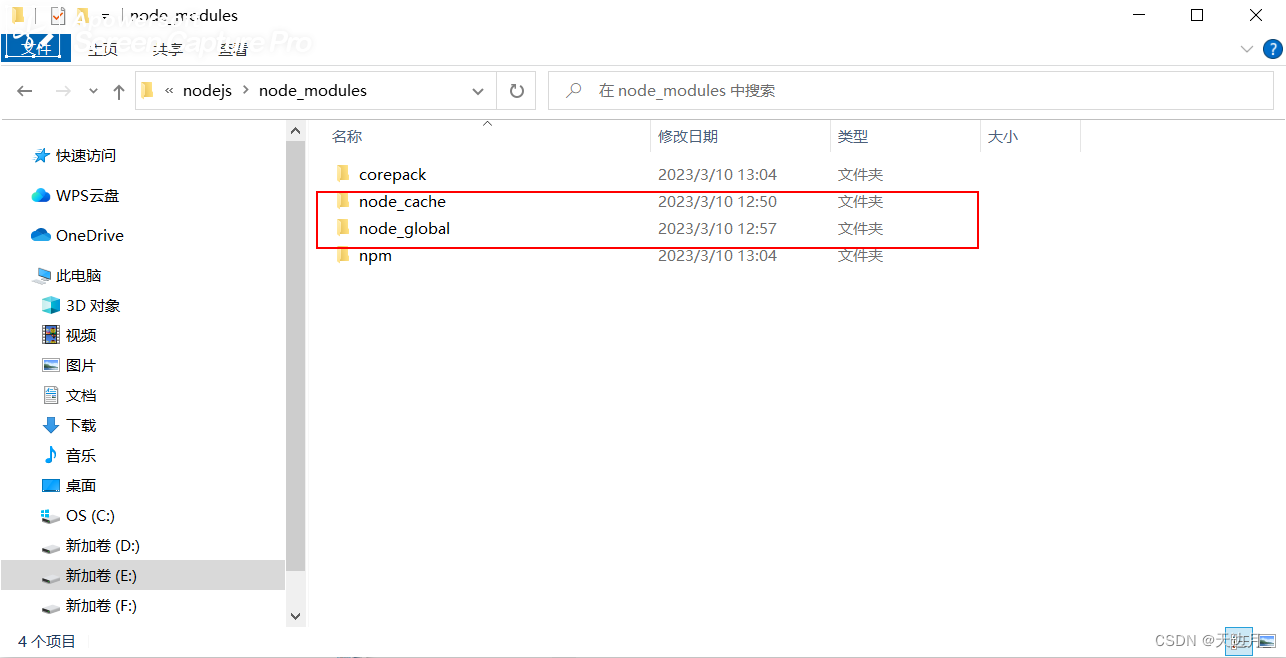
1、我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在nodejs安装文件夹【E:\nodejs\node_modules】下, 新建 【node_global】和 【node_cache】文件夹。

2、创建完文件夹后,打开命令行界面,输入下面命令:
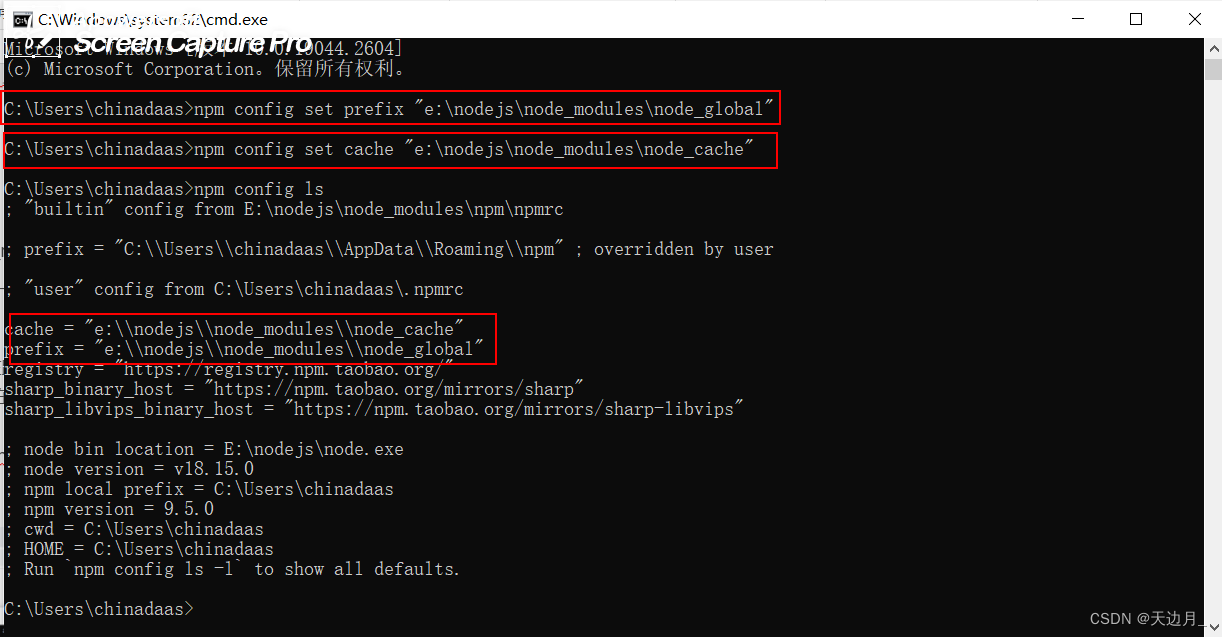
npm config set prefix “e:\nodejs\node_modules\node_global”
npm config set cache “e:\nodejs\node_modules\node_cache”
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
cmd中输入命令:npm config ls,查看npm配置目录,验证是否配置成功

3、配置环境变量
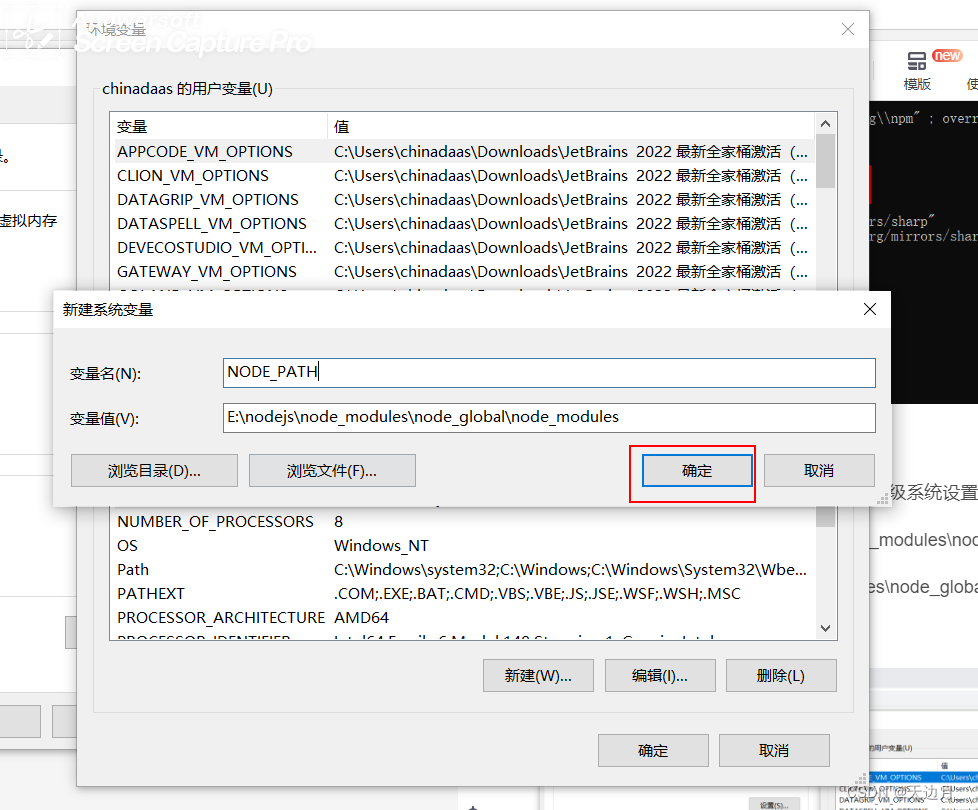
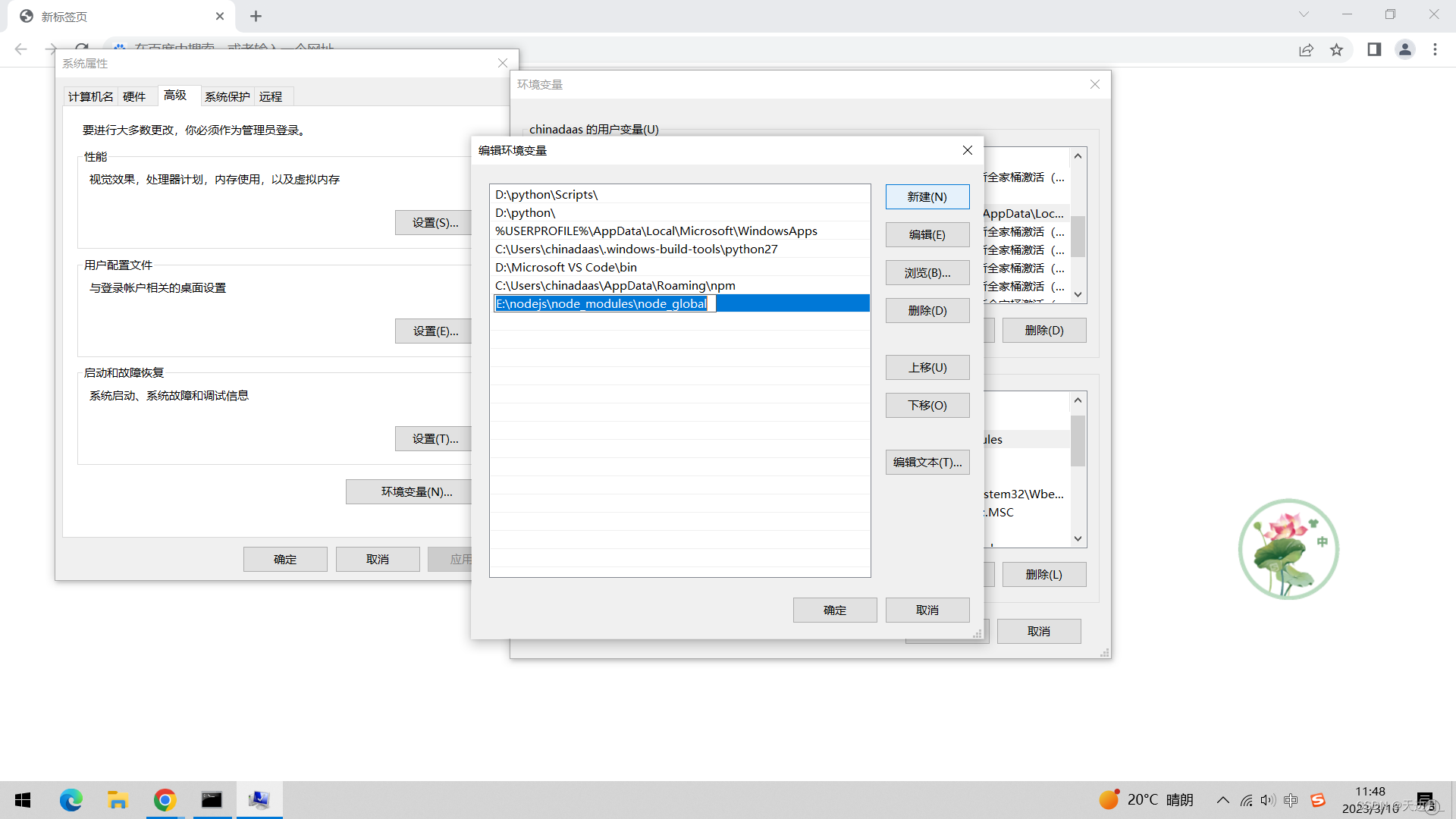
打开环境变量配置界面:计算机右键 > 属性 > 高级系统设置 > 环境变量
配置系统变量:NODE_PATH: E:\nodejs\node_modules\node_global\node_modules
配置用户变量:PATH: E:\nodejs\node_modules\node_global
配置完成后,点击确定,关闭对话框


4、检测是否安装成功
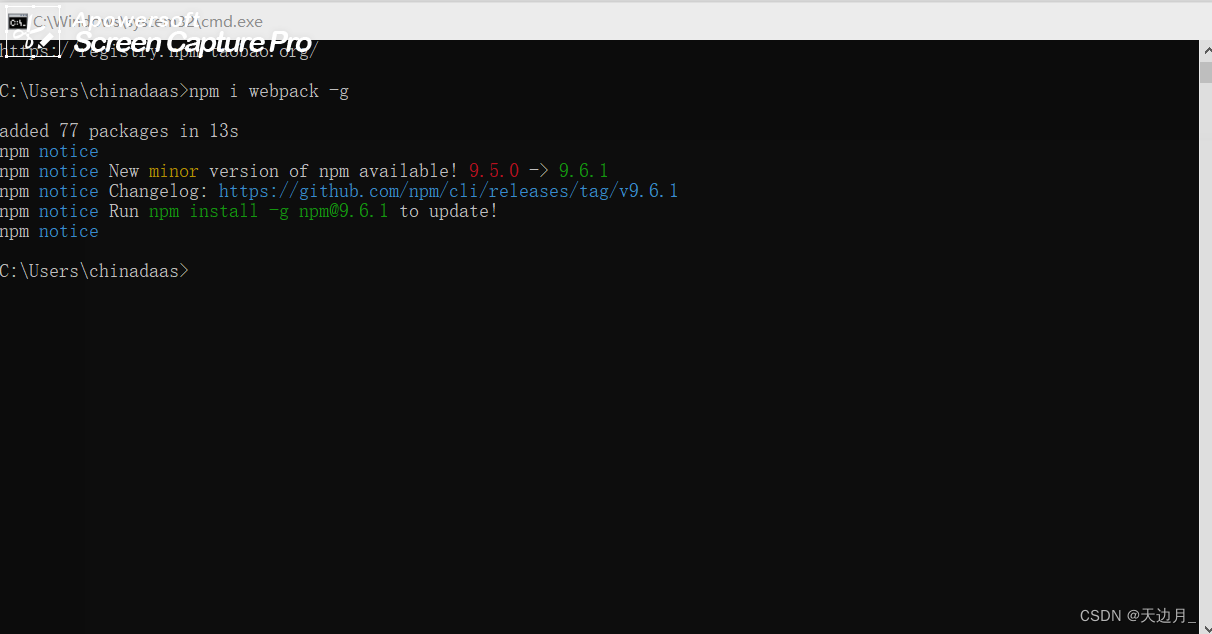
打开命令行界面,输入命令 npm i webpack -g,验证是否安装成功

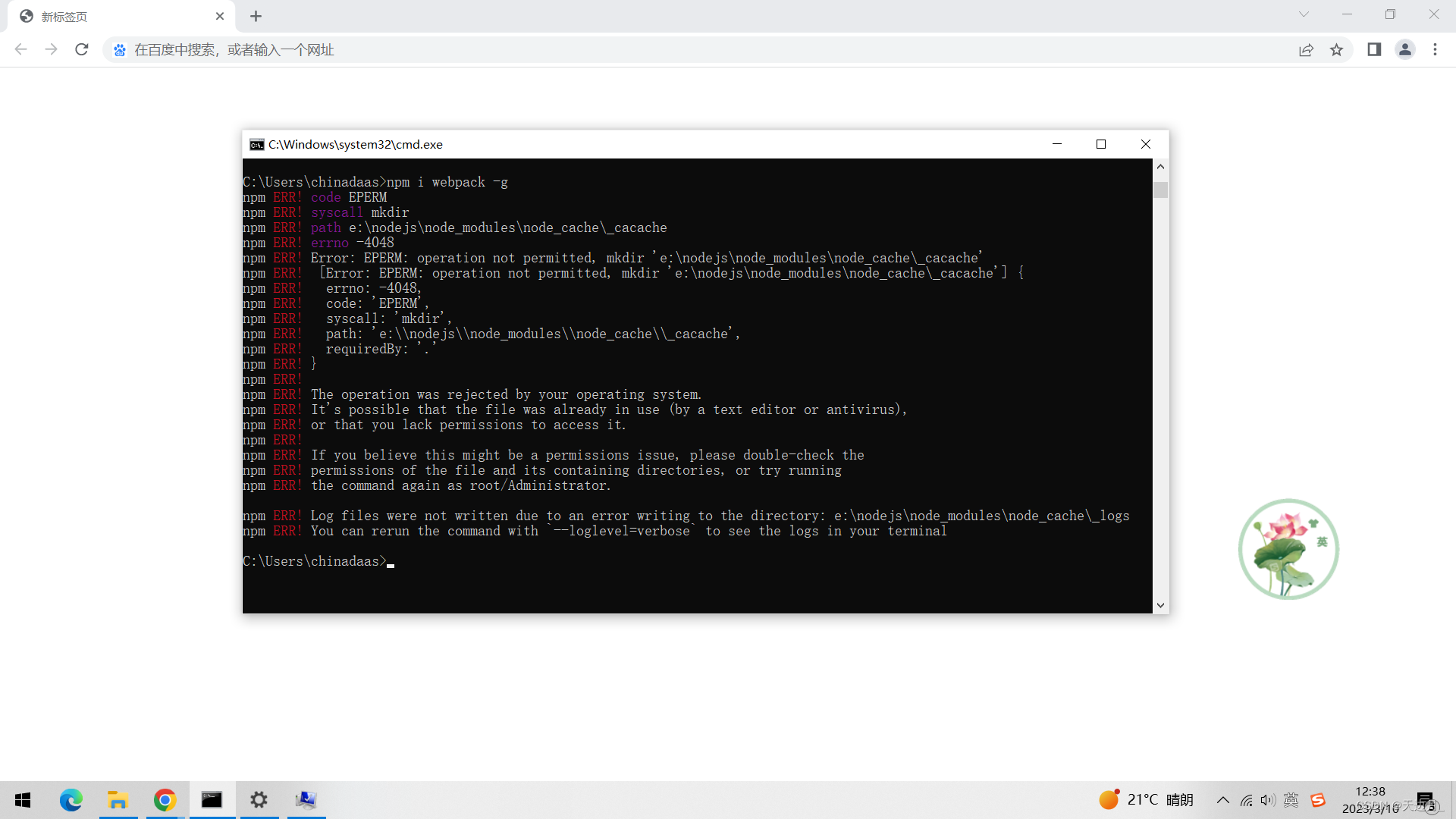
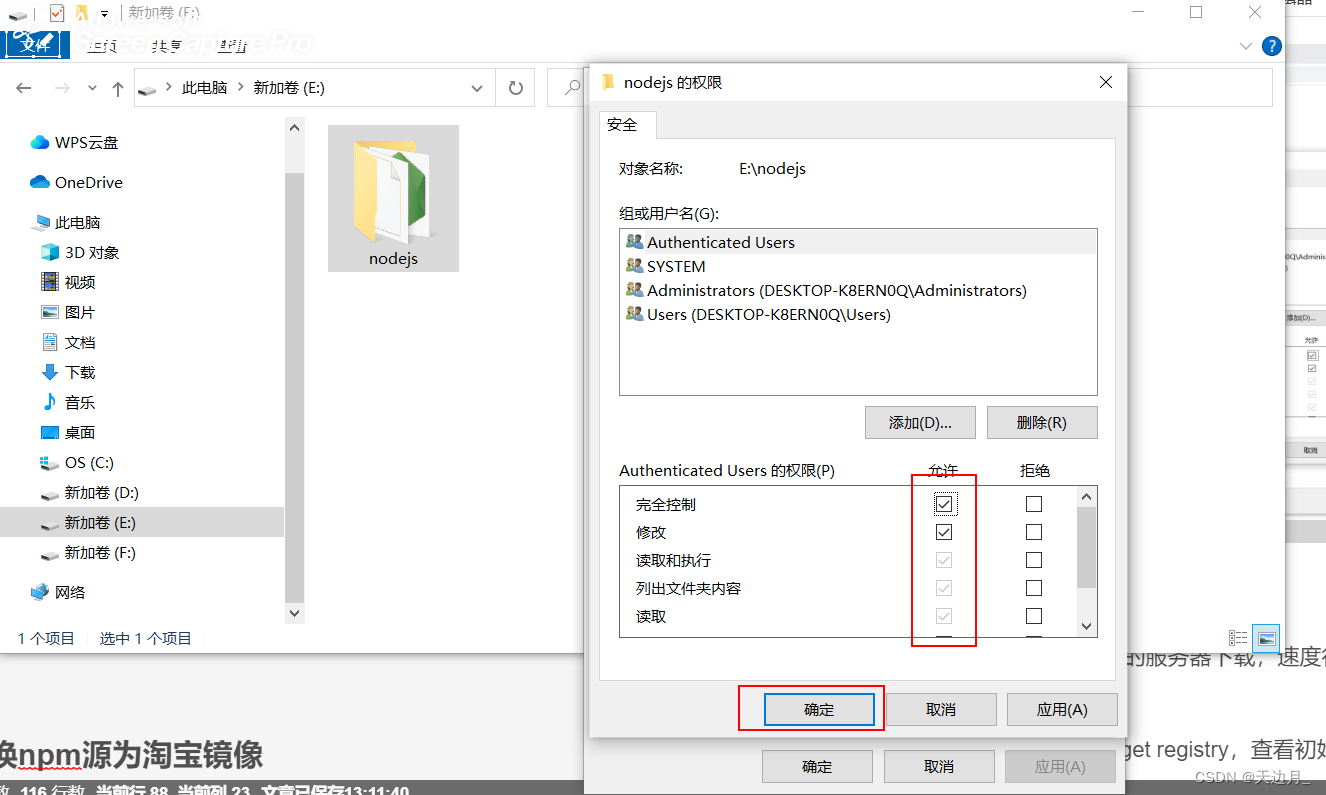
如果执行命令 npm i webpack -g 出现如下报错 -4048,是由于权限的原因,右击Nodejs文件夹 > 属性 > 安全,点击编辑,将所有权限都✔即可。


五、更换npm源为淘宝镜像
npm 下载包时,默认是从国外的服务器下载,速度很慢。一般都会将 npm 源指向淘宝镜像进行下载 。
cmd中输入命令:npm config get registry,查看初始npm源
cmd中输入命令:npm install cnpm -g --registry=https://registry.npm.taobao.org , 更换npm源为淘宝镜像
六、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
1、全局安装基于淘宝源的cnpm
cmd中输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

2、cmd中输入命令 cnpm -v,查看是否安装成功
