nginx的location写了内容,在浏览器访问对应的资源访问不到,
在nginx.conf中是这样配置的。

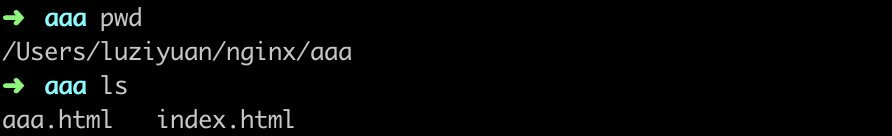
然后当前静态文件aaa.html存放路径如下

但是当我访问http://127.0.0.1/A/的时候就比较奇怪了404了。

一开始特别不明白问题出现在哪里,因为我觉得localtion就是可以写一个路径,然后在url后面加这个路径来访问不同的资源。
自己折腾了半天也没明白,于是看了下nginx的官方手册,才恍然大悟。
#若用alias的话,则访问127.0.0.1/img/目录里面的文件时,ningx会自去/var/www/image/目录找文件
location /img/ {
alias /var/www/image/;
}
#若用root的话,则访问/127.0.0.1/img/目录下的文件时,nginx会自动去/var/www/image/img/目录下找文件
location /img/ {
root /var/www/image;
}
原来是这样当我写了root后nginx会自动将这个路径放到root路径的后面去找对应的资源,难怪报错404。
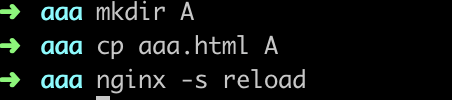
然后解决办法直接在/Users/luziyuan/nginx/aaa路径下直接创建A文件夹,将aaa.html复制过来。这个时候就可以访问到了


如果解决了你的问题
点个赞吧