picGo下载地址 : https://github.com/Molunerfinn/PicGo
typora官方 : https://typora.io/
使用typora + picgo + jsdeliver + github可以达到什么效果 ?
github提供免费的10G存储空间, 可以存一大堆图片.
picGo支持github图床, 可以拖动上传或者设置快捷键上传, 免去繁杂的add, commit, push流程

jsdeliver 提供CDN加速, 由于github本身较慢, 配合jsdeliver使用可以使访问和加载速度成倍提升
typora 写md可以配置picGo, 在上传本地图片的同时自动完成上传到picGo对应图床---获取外链的操作

总结下来就是 :
- 免费
- 大图片存储空间
- 方便的外链获取方式
- CDN加速访问
以后再进行md文件的转发或者上传时再也不用担心挂图片的问题了
下面介绍下配置过程 :
配置
建立github仓库并获取token
建仓库就不用说了, token主要是给picGo一个操作权限
如何获取一个github token :

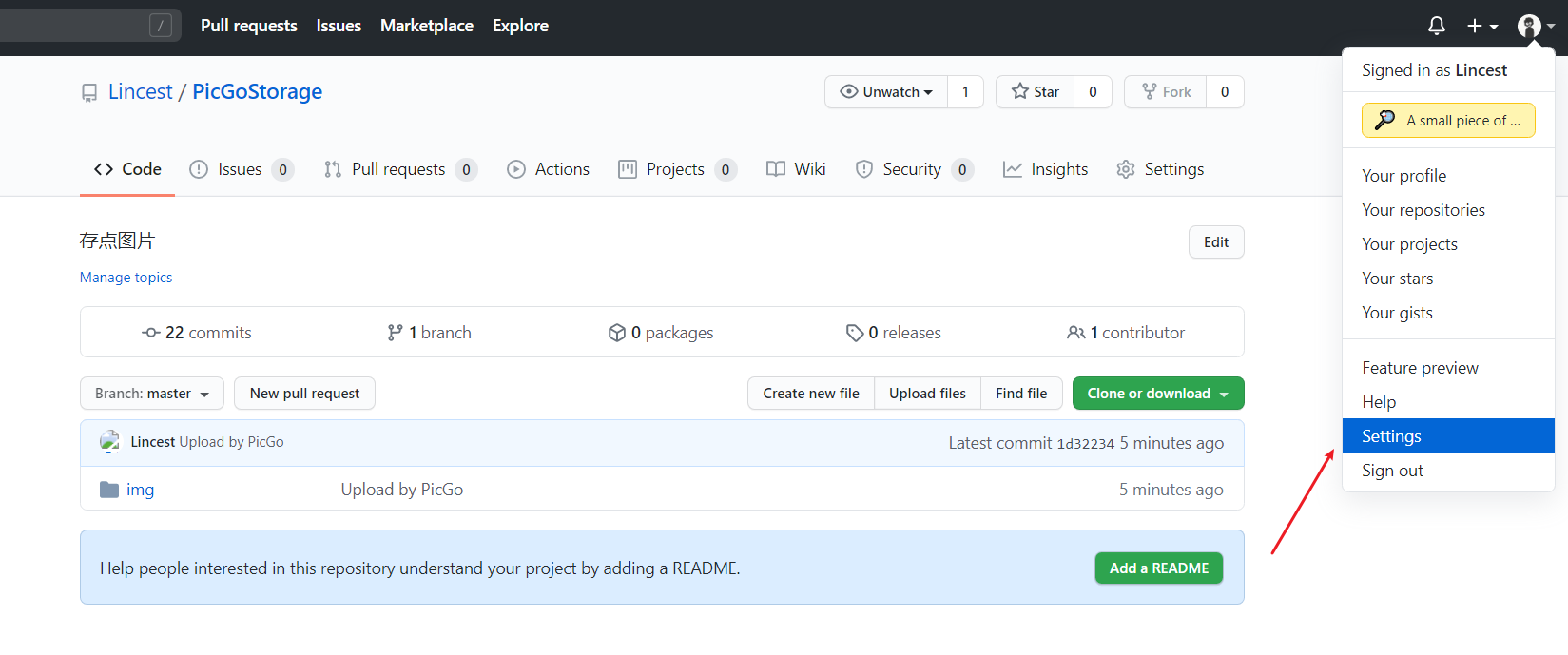
先进入settings, 然后进入developer settings, 建立一个新的token就可以了


把这些权限全勾选上
下载picGo并进行配置
https://github.com/Molunerfinn/PicGo 下载picGo

配置如上图设置, 其中仓库名, 存储路径改成你自己的
自定义域名 处, 我们为了得到jsdeliver的加速, 改为https://cdn.jsdelivr.net/gh/你的github用户名/仓库名@master 的形式
typora的自动上传配置
下载最新版的typora, 打开偏好设置

配置插入图片时上传图片和picGo路径 即可
插件和快捷键设置
- picgo-plugin-github-plus插件
可以自动同步picGo相册和github仓库
- picGo快捷键设置
比如我这里设置了ctrl + shift + c上传剪切板图片并获取markdown图片链接, (配合snipaste截图软件使用效果更佳)

效果展示

操作 : 截图 --- ctrl + c赋值 --- ctrl+shift+c上传并获取链接 --- 粘贴进typora