Github+jsDelivr+PicGo搭建完美博客图床
[图片来源于网络 侵删]
前言
由于最近刚刚搭建了个人博客,急需一个个人图床,经过对七牛云、又拍云、SM.MS等等得对比发现并不稳定并且存在流量和空间得限制,最后确定出 Github + jsDelivr + picGo 的完美解决方案。
-
Github——数据仓库
-
jsDelivr——CDN加速
-
PicGo——图床上传工具
一、 Github 仓库
-
新建一个仓库。
-
在个人设置里找到 Developer settings
- 点击 Personal access tokens
-
Generate new token
-
勾选 repo
扫描二维码关注公众号,回复: 9489300 查看本文章
-
完成
-
记下 token ,他只显示一次。
二、 PicGo
-
下载 PicGo
-
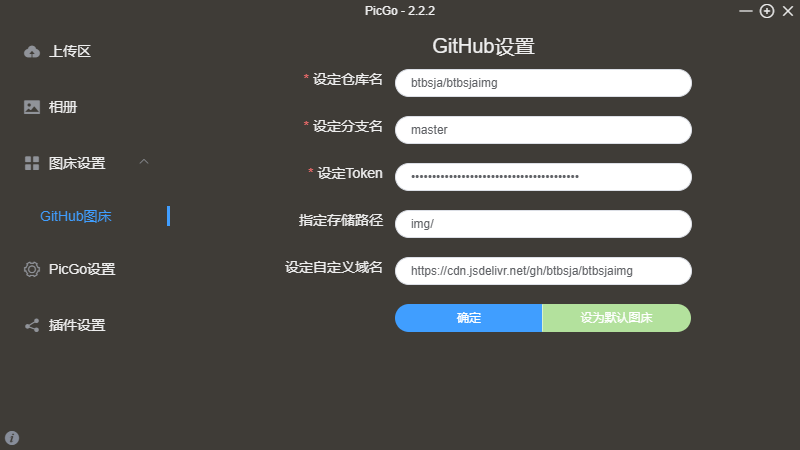
安装后打开 GitHub 图床设置

-
把第一步得到的数据填入其中
-
自定义域名:由于使用jsDelivr加速访问,所以将自定义域名设置为”https://cdn.jsdelivr.net/gh/用户名/图床仓库名 “。
使用jsDelivr加速访问,所以将自定义域名设置为”https://cdn.jsdelivr.net/gh/用户名/图床仓库名 “。
- 请您愉快的使用图床,或移步安装插件,或进行相应的重命名设置。
