周二,记录生活分享点滴
参考博客:https://www.cnblogs.com/yuanchenqi/articles/5976755.html
前端 HTML、CSS、JS
import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('localhost',8089)) sock.listen(5) while True: connection, address = sock.accept() buf = connection.recv(1024) connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) # 在Chrome中可不写这一行,Chrome内自带 connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) # 主要在这里面进行网页内容编辑,<h1>Hello,World</h1>可替换成一个html文件 connection.close() if __name__ == '__main__': main()
HTML
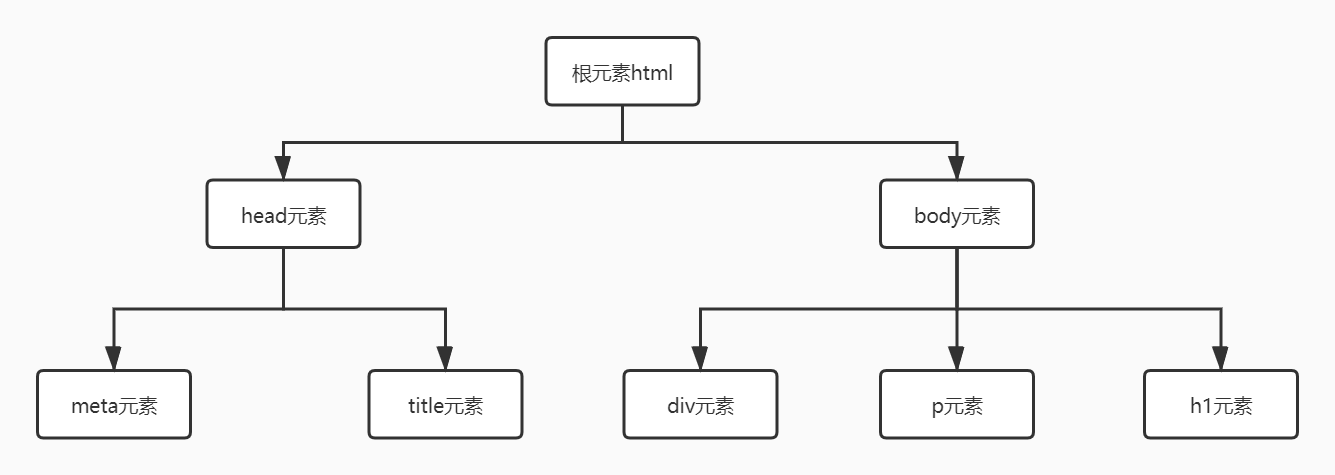
<!DOCTYPE html> <html lang="en"> <!-- html根标签 --> <head> <!-- head标签:与浏览器解析有关 --> <meta charset="UTF-8"> <!-- meta标签 --> <title>Title</title> <!-- title标签 --> </head> <body> <!-- body标签:与浏览器内容有关 --> <h1>hello</h1> <!-- h1闭合标签 --> <h1 id="标题">hello</h1> <!-- id="标题" 以键值对的形式表示h1标签的属性 --> <hr/> <!-- 自闭和标签 --> <input readonly> <!-- 正常是<input readonly="readonly"> 但是属性值和属性名完全一样,直接写属性名 --> </body> </html>
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
属性
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
head标签
<meta>
name属性
描述网页作用
对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
扫描二维码关注公众号,回复:
11352738 查看本文章


<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="<博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。>">
http-equiv属性
刷新、编码、兼容作用
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> <!-- 常用 --><!-- 刷新:2s之后跳转到百度网站 --> <meta http-equiv="content-Type" charset=UTF8"> <!--编码作用 --> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> <!-- 针对IE浏览器兼容 -->
<title>京东/title> <!-- 常用 --> <link rel="icon" href="http://www.jd.com/favicon.ico"> <!-- 常用 --><!-- 网站图标条件 --> <link rel="stylesheet" href="css.css"> <!-- 引入css --> <script src="hello.js"></script> <!-- 引入js -->
body标签
基本标签
<hn> n的取值范围是1~6;从大到小,用来表示标题 <p> 段落标签:包裹的内容被换行,并且也上下内容之间有一行空白 <b> <strong> 加粗标签 <strike> 为文字加上一条中线(不建议使用) <del> 同<strike>效果一样 <em> 文字变成斜体 <sup>和<sub> 上角标 和 下角标 <br> 换行 <hr> 水平线 <div> 默认无功能,可直接在里面添加自定义功能 <span> 默认无功能,但是与<div>有区别
块级标签(block):<p><h1><table><ol><ul><form><div> 占整行,换行
内联标签(in-line):<a><input><img><sub><sup><textarea><span> 占文本长度,不换行
block(块)元素的特点
-
总是在新行上开始;
-
宽度缺省是它的容器的100%,除非设定一个宽度。
-
它可以容纳内联元素和其他块元素
inline元素的特点
-
和其他元素都在一行上;
-
宽度就是它的文字或图片的宽度,不可改变
-
内联元素只能容纳文本或者其他内联元素
特殊字符
-
  空格
-
© 版权符号
-
&+lt(大于号),+gt(小于号)
- 点击这里,查看更多
<img src="1.jpg" width="200px" height="200px" alt="error" title="这是一个图片描述"> src 要显示图片的路径 alt 图片没有加载成功时的提示 title 鼠标悬浮时的提示信息. width 图片的宽 height 图片的高 (宽高两个属性只用一个会自动等比缩放)
<!-- 两个功能:链接、锚 --> <a href="http://www.baidu.com" target="_blank">百度</a> href:要连接的资源路径,格式如下: href="http://www.baidu.com" target="_blank":在新的窗口打开超链接 框架名称:在指定框架中打开链接内容 name:定义一个页面的书签 用于跳转href:#id(锚) <a href="#div1">第一章</a> <div id="div1">第一章</div>
<ul> <!--unordered list 无序列表--> <li>列表中的第一项</li> <li>列表中的第二项</li> </ul> <ul>:无序列表 <ol>:有序列表 <li>:列表中的每一项 <dl>:定义列表 <dt>:列表标题 <dd>:列表项
border:表格边框. cellpadding:内边距 cellspacing:外边距. width:像素 百分比(最好通过css来设置长宽) <tr>:table row <th>:table head cell <td>:table data cell rowspan:单元格竖跨多少行 colspan:单元格横跨多少列(即合并单元格) <th>:table header <tbody>(不常用):为表格进行分区