周五,晴,记录生活分享点滴
参考博客:https://www.cnblogs.com/yuanchenqi/articles/5977825.html
CSS
CSS的四种引入方式
行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
加入的两种方式中用分号(;)间隔开
<p style="color: #cc3399;background-color:cadetblue">hello p</p>
嵌入式
<head> <meta charset="UTF-8"> <title>Title</title> <style> div{ /*div:选择的标签*/ color: red; /*color:属性名*/ background-color: gray; /*red:属性值*/ } </style> </head>
链接式·常用
<link href="mystyle.css" rel="stylesheet" type="text/css"/> <!--需要声明rel=stylesheet表示为css格式-->
.css文件
div{ color: red; background-color: yellow; }
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; /*此处要注意.css文件的路径*/ </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,卡一下,再出现网页的样式。这是导入式固有的一个缺陷。
CSS的选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
基础选择器
* 通用元素选择器,匹配任何元素 * { margin:0; padding:0; } E 标签选择器,匹配所有使用E标签的元素 p { color:green; } .info和E.info class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; } #info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*---------------通用元素选择器,匹配任何元素---------------------------*/ *{ font-size: 45px; } /*---------------标签选择器,匹配所有使用p标签的元素---------------------*/ p{ background-color: yellow; } div{ color: darkgreen; } /*---------------id选择器,匹配所有id属性等于footer的元素----------------*/ #p1{ font-style: italic; } /*---------------class选择器,匹配所有class属性中包含c1的元素-------------*/ .c1{ background-color: paleturquoise; } </style> </head> <body> <p class="c1"> hello p </p> <div> hello div <span>hello span</span> <p id="p1"> p2.... </p> <p class="c1">p3......</p> </div> <div class="c1">div3</div> </body> </html>
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; } E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold; } E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; } E + F 毗(pí)邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*---------------后代元素选择器,匹配所有属于c1元素后代的c2元素,c1和c2之间用空格分隔---------------*/ #outer .c2 .c1{ font-size: 50px; } #outer{ /*outer里面所有的文本都会变红*/ color: red; } /*---------------后子元素选择器,匹配所有c1元素的子元素c2,大于号只在子层找---------------*/ #outer>.c1>.c3{ font-size: 50px; } /*---------------多元素选择器,同时匹配所有#p、#p1、c6元素,#p,#p1,.c6之间用逗号分隔---------------*/ #p,#p1,.c6{ color: saddlebrown; } /*---------------毗邻元素选择器,匹配所有紧随#outer元素之后的同级元素t,如果选择的不是下面最近的一个,就不变----*/ #outer+p{ color: red } </style> </head> <body> <p id="p"> hello p </p> <div id="outer"> hello div <span>hello span</span> <p id="p1"> p2.... </p> <p class="c1">p3......</p> <div class="c1"> <p class="c3">p4......</p> </div> </div> <p>ppp</p> <p class="t">pppppp</p> <div class="c6">div3</div> </body> </html>
E(Element)表示标签名 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*---------------匹配所有class属性等于“div1”的p元素---------------------------------*/ p[class="div1"]{ color: red; } /*--------------------匹配自定义alex属性,无意义---------------------------------*/ [alex]{ color: red } /*--------------------匹配所有class属性具有多个空格分隔的值、其中一个值等于“div1”的元素------*/ [class~="div1"]{ background-color:yellow; } /*---------------匹配属性值中包含指定值的每个元素------------------------------------------*/ [class*="v1"]{ background-color:yellow; } </style> </head> <body> <div class="div1 div2" alex="man">div1</div> <p class="div1">ppp</p> <div class="div2">div2</div> <div class="div3">div3</div> <div id="id">iddd</div> </body> </html>
嵌套规则
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li(li是块级标签)内可以包含div
- 块级元素与块级元素并列,内联元素与内联元素并列
伪类(Pseudo-classes)
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*-----------格式: 标签:伪类名称{ css代码; }--------------------------*/ /*----------------未访问的链接---------------------*/ a:link{ color: red; } /*----------------鼠标移动到链接上------------------*/ a:hover{ color: yellow; } /*----------------已访问的链接----------------------*/ a:visited{ color: purple; } /*----------------选定的链接------------------------*/ a:active{ color: green; } /*----------------在p之后添加pp---------------------*/ p:after{ content: "pp"; color: green; } /*----------------在p之前添加pp---------------------*/ p:before{ content: "pp"; } </style> </head> <body> <a href="http://www.baidu.com">百度</a> <p>hello p</p> </body> </html>
CSS的常用属性
颜色属性
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <!--# 代表十六进制数,当有相邻重复的数字或字母可写一个--> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
font-size: 20px/50%/larger
font-style: italic;
font-family:'Lucida Bright'
font-weight: lighter/bold/border/
background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 简写: <body style="background: 20px 20px no-repeat #ff4 url('1.jpg')"> <div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; /* 去除浏览器自带的边框 */ } p{ /*--------颜色属性---------------------------------------------------------------*/ color: blueviolet /* 颜色名称 */ color: #ffee33 /* 颜色代码 */ color: rgb(125,200,40); /* 颜色等级 */ color: rgba(255,0,0,1); /* 颜色等级,最后一个数字的范围是0~1 */ /*--------字体属性---------------------------------------------------------------*/ font-size: 45px; /* 字体大小 */ font-style: italic; /* 字体风格 */ font-family: "Times New Roman"; /* 字体样式 */ font-weight: lighter; /* 字体粗细 */ } #div1{ /*--------背景属性---------------------------------------------------------------*/ height: 300px; /* 背景大小 */ background-color: rebeccapurple; /* 背景颜色 */ background-image: url("day42/12.jpg"); /* 背景图片 */ background-repeat: no-repeat; /* 背景图片平铺方式 */ background-size: 100px 100px; /* 背景图片大小 */ background-position: left center; /* 背景图片位置 */ /* 简写: background: url("12.jpg") no-repeat 100px 100px red; */ } </style> </head> <body> <p> hello p </p> <div id="div1"></div> </body> </html>
font-size: 10px; 字体大小
text-align: center; 横向排列
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-indent: 150px; 首行缩进
letter-spacing: 10px; 字母间隙
word-spacing: 20px; 单词间隙
text-transform: capitalize; 每个单词的首字母大写
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
ul,ol{ list-style: decimal-leading-zero; list-style: none; <br> list-style: circle; list-style: upper-alpha; list-style: disc; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ /*--------文本属性---------------------------------------------------------------*/ background-color: #cc3399; text-align: center; /* 文本对齐 */ line-height: 100px; /* 行高 */ letter-spacing: 5px; /* 字母间隙 */ word-spacing: 10px; /* 单词间隙 */ text-transform: capitalize; /* 每个单词的首字母大写 */ } .div1{ /*--------边框属性---------------------------------------------------------------*/ word-spacing: -10px; border-style: solid; /* 边框样式 */ border-color: green; /* 边框颜色 */ border-width: 2px; /* 边框宽度 */ /* 边框简写 */ border: solid 3px green; width: auto; } ul{ /*--------列表属性---------------------------------------------------------------*/ list-style:upper-alpha; /* 列表样式 */ list-style: none; } </style> </head> <body> <p>dare to think and dare to do</p> <div class="div1"> <img src="12.jpg"> <img src="1.jpg"> </div> <ul> <li>111</li> <li>111</li> <li>111</li> </ul> </body> </html>
none /*隐藏某个标签,所隐藏的标签在文档流中不占位置*/ block /* 转成块级标签 */ inline /* 转成内联标签 */ inline-block /* 既有内联特性:一行显示多个;还有块级特性:可调高度与宽度 */
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}


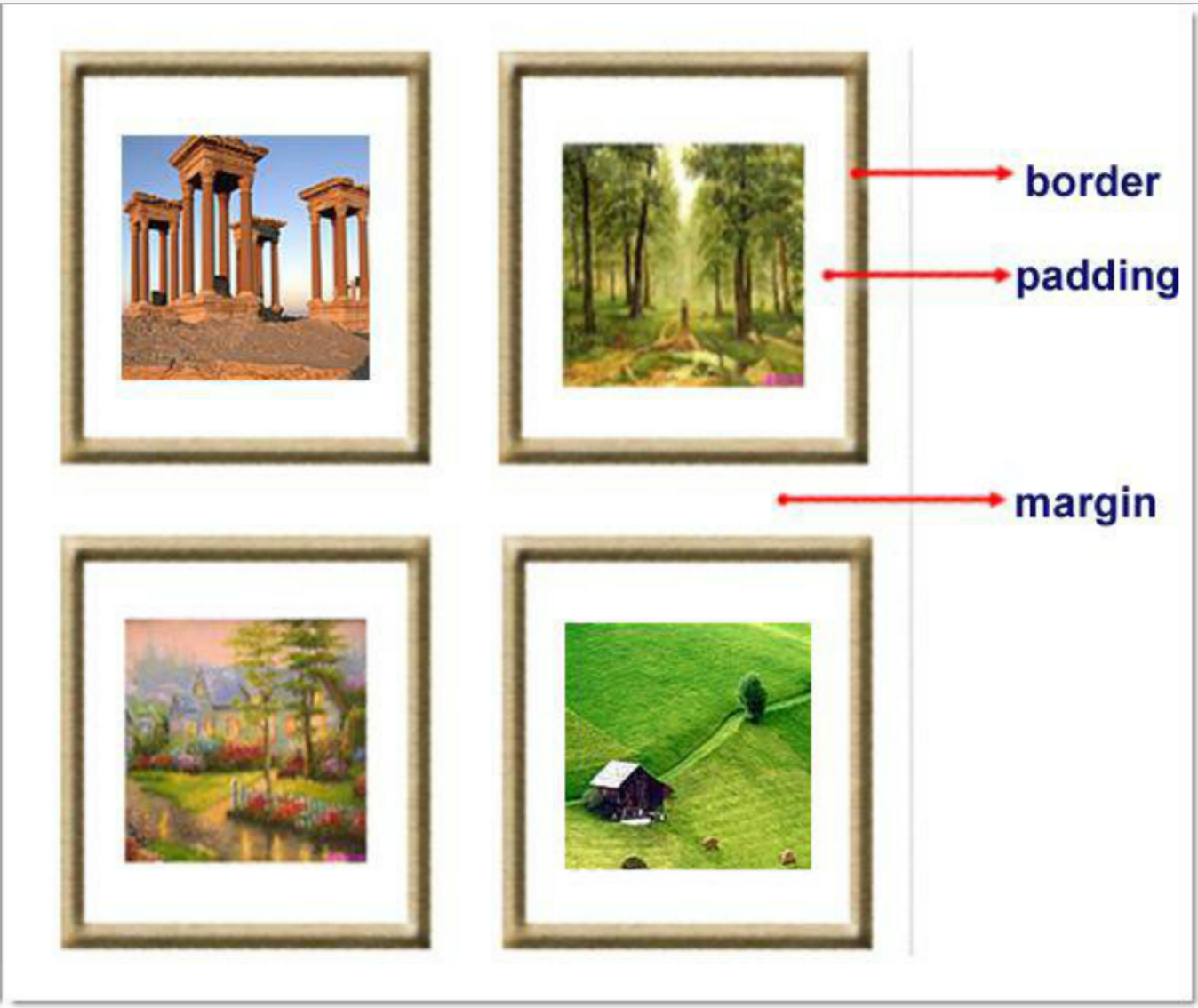
- padding: 用于控制内容与边框之间的距离;
- Border(边框) 围绕在内边距和内容外的边框。
- Content(内容) 盒子的内容,显示文本和图像。
元素的宽度和高度
重要: 当指定一个CSS元素的宽度和高度属性时,只是设置内容区域的宽度和高度。要知道,完全大小的元素,还须添加填充,边框和边距。
margin:10px 5px 15px 20px;-----------上、右、下、左
margin:10px 5px 15px;----------------上、右左、下
margin:10px 5px;---------------------上下、右左
margin:10px; ---------------------上右下左
/* 下列元素的总宽度为300px: */ /* 一个width+两个padding+两个border+两个margin :250+10*2+5*2+10*2=300*/ width:250px; padding:10px; border:5px solid gray; margin:10px;
300px * 300px的盒子装着100px * 100px的盒子,分别通过margin和padding设置将小盒子移到大盒子的中间
通过margin解决需求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; /*清除边框与浏览器默认的间隙*/ } .div1{ background-color: aqua; width: 300px; height: 300px; border: 1px soild green; /*解决上下塌陷问题*/ } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin: 100px; /*通过margin解决需求*/ } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
通过padding解决需求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; /*清除边框与浏览器默认的间隙*/ } .div1{ background-color: aqua; width: 300px; height: 300px; border: 1px soild green; /*解决上下塌陷问题*/ padding: 200px 0px 0px 200px; /*通过padding解决需求*/ } .div2{ background-color: blueviolet; width: 100px; height: 100px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
float属性·优先
-
常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
-
常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
正常文档流:将元素(标签)在进行排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流:将元素从正常的文档流中取出,进行覆盖;其他元素在定位的时候,会按脱离文档流的元素不存在而进行定位。
能够进行脱离文档流的有两个属性可以完成:
-
float 浮动(非完全脱离)优先于position
-
position 定位(完全脱离): absolute fixed
定义
现象
-
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
-
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐;
-
此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*------设置浮动1------------------------------------------------------------------------------*/ .div1{ background: rebeccapurple; width: 100px; height: 100px; float: left; /* div1浮动到左边 */ } .div2{ background: green; width: 100px; height: 100px; float: left; /* div2浮动到左边,前面有div1浮动,所以div2浮动在div1的后面 */ } .div3{ background: yellow; width: 200px; height: 200px; } /*------设置浮动2----通过clear方法-------------------------------------------------------------*/ .outer{ background-color: rebeccapurple; /*overflow: hidden;*/ /* overflow是另一种清楚浮动的方式,同clear作用 */ } .menu1{ width: 100px; height: 50px; color: gold; float: left; background-color: brown; } .menu2{ width: 100px; height: 50px; color: gold; float: left; background-color: #C0C0C0; } .bottom{ text-align: center; background-color: #cc3399 } /* 有浮动元素,涉及到清楚浮动,加clear:both标签 */ .clear{ clear: both; /*左边右边都不允许有浮动对象*/ } </style> </head> <body> <!---浮动1--- 加入文本后,背景正常覆盖,文本不会重合,跳过浮动的图形,向后显示 ------> <div class="div1">111</div> <div class="div2">222</div> <div class="div3">333</div> <!---浮动2--------------------------------------------------------------------> <div class="outer"> <div class="menu1">菜单一</div> <div class="menu2">菜单二</div> <div class="clear"></div> </div> <div class="bottom">底部</div> </body> </html>
position属性
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ height: 1500px; background-color: #cc3399; } .div2{ height: 1500px; background-color: aquamarine; } a{ position: fixed; /* fixed 固定在指定位置,脱离文档流 */ bottom: 20px; right: 20px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <a>返回顶部</a> </body> </html>
relative/absolute
relative 相对定位
简述:对象遵循正常文档流,根据在正常文档流中原来的位置进行移动,还占有着原来的位置
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute 绝对定位
简述:对象脱离正常文档流进行移动
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background: rebeccapurple; width: 100px; height: 100px; } .div2{ background: green; width: 100px; height: 100px; /*position: relative;*/ /* 相对定位,根据本身之前的位置进行移动 */ position: absolute; /* 绝对定位,如果没有设置父级,则会以浏览器本身进行移动 */ top: 100px; left: 100px; } .div3{ background: yellow; width: 200px; height: 200px; } .box2{ position: absolute; /* box2是div2的父级,div2需要根据box2进行移动 */ } </style> </head> <body> <div class="div1">111</div> <div class="box2"> <div class="div2">222</div> </div> <div class="div3">333</div> </body> </html>