javascript的内置对象以及BOM
内置对象
Number

代码演示
<script>
//1. parseFloat() 将传入的字符串浮点数转为浮点数
document.write(Number.parseFloat("1.34123")+"<br>")
//2. parseInt() 将传入的字符串整数转为整数
document.write(Number.parseInt("312")+"<br>")
// 从数字开始转换,直到不是数字为止
document.write(Number.parseInt("2141asdd"))
/*
结果:1.34123
312
2141
*/
</script>
Math

代码演示
<script>
//1. ceil(x) 向上取整
document.write(Math.ceil(4.4) + "<br>"); // 5
//2. floor(x) 向下取整
document.write(Math.floor(4.4) + "<br>"); // 4
//3. round(x) 把数四舍五入为最接近的整数
document.write(Math.round(4.1) + "<br>"); // 4
document.write(Math.round(4.6) + "<br>"); // 5
//4. random() 随机数,返回的是0.0-1.0之间范围(含头不含尾)
document.write(Math.random() + "<br>"); // 随机数
//5. pow(x,y) 幂运算 x的y次方
document.write(Math.pow(2,3) + "<br>"); // 8
</script>
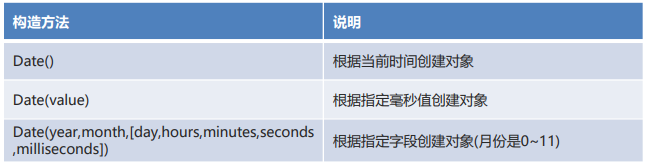
Date

Date的成员方法

代码演示
<script>
//构造方法
//1. Date() 根据当前时间创建对象
let d1 = new Date();
document.write(d1 + "<br>");
//2. Date(value) 根据指定毫秒值创建对象
let d2 = new Date(10000);
document.write(d2 + "<br>");
//3. Date(year,month,[day,hours,minutes,seconds,milliseconds]) 根据指定字段创建对象(月份是0~11)
let d3 = new Date(2222,2,2,20,20,20);
document.write(d3 + "<br>");
//成员方法
//1. getFullYear() 获取年份
document.write(d3.getFullYear() + "<br>");
//2. getMonth() 获取月份
document.write(d3.getMonth() + "<br>");
//3. getDate() 获取天数
document.write(d3.getDate() + "<br>");
//4. toLocaleString() 返回本地日期格式的字符串
document.write(d3.toLocaleString());
</script>
String

String的成员方法

代码演示
<script>
//1. 构造方法创建字符串对象
let s1 = new String("hello");
document.write(s1 + "<br>");
//2. 直接赋值
let s2 = "hello";
document.write(s2 + "<br>");
//属性
//1. length 获取字符串的长度
document.write(s2.length + "<br>");
//成员方法
//1. charAt(index) 获取指定索引处的字符
document.write(s2.charAt(1) + "<br>");
//2. indexOf(value) 获取指定字符串出现的索引位置
document.write(s2.indexOf("l") + "<br>");
//3. substring(start,end) 根据指定索引范围截取字符串(含头不含尾)
document.write(s2.substring(2,4) + "<br>");
//4. split(value) 根据指定规则切割字符串,返回数组
let s3 = "张三,23,男";
let arr = s3.split(",");
for(let i = 0; i < arr.length; i++) {
document.write(arr[i] + "<br>");
}
//5. replace(old,new) 使用新字符串替换老字符串
let s4 = "你会不会跳伞啊?让我落地成盒。你妹的。";
let s5 = s4.replace("你妹的","***");
document.write(s5 + "<br>");
//循环打印字符串每个字符
let ss = "dwqdwqdqfqf带我去带我去驱蚊器清尾清尾曲蔚然清尾";
for(let i = 0 ;i<=ss.length;i++){
document.write(ss.charAt(i)+"<br>");
}
</script>
RegExp正则表达式
正则表达式:是一种对字符串进行匹配的规则。

代码演示
<script>
//1.验证手机号
//规则:第一位1,第二位358,第三到十一位必须是数字。总长度11
let reg1 = /^[1][358][0-9]{9}$/;
document.write(reg1.test("18688888888") + "<br>");
//2.验证用户名
//规则:字母、数字、下划线组成。总长度4~16
let reg2 = /^[a-zA-Z_0-9]{4,16}$/;
document.write(reg2.test("zhang_san123"));
</script>
Array

代码演示
<script>
let arr = [1,2,3,4,5];
//1. push(元素) 添加元素到数组的末尾
arr.push(6);
document.write(arr + "<br>")
//2. pop() 删除数组末尾的元素
arr.pop();
document.write(arr + "<br>")
//3. shift() 删除数组最前面的元素
arr.shift();
document.write(arr + "<br>")
//4. includes(元素) 判断数组中是否包含指定的元素
document.write(arr.includes(2)+"<br>")
//5. reverse() 反转数组元素
arr.reverse();
document.write(arr + "<br>")
//6. sort() 对数组元素排序
arr.sort();
document.write(arr + "<br>")
</script>
JSON字符串
JSON 介绍
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和
生成,并有效的提升网络传输效率。
JSON的常用方法

代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON</title>
</head>
<body>
<!--
1.JSON字符串是一种规范,在不同语言中都有对应的实现
{
"name": "zhangsan",
"age": 14
}
2JSON对象
stringfy():可以将一个JSON对象转成json字符串
parse():将一个字符串转为js对象
josn|js对象|java map|java对象 他们之间的关系
1.json字符串,kv的形式
{
"name": "zhangsan",
"age": 14,
"hobby":["sprints","run","xijiao"]
}
2.json对象,多了方法部分
{
id: 22,
name: "xiaofu",
run:function(){
console.log("run")
}
}
3,java中的HashMap,也是Key-value形式
{
"key":"value"
}
4,java对象
class person{
Sring name = "xiaofu";
Integer age = 18;
}
-->
</body>
<script>
//定义Json对象
let run = {
rundouble: "多人运动",
runmanman: "慢慢运动",
run: "运动"
}
//1.将json对象转换为JSON格式的字符串
let str = JSON.stringify(run);
document.write(str+"<br>")
//2.将JSON格式字符串解析成JS对象
let run2 = JSON.parse(str);
document.write("1:" + run2.rundouble + "<br>");
document.write("2:" + run2.runmanman + "<br>");
document.write("3:" + run2.run + "<br>");
</script>
</html>
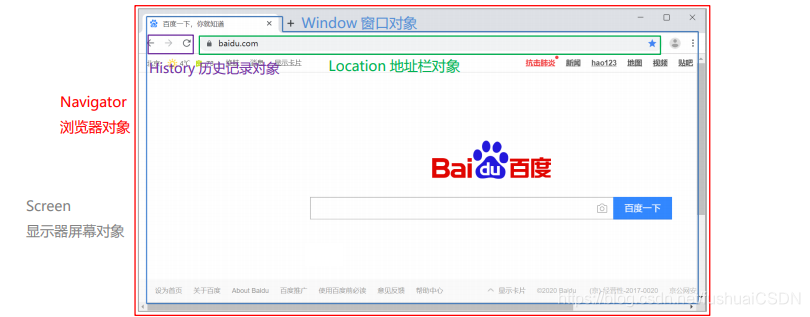
BOM
BOM 介绍
BOM(Browser Object Model):浏览器对象模型。
将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。

Window窗口对象
定时器
唯一标识 setTimeout(功能,毫秒值):设置一次性定时器。
clearTimeout(标识):取消一次性定时器。
唯一标识 setInterval(功能,毫秒值):设置循环定时器。
clearInterval(标识):取消循环定时器。
加载事件
window.onload:在页面加载完毕后触发此事件的功能。
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window窗口对象</title>
<script>
//一、定时器
function fun(){
alert("该起床了!");
}
//设置一次性定时器
//第一个参数是函数,第二个参数是多久后执行,毫秒单位
// let d1 = setTimeout("fun()",3000);
//取消一次性定时器
// clearTimeout(d1);
//设置循环定时器
//可以做定时发送用户行为数据到后端
let d2 = setInterval(function(){
alert("性感荷官在线发牌")
},3000);
//取消循环定时器
// clearInterval(d2);
// 加载事件,由于页面是从上往下加载的,所以script标签在body下面
//就可以用window.onload就可以在页面加载完成后执行某个方法
window.onload = function(){
let div = document.getElementById("div");
//这样就可以拿到下面的div
alert(div);
}
</script>
</head>
<body>
<div id="div">dddd</div>
</body>
</html>
location地址栏对象
Location 地址栏对象
href 属性
就是浏览器的地址栏。我们可以通过为该属性设置新的 URL,使浏览器读取并显示新的 URL 的内容。
代码演示倒数多少时间跳过页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location地址栏对象</title>
<style>
p{
text-align: center;
}
span{
color: red;
}
</style>
</head>
<body>
<p>
注册成功!<span id="time">5</span>秒之后自动跳转到你喜欢的内容...
</p>
</body>
<script>
//1.定义方法。改变秒数,跳转页面
let num = 5;
//设置循环定时器 每一秒钟执行一次
tiaozhuan = setInterval(function(){
//每一秒执行就减一次标记
num--;
//显示在上面
document.getElementById("time").innerHTML=num;
//当秒数小于0的时候跳转到指定的路径
if(num===0){
location.href="http://www.baidu.com";
//结束循环
clearInterval(tiaozhuan);
}
},1000)
</script>
</html>