- 本系列博客学习由非乐鑫官方人员 半颗心脏 潜心所力所写,不做开发板。仅仅做个人技术交流分享,不做任何商业用途。如有不对之处,请留言,本人及时更改。
基于乐鑫ESP32 芯片模组 C SDK二次开发的技术全系列笔记目录
一、【ESP32】RTOS SDK 带操作操作系统开发
1、 爬坑学习新旅程,虚拟机搭建esp32开发环境,打印 “Hellow World”。
2、 巧用eclipes编辑器,官方教程在在Windows下搭建esp32开发环境,打印 “Hellow World”。
3、 认识基本esp32的GPIO接口,开始点亮您的第一盏 LED和中断回调实现按键功能 。
4、体会esp32的强大的定时器功能, 实现定时2s闪烁一盏LED灯。
5、接触实践esp32的pwm宽度脉冲功能, 实现呼吸效果闪烁一盏LED灯。
6、smartConfig和微信airKiss在esp32的实现,一键配网轻松快捷连接路由器。
7、利用GPIO中断做一个按键的短按和长按的回调事件,再也无须担心触发源。
8、esp32上实现本地 UDP 客户端和服务端角色,在局域网内实现通讯。
9、esp32上实现本地 TCP 客户端和服务端角色,可断线重连原路返回数据。
10、乐鑫esp32 SDK编程利用rmt驱动ws2812七彩灯,实现彩虹渐变效果。
11、入门 乐鑫esp-adf 音频框架开发,esp32造一个蓝牙耳机,实现切换歌曲,获取歌曲信息等功能。
12、开源一个微信公众号airkiss配网esp32以及局域网发现功能的工程,分享一个airkiss配网小工具。
13、esp32 内置 dns 服务器,无需外网访问域名返回指定网页。
14、esp32 sdk编程实现门户强制认证,连接esp32热点之后,自动强制弹出指定的登录界面。
15、认识本地离线语音唤醒识别框架 esp-skainet ,实现较低成本的硬件语音本地识别控制。
16、学习本地语音唤醒离线识别框架 esp-skainet ,如何修改唤醒词? 如何自定义命令词?如何做意图动作?
17、全网首发,乐鑫esp32 sdk直连京东微联·小京鱼 · IoT开放平台,实现叮咚音响语音智能控制。
18、入门京东微联·小京鱼的控制面板H5开发,读懂vue语法,做自己的控制页面。
19、重磅开源,如何在微信小程序上ble蓝牙配网esp32,blufi的那些事!
20、一篇好文,开发过程中编译esp32固件太大,无法正常启动?教你如何自定义分区表partitions.csv。
21、 esp32蓝牙配网blufi的高度封装,集成简单、使用简单、容易上手,提高开发效率!
22、讨论下程序员 “青春饭” 那些事,分享在esp32实现多种加密算法md5 |AES CBC-ECB| Sha1 | Sha256 等!
23、安信可 esp32-a1s 音频开发板移植最新 esp-adf 音频框架,小试牛刀如何实现在线文字转语音播放。
25、分享在 esp32 SDK实现冷暖光色温平滑调节的封装,轻松集成到您的项目去。
26、分享下如何在window下使用CMake编译,编译速度提高传统 make 编译一个档次。
27、windows10平台下自带的Linux安装 ESP32/ESP32-S2 环境,再无需额外安装虚拟机了。
四、【ESP32-S2】RTOS SDK 带操作操作系统开发
1、入门 ESP32-S2 环境搭建 ,分享如何直连苹果智能家居 HomeKit 平台,轻松语音 Siri 控制!
2、ESP32-S2 控制 ws2812b 实现五彩斑斓的效果,代码开源!
-------- 学习笔记持续更新,欢迎关注我…
很多人怎么联系我一起学习进步,下面打个小小公告:
玩转esp8266带你飞、加群
esp8266源代码免费学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
esp32源代码免费学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32

一 前言
今天没别的好说,就单纯给大家写写博客,今年也过去了大半年,而我却没有任何看似较大的进步,因为这半年,没花很多时间去琢磨新技术,新领域,因为今年换了新公司,赶项目,带新人,很少时间总结写博文;
而就在前天,嵌入式小小的圈子微信群众多嵌入式大神线下交流:
因为未能及时看微信群里,我并能如愿参加,很大遗憾!其实,这个圈子真的就这么大!
二 材料
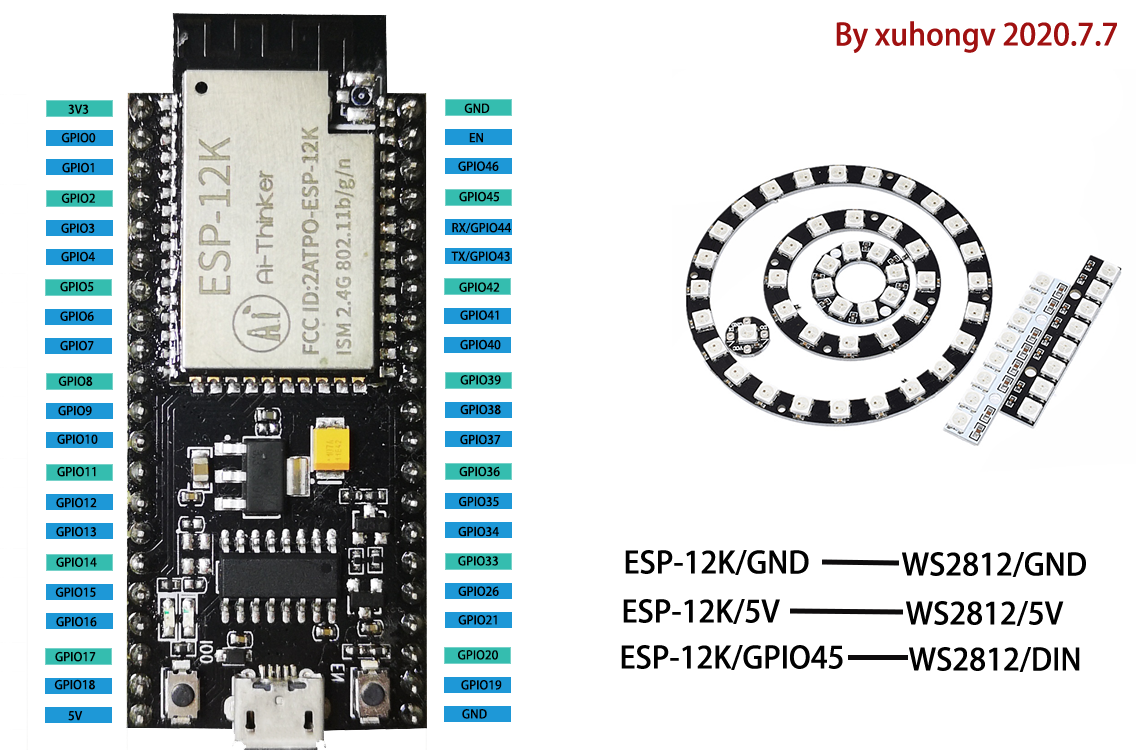
- 安信可 ESP-12K 开发板 x1
- WS2812B 灯板一个,
- 杜邦线若干
- 接线图:
| ESP-12K | WS2812B |
|---|---|
| 5V | 5V |
| Gnd | Gnd |
| GPIO45 | Din |

三 效果
头文件定义好对应的GPIO以及要驱动灯板的LED数量:
#define WS2812B_RMT_LED_NUMBER 24 //24个WS2812B灯珠
#define WS2812B_RMT_LED_GPIO 45 //对应的是 GPIO45
3.1 三色循环
//三色循环
uint8_t nums = 2;
while (nums--)
{
ws2812_ret->set_rgb(ws2812_ret, 100, 255, 0, 0);
vTaskDelay((1000 / portTICK_RATE_MS));
ws2812_ret->set_rgb(ws2812_ret, 100, 0, 255, 0);
vTaskDelay((1000 / portTICK_RATE_MS));
ws2812_ret->set_rgb(ws2812_ret, 100, 0, 0, 255);
vTaskDelay((1000 / portTICK_RATE_MS));
}
3.2 逐渐亮起
/**
* @description: 一个一个逐渐亮起
* @param {type}
* @return:
*/
void TaskWS2812OneByOne(void *p)
{
uint8_t nums = 5;
while (nums--)
{
for (int j = 0; j < WS2812B_RMT_LED_NUMBER; j++)
{
// Build RGB values
hue = j * 360 / WS2812B_RMT_LED_NUMBER + start_rgb;
led_strip_hsv2rgb(hue, 100, 100, &red, &green, &blue);
// Write RGB values to strip driver
ESP_ERROR_CHECK(ws2812_ret->set_pixel(ws2812_ret, j, red, green, blue));
ESP_ERROR_CHECK(ws2812_ret->refresh(ws2812_ret, 100));
vTaskDelay(pdMS_TO_TICKS(500));
}
ws2812_ret->clear(ws2812_ret, 50);
vTaskDelay(pdMS_TO_TICKS(1000));
}
xTaskCreate(TaskWS2812Ranbow, "TaskWS2812Ranbow", 1024 * 2, NULL, 8, NULL);
vTaskDelete(NULL);
}
3.3 彩虹效果
/**
* @description: 彩虹效果
* @param {type}
* @return:
*/
void TaskWS2812Ranbow(void *p)
{
while (true)
{
for (int i = 0; i < 3; i++)
{
for (int j = i; j < 24; j += 3)
{
// Build RGB values
hue = j * 360 / 24 + start_rgb;
led_strip_hsv2rgb(hue, 100, 100, &red, &green, &blue);
// Write RGB values to strip driver
ESP_ERROR_CHECK(ws2812_ret->set_pixel(ws2812_ret, j, red, green, blue));
}
// Flush RGB values to LEDs
ESP_ERROR_CHECK(ws2812_ret->refresh(ws2812_ret, 100));
vTaskDelay(pdMS_TO_TICKS(10));
ws2812_ret->clear(ws2812_ret, 50);
vTaskDelay(pdMS_TO_TICKS(10));
}
start_rgb += 60;
}
}
代码工程下载:关注本人微信公众号,发送 200614,即可获取源码!
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:[email protected] 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!
