Table组件提供了一个summary-method方法用来生成合计行的内容,一般返回的都是字符串。如果想返回html形式的内容,可以通过函数形式返回。
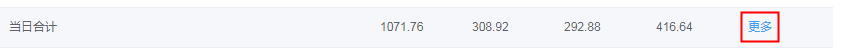
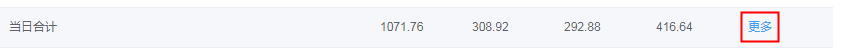
比如现在需要在最后一个位置返回一个按钮

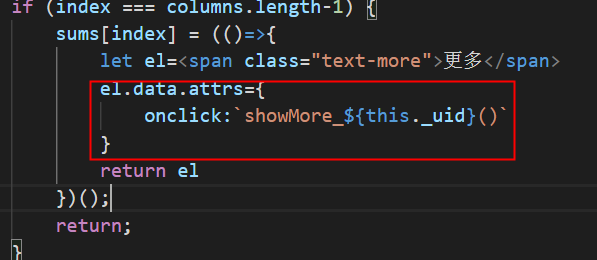
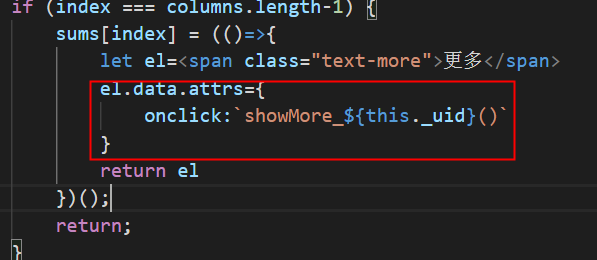
实现:

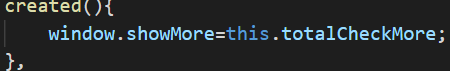
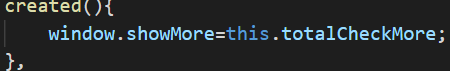
如果想要在按钮上绑定事件,可以用onclick的方式,将组件内的方法注册到window上即可


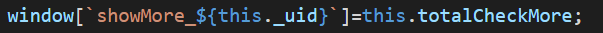
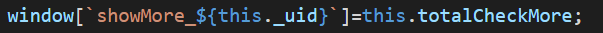
如果表格在页面上渲染了多个,这个时候不能直接注册为同一个名称,否则会覆盖。这时可以带上组件唯一的_uid来注册各自的回调方法


Table组件提供了一个summary-method方法用来生成合计行的内容,一般返回的都是字符串。如果想返回html形式的内容,可以通过函数形式返回。
比如现在需要在最后一个位置返回一个按钮

实现:

如果想要在按钮上绑定事件,可以用onclick的方式,将组件内的方法注册到window上即可


如果表格在页面上渲染了多个,这个时候不能直接注册为同一个名称,否则会覆盖。这时可以带上组件唯一的_uid来注册各自的回调方法