今天在做管理系统的时候,发现UI图的样式和elementUI中样式相差不大。
但是有一部分elementUI中没有。
机智的我,想能不能够通过插槽,进行配置。
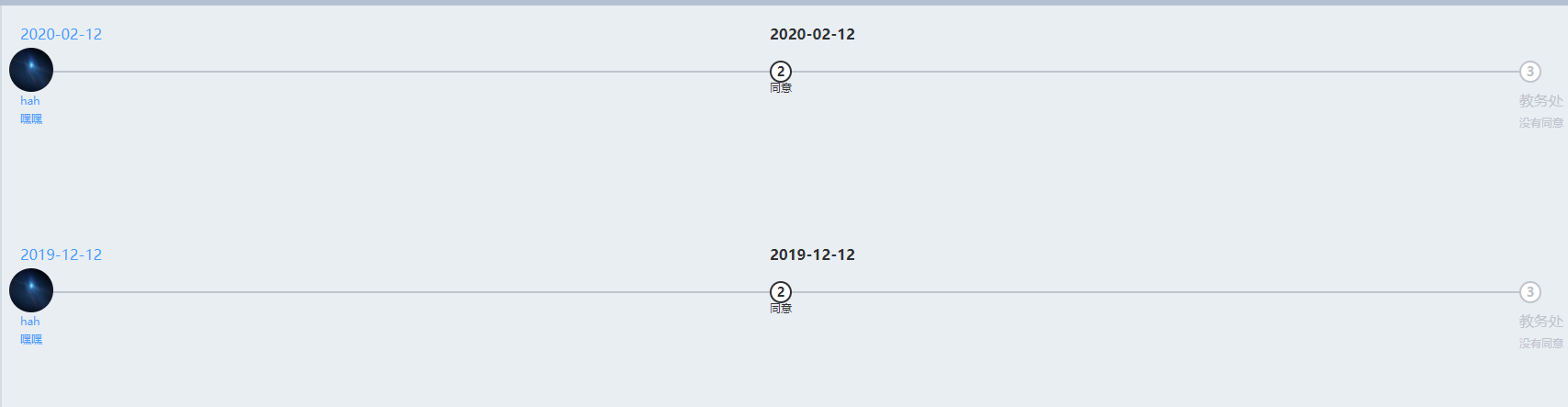
通过参考,发现通过slot是完全可以进行配置的
组件开始
<template>
<div>
<div class="stepbox">
<el-steps :active="1" style="height:200px">
<!-- 开始 第一个 -->
<el-step >
<!-- slot="icon" 自定义图片 要给图片宽高 -->
<i slot="icon">
<img class="imgdemo" src="../../assets/img/bg.jpg">
</i>
<!-- 在图片的上方 自定义时间 要使用绝对定位哈 否者不能出现在图片的上方 -->
<template slot="title" class="my-title">
<div class="my-title-div" >{{con.time}}</div>
</template>
<!-- 下方文字描述 -->
<template slot="description">
<div>hah</div>
<div>嘿嘿</div>
</template>
</el-step>
<!-- 结束 -->
<el-step title="班主任" description="同意">
<template slot="title" class="my-title">
<div class="my-title-div" >{{con.time}}</div>
</template>
</el-step>
<el-step title="教务处" description="没有同意">
</el-step>
</el-steps>
</div>
</div>
</template><script>
// https://blog.csdn.net/M612a34/article/details/84572689
// https://www.cnblogs.com/5201314m/p/12356017.html 解决如何插入图片
export default {
props:["con"],
data(){
return{
}
},
created(){
console.log(this.con )
}
}
</script>
<style scoped>
.stepbox{
height: 200px;
/* background: pink; */
padding-top: 40px;
}
.imgdemo{
width: 48px;
height: 48px;
border-radius: 50%;
background-size: 100%;
}
.my-title-div{
position: absolute;
top:-48px;
}
</style>组件结束
在组件中如何使用
<template>
<div>
<timezhou v-for="(item,index) in arrList" :key="index" :con="item"></timezhou>
</div>
</template>
<script>
import timezhou from "../../components/timezhou/timezhou"
export default {
data(){
return{
arrList:[
{img: require("../../assets/img/bg.jpg"), time:"2020-02-12", person:"班主任",advice:"同意" },
{img: require("../../assets/img/bg.jpg"), time:"2019-12-12", person:"班主任",advice:"同意" },
]
}
},
components:{
timezhou
}
}
</script>