目录
前言
身为程序猿,刚入坑Java时,看到别人搭建的个人博客,心里往往都是很羡慕的(反正我是羡慕的),以至于很想拥有一个自己的个人博客,而前一段时间在bilibili上面找到了一个关于个人博客的搭建视频,up主是羊哥,真的特别感谢他(https://www.bilibili.com/video/BV1Yb411a7ty),羊哥使用的是Mac环境下搭建的博客,今天把就从视频中所学到的、我在Windows环境如何搭建个人博客分享出来。
我的个人博客
第一步:下载安装Node.js
首先我们要安装Node.js,官网的地址为:nodejs.org

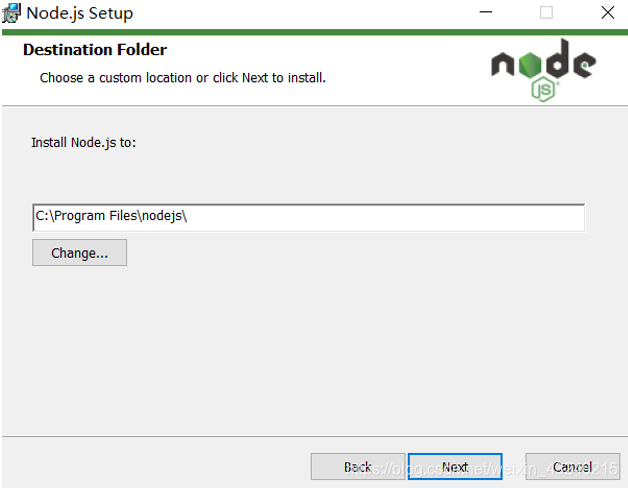
下载LTS版,下载好之后点击安装就好了。

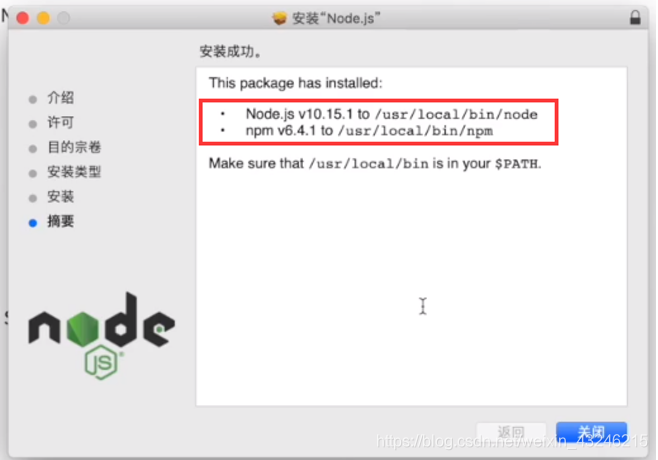
安装完成之后是以下界面:

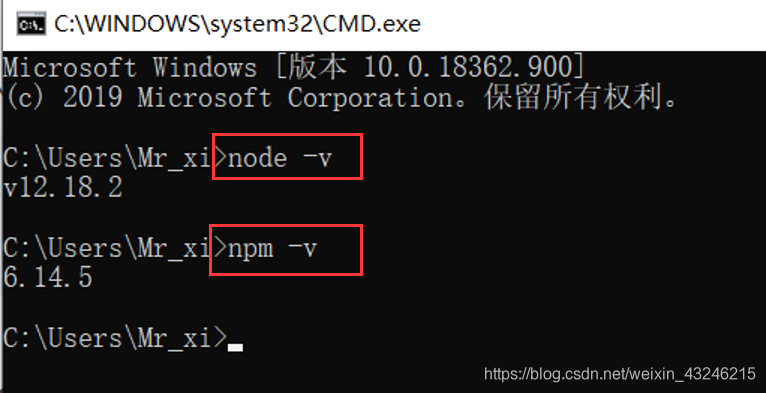
安装成功之后可以使用Windows运行CMD打开命令窗口,使用下图中的两个命令查看:

第二步 安装cnpm管理器以及hexo框架
(2.1)安装淘宝的cnpm管理器
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装成功之后去查看一下cnpm的版本:
cnpm -v
(2.2)安装hexo框架
cnpm install -g hexo-cli
安装成功之后查看一下hexo的版本:
hexo -v
第三步 开始搭建博客
这个时候我们可以现在其他盘中新建一个目录专门用于存放博客文件,我是建在了D:\MyHexoBlogs\blog ,这里直接手动建文件夹即可,然后在windows命令窗口中执行以下命令:
(1)先使用 d: 调到D盘
(2)然后再使用 cd D:\MyHexoBlogs\blog 进入到blog目录下
(3)使用命令:hexo init 进行初始化
初始化时可能会有点慢,初始化完毕之后就可以去启动博客了。
启动博客的命令为:
(4)hexo s
之后最后输出的信息会有一个地址:localhost:4000
浏览器中输入改地址就可以看见博客页面了。
开始写第一篇博客
输入命令:
hexo new “我的第一篇博客文章”
由于windows不能使用vim命令去编辑,于是我们直接找到博客安装目录
D:\MyHexoBlogs\blog\source_posts下找到新建的那个文件,编辑一些内容

使用MarkDown格式随便写点内容进去方便测试,写完之后保存,叉掉。
接下来便是在命令窗口中清理一下之前的内容,然后生成、再启动:
(1)hexo clean
(2)hexo g
(3)hexo s
然后浏览器访问的那个地址刷新一下就可以看见我们书写的博客了。
将个人博客部署到Github上
这里要自己先去注册一个Github账号。
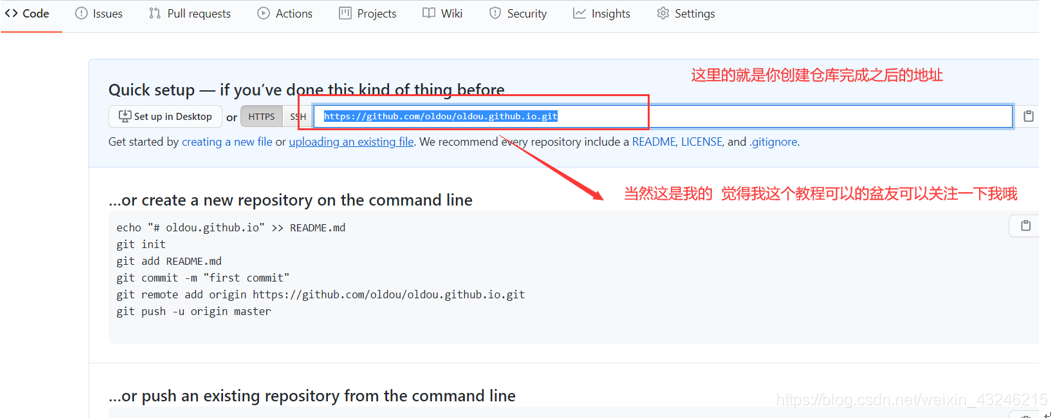
然后登录之后新建一个仓库,如图所示:


根据上图中的内容来,这里特别注意的是地址的前面必须是自己的Github账号名。

创建好之后就会生成一个连接,如图中描述,地址一定要记好了。
接下来便是回到我们的命令窗口,要安装一下部署插件。
命令为:
cnpm install –save hexo-deployer-git
安装完成之后去编辑D:\MyHexoBlogs\blog目录下的一个_config.yml文件,我们直接鼠标右键打开(这里如果电脑没有编辑这种文件的软件,建议下载一个Notepad++)。
在文件的底部编辑以下图中的内容:

需要注意的是,里面的地址为自己创建好的Github仓库地址,
然后中间是有空格的!!!!!!!
接下来便是将博客部署到Github中去,在命令窗口中使用以下命令:
hexo d 部署的意思
然后就会让你输入你的Github的账号和密码,输入完成之后就会进行验证,部署成功之后,去Github创建的仓库中查看就可以看见自己的博客项目了。

访问我们部署到Github的博客
接下来输入自己的github仓库名地址:https://oldou.github.io/
以上为我的Github地址,大家只要改为自己的即可。以下便是访问到的博客页面。

怎么更换博客主题?
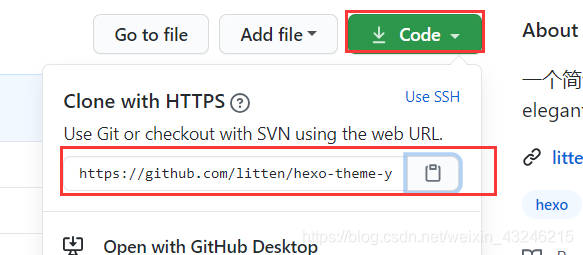
本次介绍的是yilia主题,地址在https://github.com/litten/hexo-theme-yilia
然后克隆该项目,将地址复制
回到我们的命令窗口,使用shdir可以查看当前目录,这里介绍一下,如果觉得博客没啥用了,可以直接将blog文件夹删除即可。
拷贝了那个链接,接下来我们使用命令将主题克隆过来:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
由于GitHub仓库是国外的,所以可能会比较慢,耐心等待几分钟
克隆好之后Windows直接去D:\MyHexoBlogs\blog\themes文件夹中就可以看见yilia文件已经下载好了。

下载好了接下来就是将这个主题配置到我们的博客中,
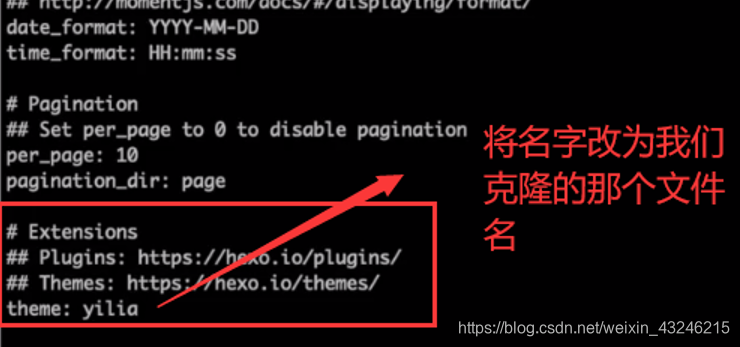
找到我们的_config.yml文件,这个文件比较重要,用编辑器打开

以后想换主题了就这样还,然后保存退出,之后就是命令的连式:
在窗口中使用hexo clean 清理一下
然后重新生成一下hexo g
再重新start一下:hexo s
接下来再去访问losthost:4000就发现主题变了
接下来ctrl+C退出
我们将这个博客再次上传到Github
使用命令hexo d
上传完毕之后我们再去用Github命令访问就发现主题可以了
按照这个顺序来,以后修改主题了一定要到安装的博客目录下执行对应的命令,我的是以下目录。

后续我会继续分享我使用个人博客的经验,大家如果喜欢我这次分享的话,就点赞评论一下,大家一起相互学习学习。