目录
- 序言
- 单向数据绑定 vs 双向数据绑定
- 单向数据流 vs 双向数据流
- 数据流与数据绑定
- 参考
1. 序言
在前端三大主流的框架中,我们可能会经常听到 React 是单向数据流,采用单向数据绑定,而 Vue 2.x 也是单向数据流,但同时支持单向数据绑定和双向数据绑定,而 Angular 和 AngularJS 又有所不同,到底数据绑定与数据流之间有什么关联?单向数据绑定就等价于单向数据流吗?支持双向数据绑定就一定是双向数据流吗?这篇文章将理清在前端三大框架中数据绑定与数据流之间的关联与区别。
注:若以下文章中没有特别指明 Vue 的版本,默认代表 Vue 2.x 。Angular 一般意义上是指 Angular 2 及以上版本,而 AngularJS 专指 Angular 的所有 1.x 版本。
2. 单向数据绑定 vs 双向数据绑定
所谓数据绑定,就是指
View层和Model层之间的映射关系。
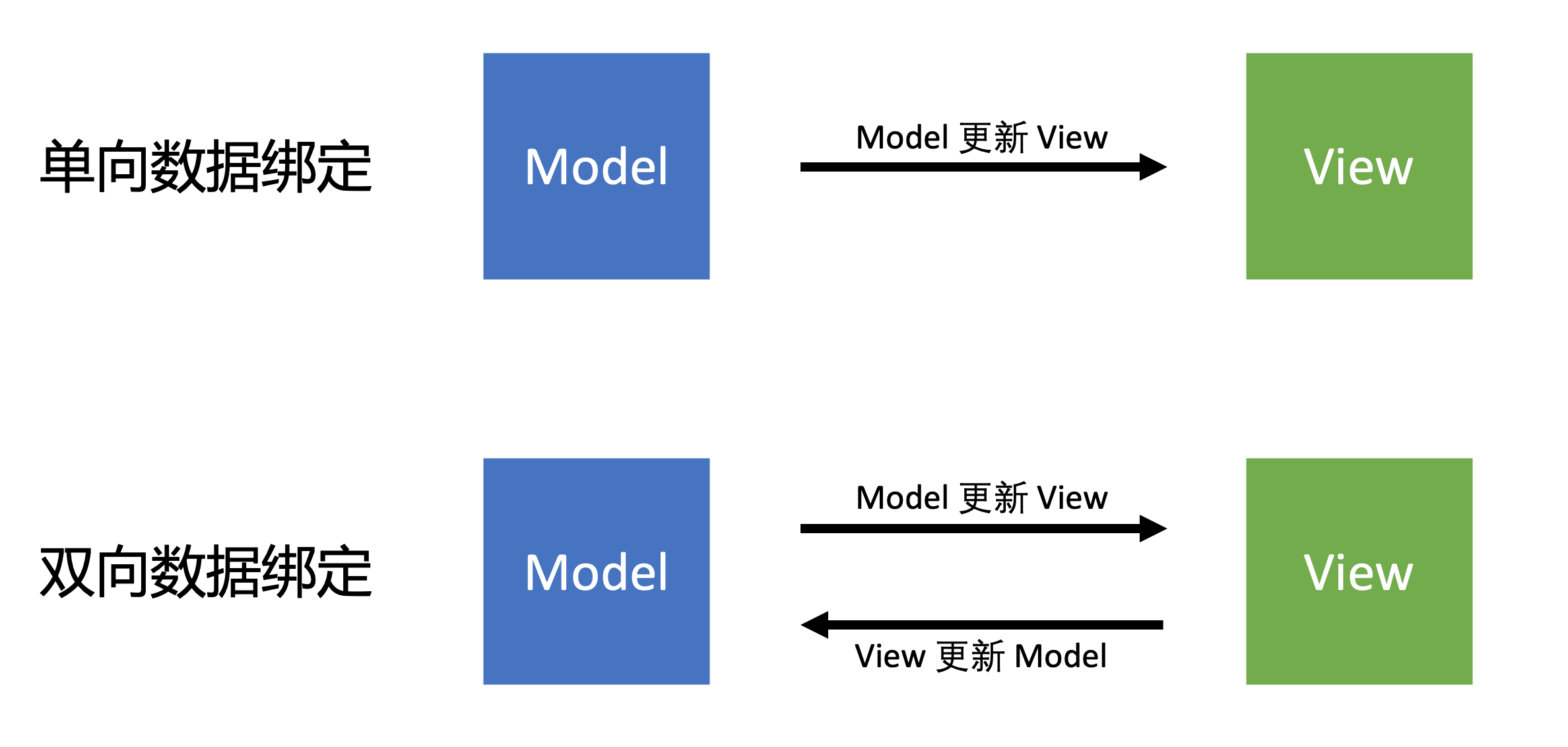
单向数据绑定:Model的更新会触发View的更新,而View的更新不会触发Model的更新,它们的作用是单向的。
双向数据绑定:Model的更新会触发View的更新,View的更新也会触发Model的更新,它们的作用是相互的。

React 采用单向数据绑定

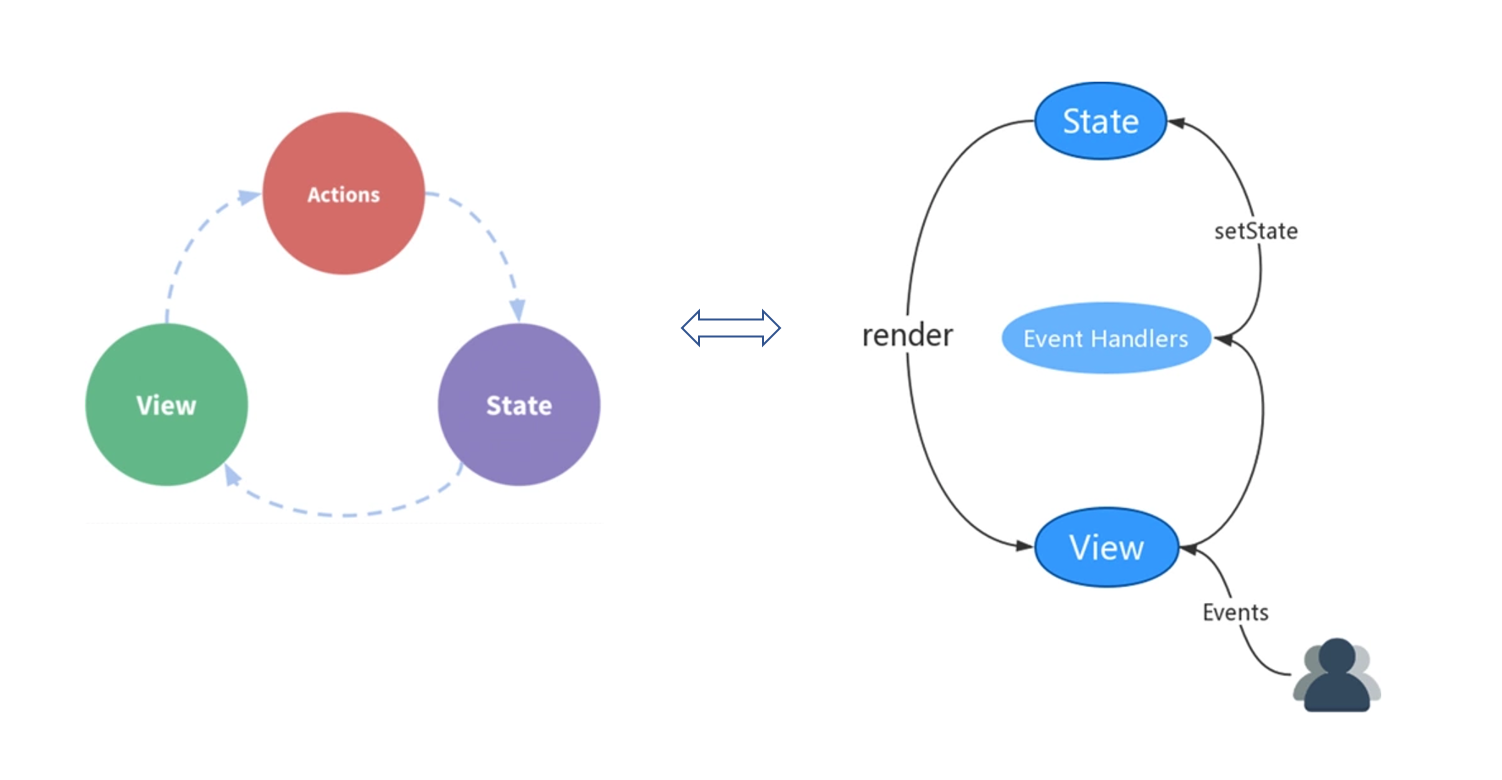
当用户访问View时,通过触发Events进行交互,而在相应Event Handlers中,会触发对应的 Actions,而Actions 通过调用 setState 方法对View的 State 进行更新,State更新后会触发View的重新渲染。
可以看出,在 React 中,View 层是不能直接修改 State,必须通过相应的 Actions 来进行操作。
单向数绑定的优缺点:
优点:所有状态变化都可以被记录、跟踪,状态变化通过手动调用触发,源头易追溯。
缺点:会有很多类似的样板代码,代码量会相应的上升。
Vue 支持单向数据绑定和双向数据绑定
- 单向数据绑定:使用
v-bind属性绑定、v-on事件绑定或插值形式{{data}}。 - 双向数据绑定:使用
v-model指令,用户对View的更改会直接同步到Model。
Vue 的双向数据绑定就是指使用v-model指令进行数据绑定,而v-model本质上是v-bind和v-on相组合的语法糖,是框架自动帮我们实现了更新事件。换句话说,我们完全可以采取单向绑定,自己实现类似的双向数据绑定。
双向数绑定的优缺点:
优点:在操作表单时使用v-model方便简单,可以省略繁琐或重复的onChange事件去处理每个表单数据的变化(减少代码量)。
缺点:属于暗箱操作,无法追踪局部状态的变化。
Angular 支持单向数据绑定和双向数据绑定
- 单向数据绑定:使用
[x]属性绑定、(x)事件绑定或插值形式{{data}}。 - 双向数据绑定:使用
[(x)]语法,用户对View的更改会直接同步到Model。
除了语法上有所不同,Angular 双向数据绑定与 Vue 类似,也是语法糖,[(x)] 语法结合了属性绑定 [x] 和事件绑定 (x)。
AngularJS 支持单向数据绑定和双向数据绑定
- 单向数据绑定:使用
ng-bind指令或插值形式{{data}}。 - 双向数据绑定:使用
ng-model指令,用户对View的更改会直接同步到Model。
AngularJS 的双向数据绑定实现原理与 Angular 完全不同,其实现原理可以参考这篇文章。
3. 单向数据流 vs 双向数据流
所谓数据流,就是指的是组件之间的数据流动。
React、Vue 以及 Angular 都只是单向数据流
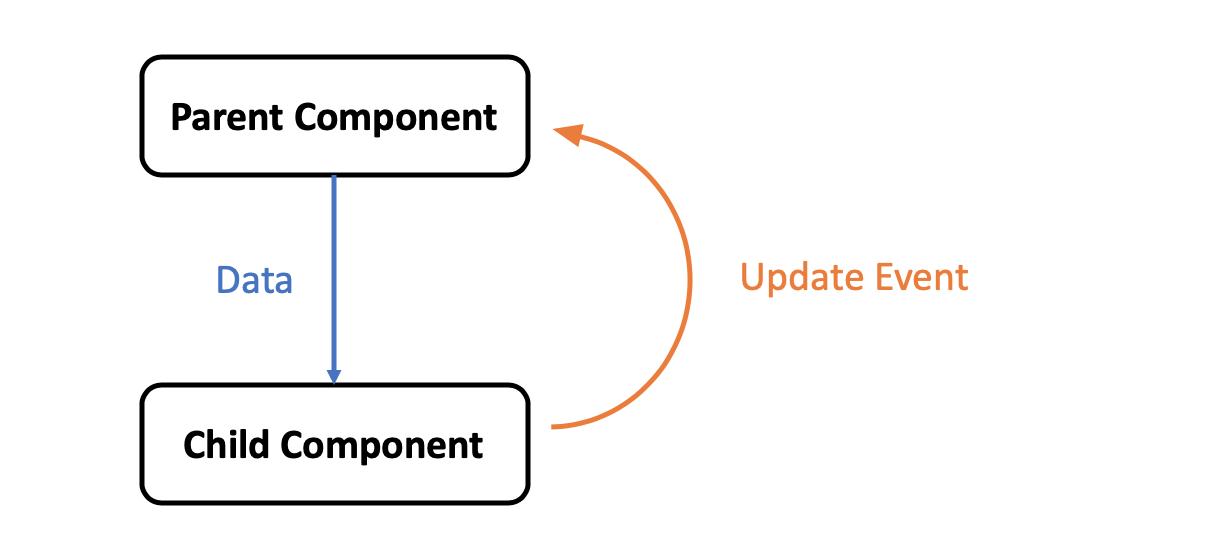
虽然 Vue 和 Angular 有双向数据绑定,但 Vue 和 Angualr 父子组件之间数据传递,仍然遵循单向数据流,即父组件可以向子组件传递props,但是子组件不能修改父组件传递来的props,子组件只能通过事件通知父组件进行数据更改。如下图所示:

优点:由于组件数据传递只有唯一的入口和出口,使得程序更直观、更容易理解,有利于程序的可维护性。
AngularJS 支持双向数据流
所谓双向数据流,就是指在子组件中可以直接更新父组件的数据。
缺点:由于组件数据变化的来源入口变得可能不止一个,如果缺乏相应的“管理”手段,容易将数据流转方向弄得紊乱。同时也会增加了出错时 debug 的难度。
4. 数据流与数据绑定
严格来说,数据流和数据绑定是两个概念,并不是同一个东西。单向数据流也可以支持双向数据绑定,双向数据流也可以支持单向数据绑定。
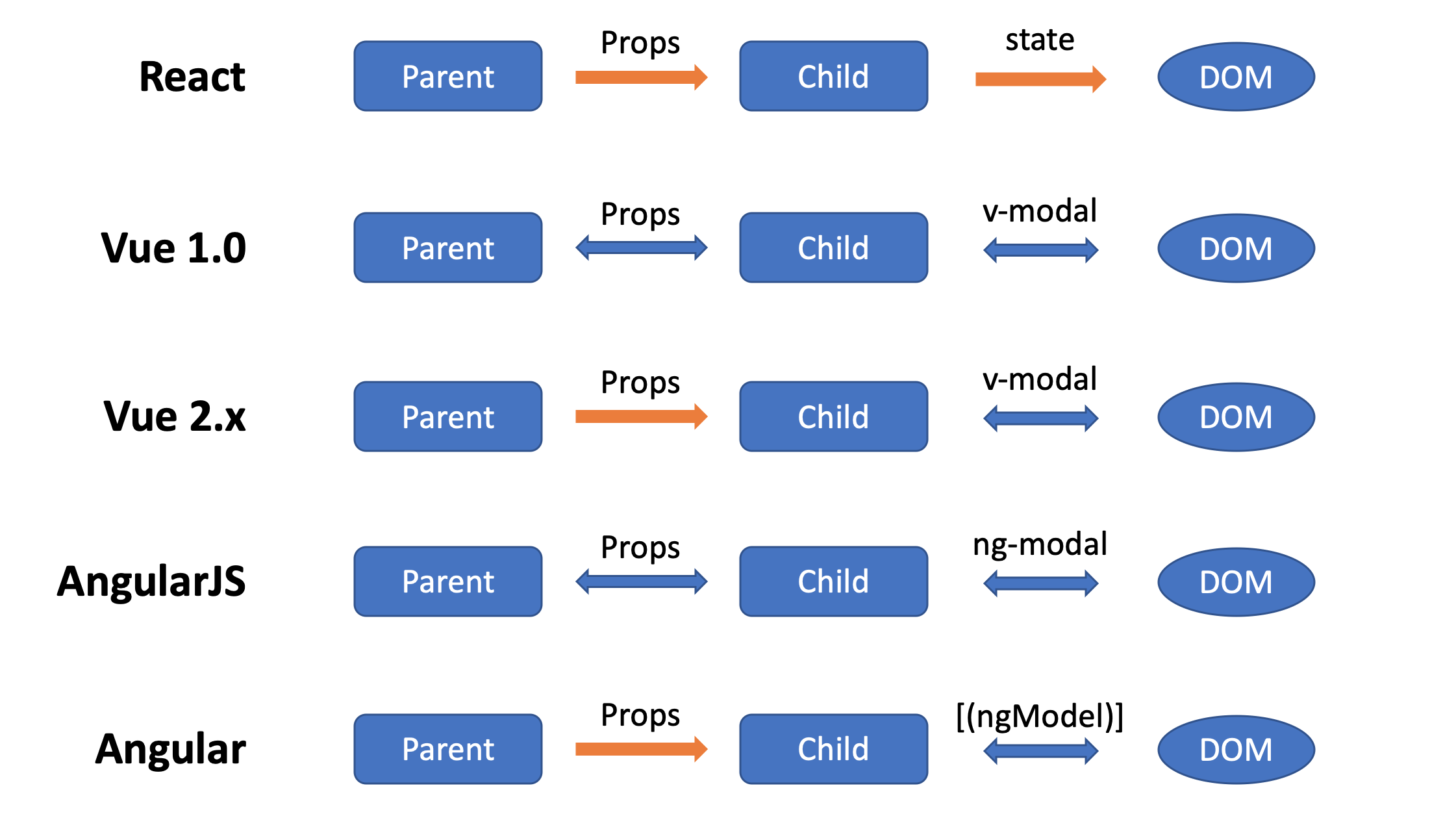
简单总结一下前端三大框架的数据流与数据绑定的区别: