//1、新建小程序子组件,以loading组件为例
在小程序根目录下找到或新建components文件夹,新建一个loading文件夹,在loading文件夹中右键选中新建components,成功建立loading组件,结构如下:

//父组件中使用子组件
在父组件的json文件中usingComponents中定义:"loading":"/components/loading/loading",第一个为子组件名,可以随便填写,第二个为子组件路径
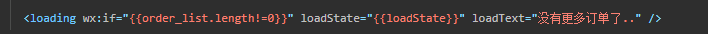
//父组件使用并传参

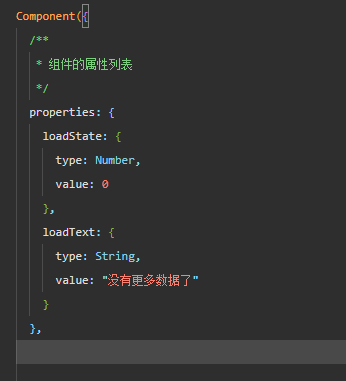
子组件接受参数

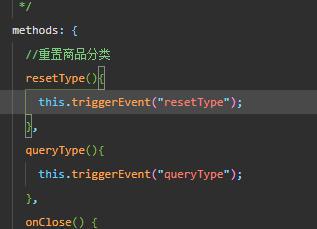
//子组件触发父组件事件

//使用this.triggerEvent("事件名","参数");
//父组件接受事件

可以看到结构如下bind+子组件传递的方法名
//父组件可以使用e.detail接受子组件传递的参数,如下

//到此,小程序的组件使用基本完成,可以放心使用