window系统 安装nodejs环境
安装nodejs方式
- 官网下载 :通过nodejs官网下载安装 ,但有个缺陷,不同版本的nodejs无法顺利的切换。
- NVM安装:NVM可以帮助我们快速切换 node.js版本。
下面是通过nvm安装node.js的。
一、nvm安装node.js
-
nvm下载
github下载地址:https://github.com/coreybutler/nvm-windows/releases
推荐下载第三个包:nvm-setup.zip -
设置镜像
由于nvm默认的下载地址http://nodejs.org/dist/是外国外服务器,速度非常慢,建议切换到淘宝的镜像。
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
修改安装目录下的settings文件node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/或者命令设置
nvm node_mirror https://npm.taobao.org/mirrors/node/ nvm npm_mirror https://npm.taobao.org/mirrors/npm/ -
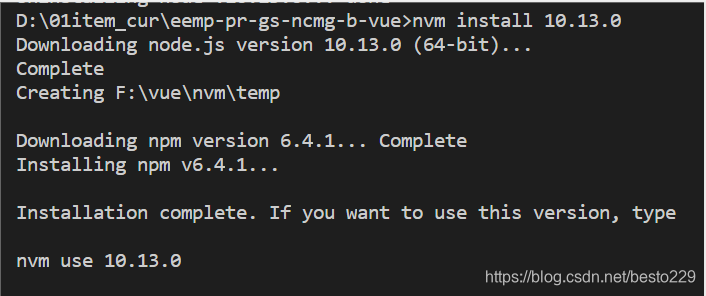
安装nodejs
nvm install version (eg: nvm install 10.13.0)

-
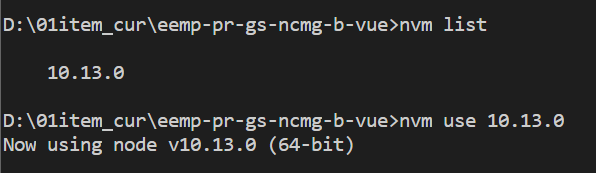
切换nodejs版本
nvm list : 显示管理的 nodejs 版本
nvm use version : 设置使用哪个nodejs版本

-
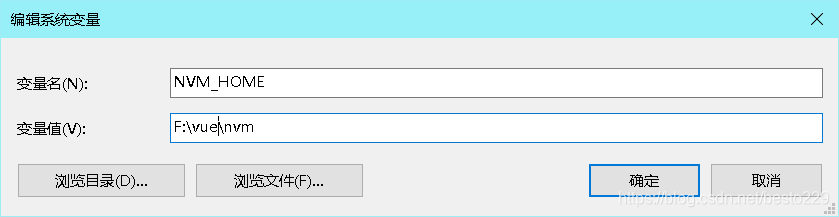
配置环境变量
为了全局使用nvm命令,就需要配置下环境变量。
NVM_HOME:nvm安装目录
path:%NVM_HOME%

环境变量 NVM_SYMLINK:应该将其设置为用于标识正在运行哪个版本的node.js的路径。NVM自动创建和维护。 -
设置全局 node_cache(缓冲目录)和 node_global(全局目录)
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
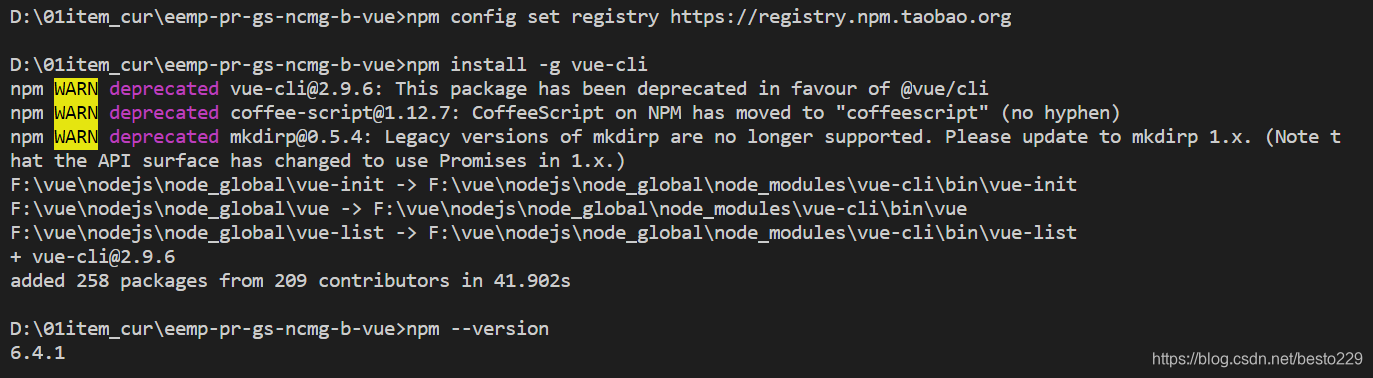
二、安装 vue-cli
npm config set registry https://registry.npm.taobao.org 修改镜像库地址(国内镜像更快)
npm install -g vue-cli 安装vue-cli
vue --version 查看版本号

三、安装 cnpm
在windows系统安装完node.js和npm后,由于需要加速从而选择安装cnpm,命令如下:
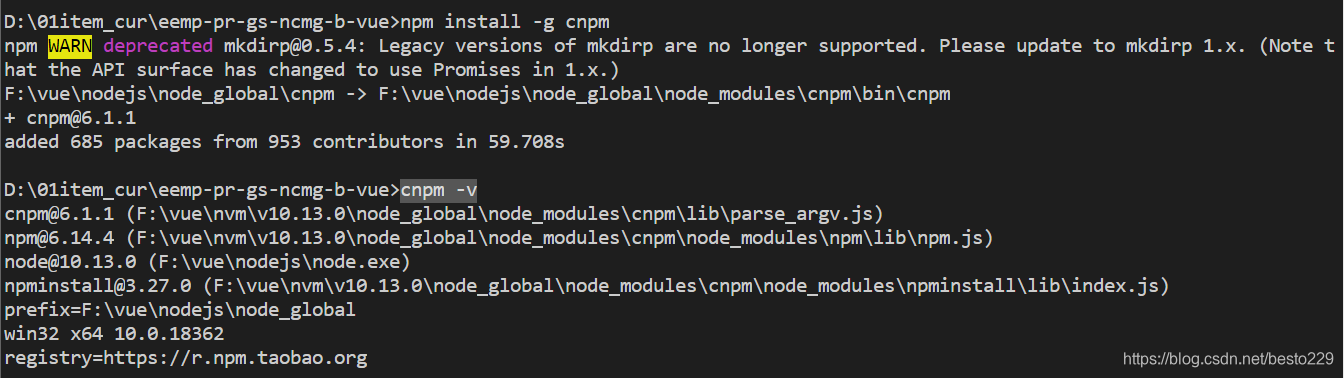
npm install -g cnpm --registry=https://registry.npm.taobao.org
若nodejs已配置https://registry.npm.taobao.org, 则npm install -g cnpm
cnpm -v 查看版本

四、安装 express: Express运行在Node.js中
npm install express -g 或则 cnpm install express -g (-g 标示安装单全局目录node_global)