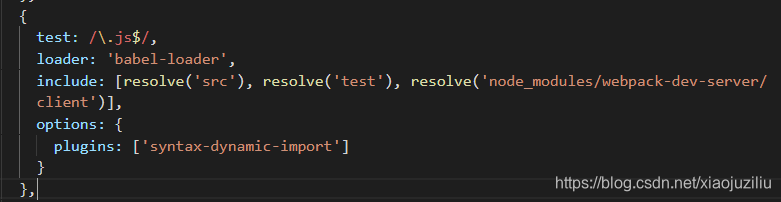
vue-router懒加载component () => import('')中import报错
猜你喜欢
转载自blog.csdn.net/xiaojuziliu/article/details/105779651
今日推荐
周排行