版权声明:本文为zjcjava原创文章,转载请注明出处http://blog.csdn.net/zjcjava https://blog.csdn.net/zjcjava/article/details/82179975
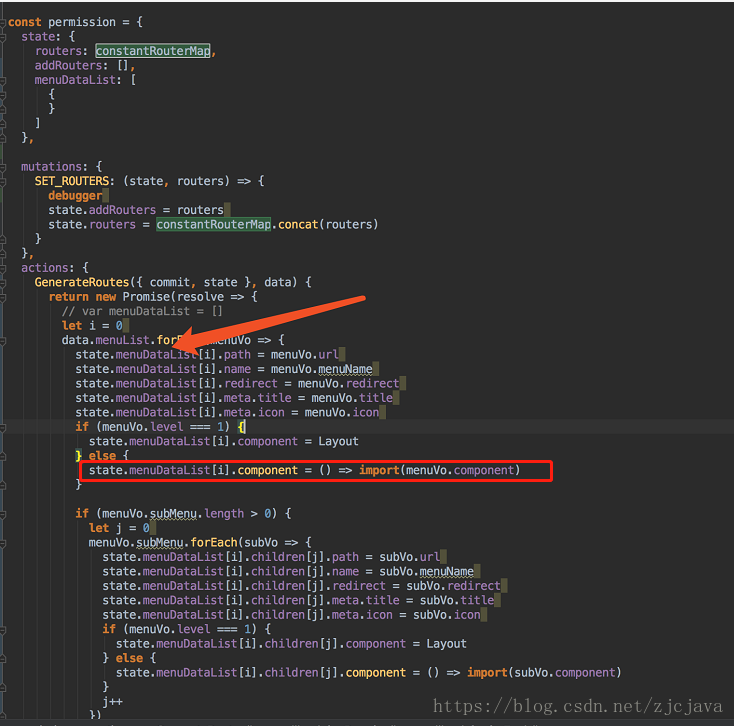
webpack 编译es6 动态引入 import() 时不能传入变量,例如dir =’path/to/my/file.js’ ; import(dir) , 而要传入字符串 import(‘path/to/my/file.js’),这是因为webpack的现在的实现方式不能实现完全动态。
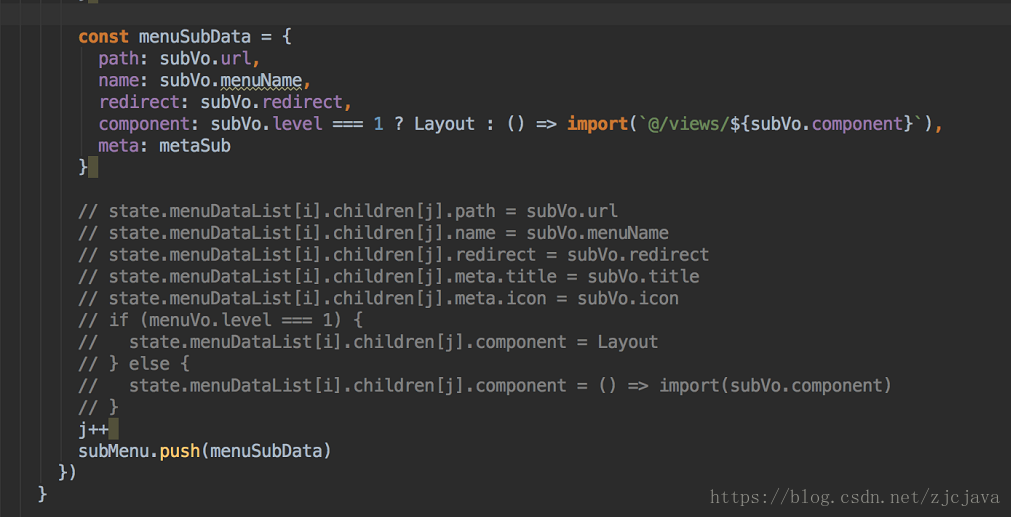
但一定要用变量的时候,可以通过字符串模板来提供部分信息给webpack;例如import(./path/${myFile}), 这样编译时会编译所有./path下的模块,但运行时确定myFile的值才会加载,从而实现懒加载。
import语法参考资料如下:
https://webpack.docschina.org/concepts/
修改后