在基于图形化的界面的方式创建新的 Vue 项目时,在命令行窗口输入:
vue ui
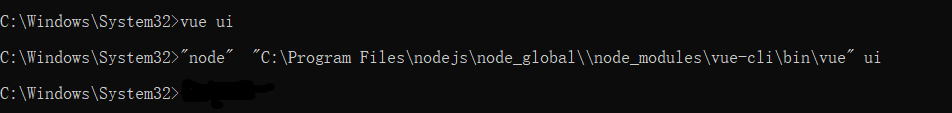
输入命令行vue ui,终端会报启动信息,这本来很正常。可是呢,今天不知道啥回事,输入vue ui,终端没反应

我查看了vue的帮助信息,发现是根本没有 ‘vue ui’ 这一命令行!

于是重新安装vue-cli最新版(版本号必须3x以上)就行了,npm来安装
npm i -g @vue/cli
安装完后,再查看vue的命令列表,就有ui这一命令行了

用vue-cli脚手架很直观,特别是UI控制台,在这里,创建项目和搭建本地环境,连接服务端变得很容易,页面ui也是一流
打开也很方便在终端输入命令行vue ui,启动UI控制台,然后往浏览器输入终端报出的链接即可。
