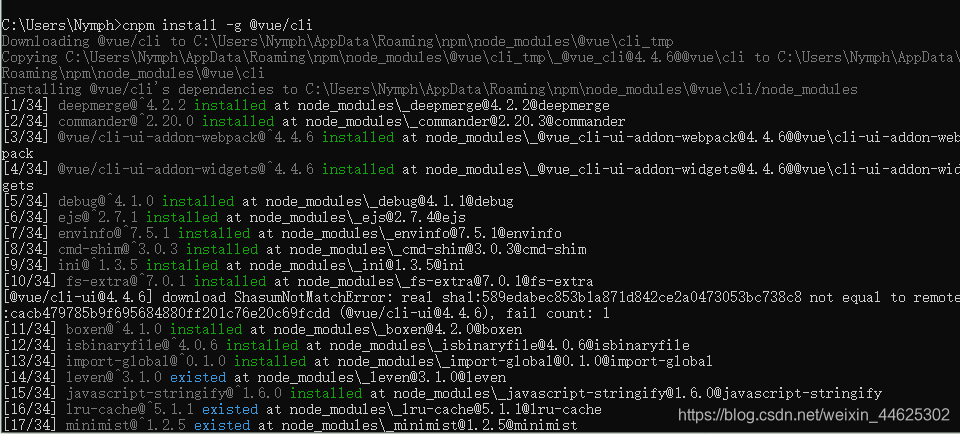
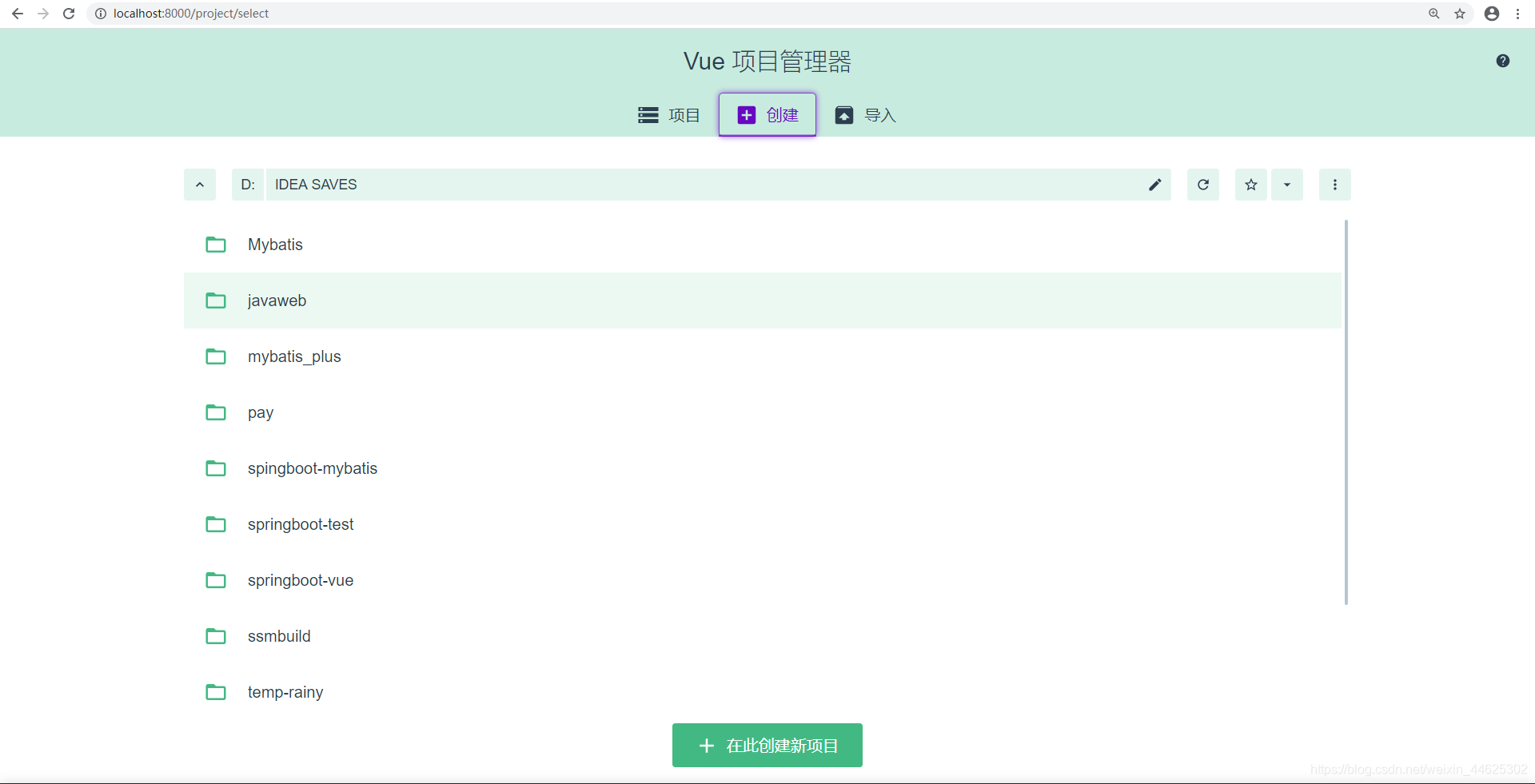
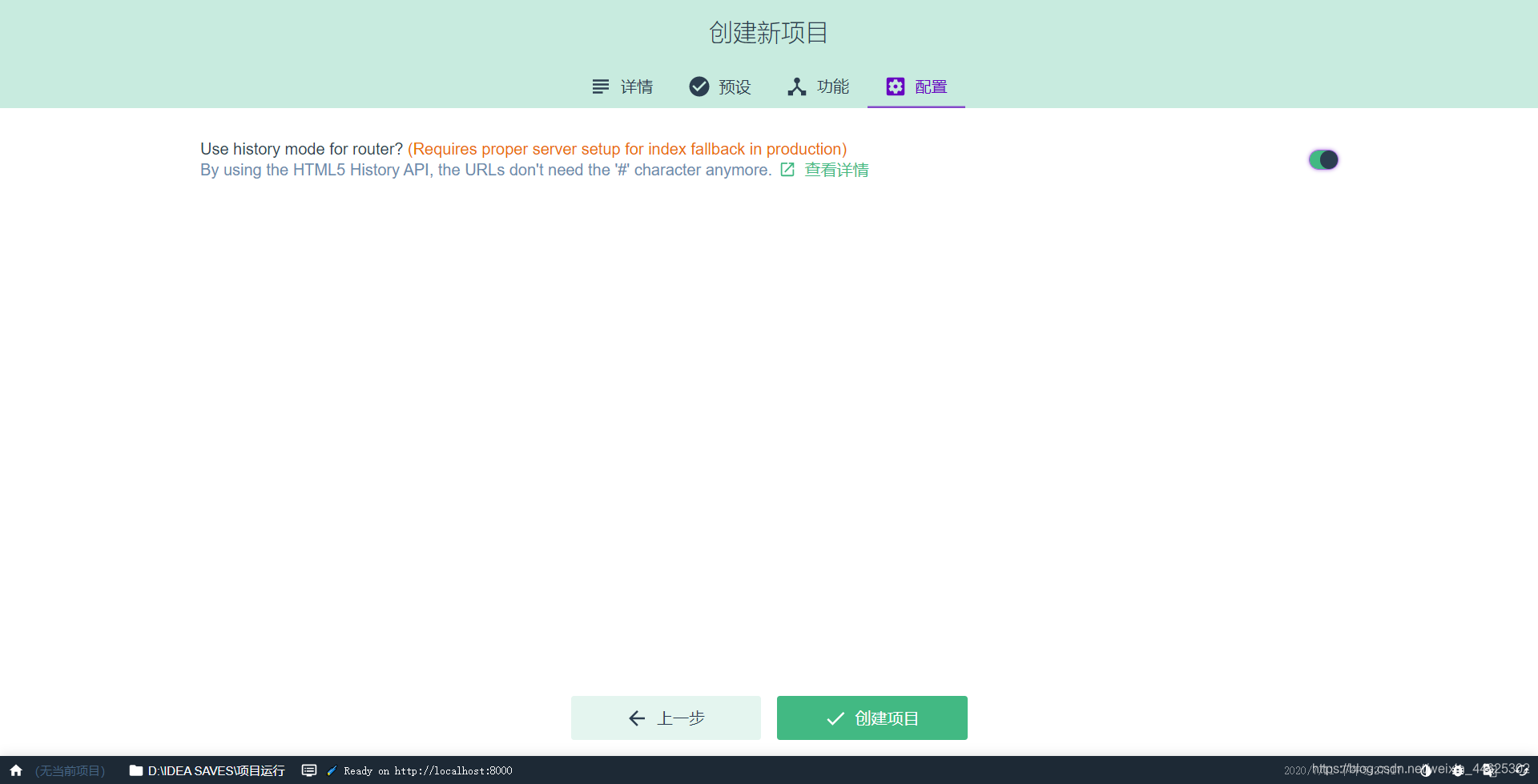
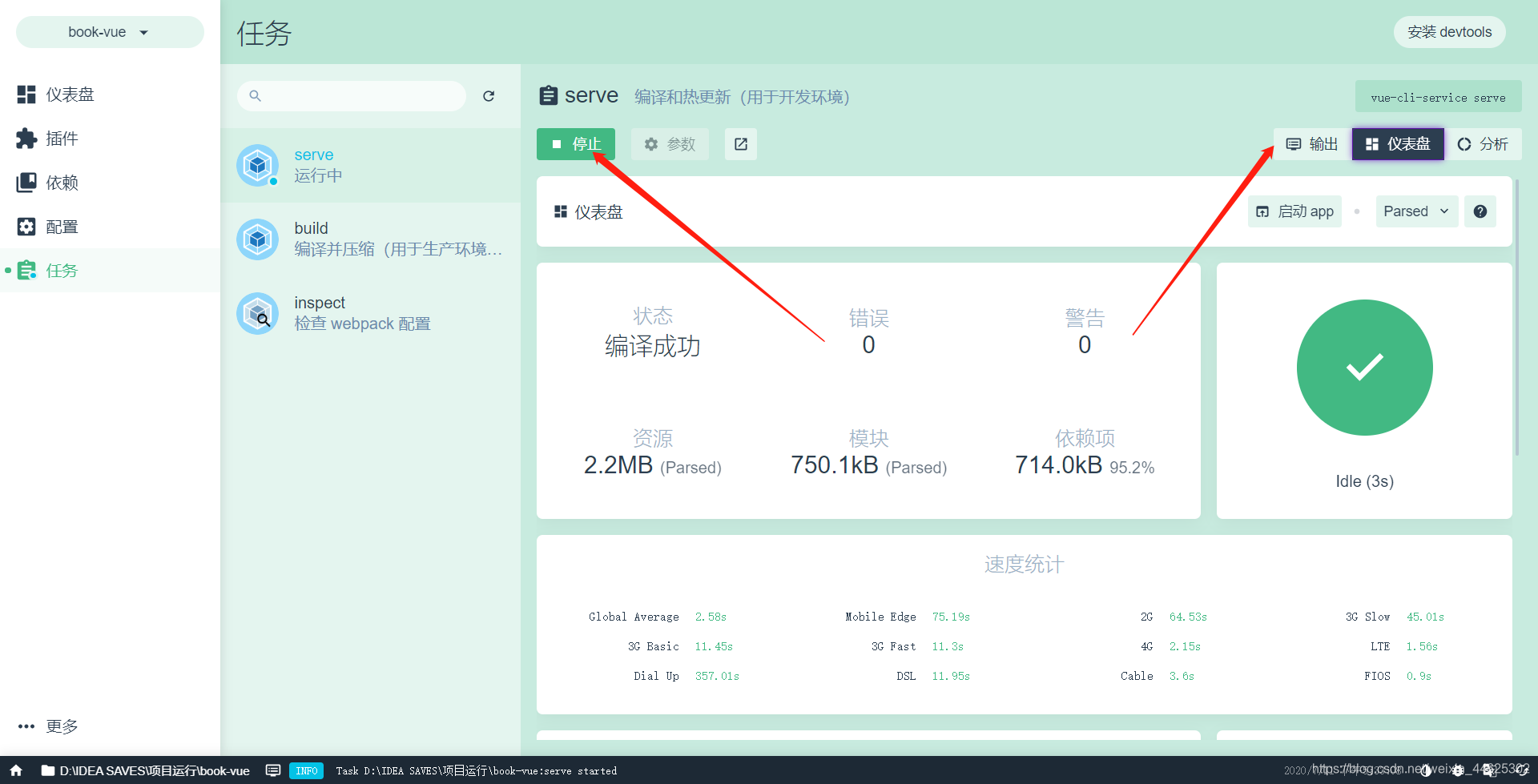
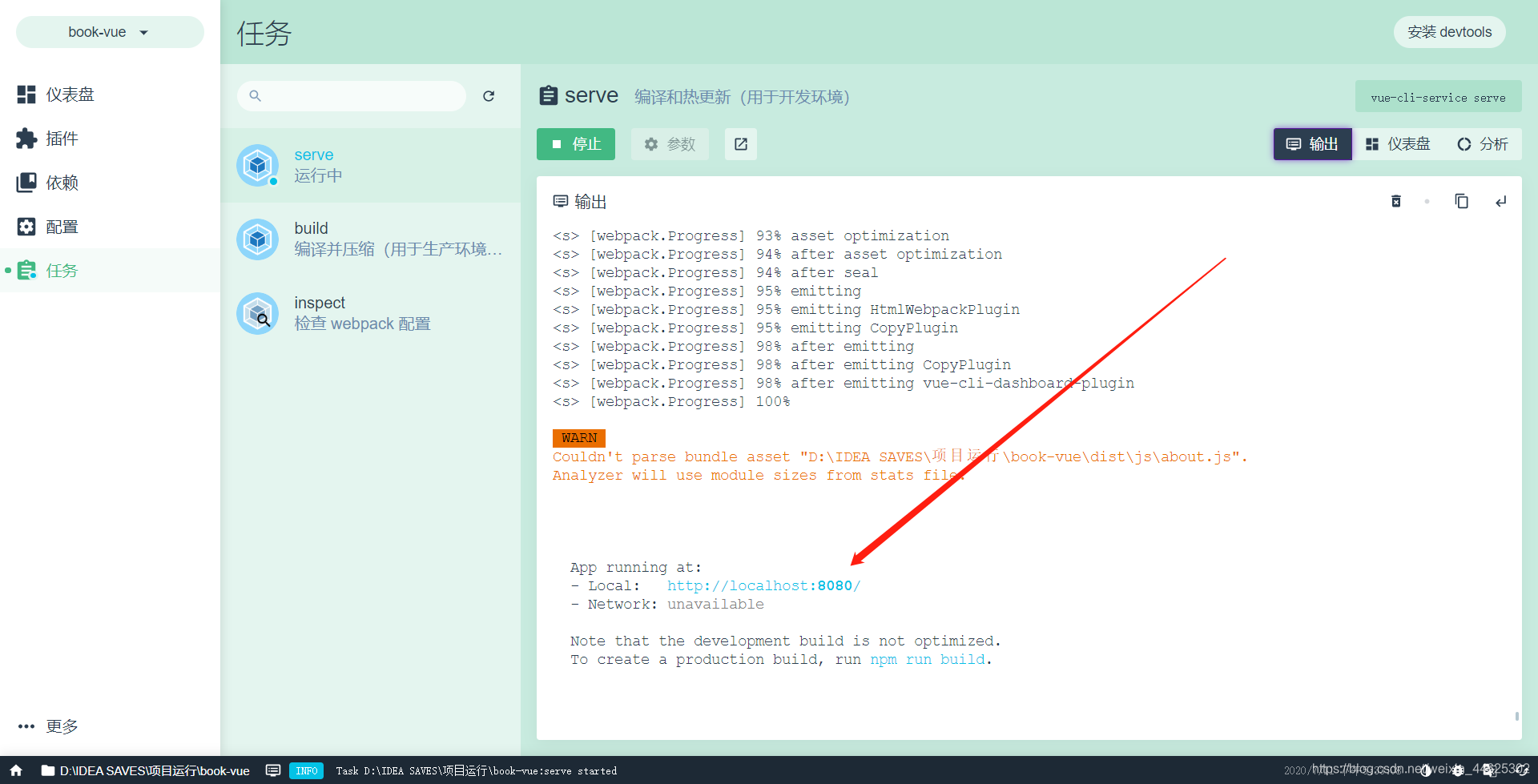
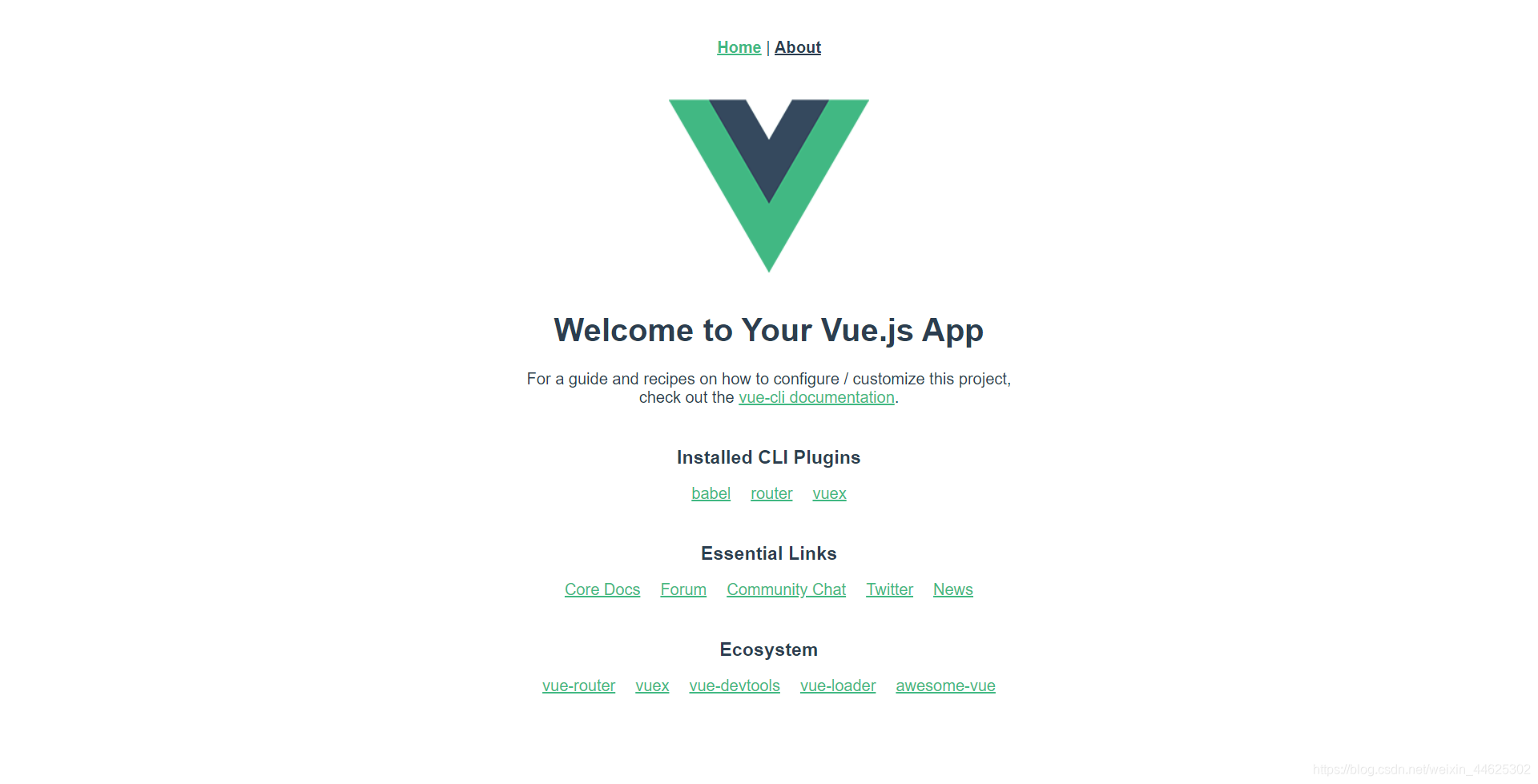
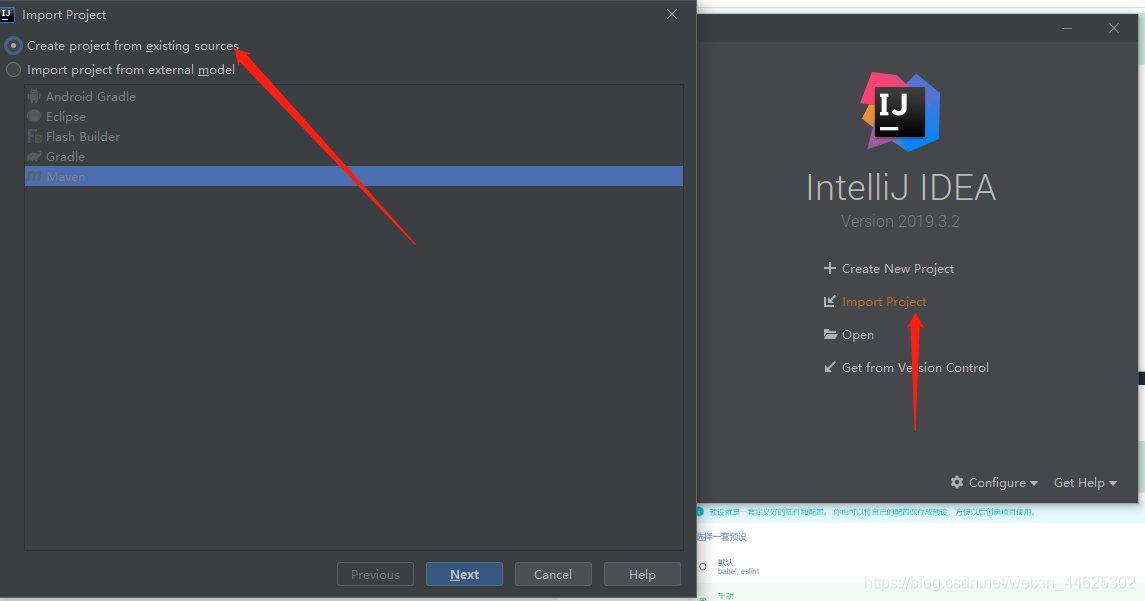
vue ui可视化界面进行创建vue项目安装
猜你喜欢
转载自blog.csdn.net/weixin_44625302/article/details/107287752
今日推荐
周排行