一、底部Tabbar的创建
Tabbar经常在项目中使用,在Flutter中如何创建Tabbar呢?在Flutter中创建Tabbar的思路和iOS开发中创建Tabbar类似,有几个Tabbar的选项卡就需要对应的创建几个页面。在Flutter中每一个选项卡对应一个BottomNavigationBarItem,在BottomNavigationBarItem中可以设置item的标题和图标等。Flutter中创建tabbar的组件为BottomNavigationBar,具体的实现方法请看下文介绍。
1. 新建四个页面
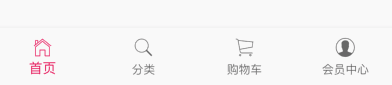
Tabbar需要设置几个选项卡,就需要创建对应的几个页面。这里我们将创建一个有四个选项卡的tabbar,四个item分别为:首页、分类、购物车、会员中心。
1、在lib目录下新建一个文件夹pages用来存放将要创建的四个页面。
2、在pages目录下新建四个dart文件,分别命名为:
home_page.dart,
category_page.dart,
cart_page.dart,
member_page.dart。
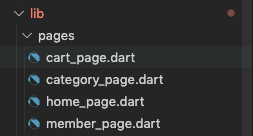
3、文件的目录结构如下图所示:

4、在每个dart文件里加入初始化的代码。
home_page.dart 初始化代码如下:
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(child: Text('首页')),
);
}
}
category_page.dart 初始化代码如下:
import 'package:flutter/material.dart';
class CategoryPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(child: Text('分类')),
);
}
}
cart_page.dart 初始化代码如下:
import 'package:flutter/material.dart';
class CartPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(child: Text('购物车')),
);
}
}
member_page.dart 初始化代码如下:
import 'package:flutter/material.dart';
class MemberPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Center(child: Text('会员中心')),
);
}
}
2. 创建Tabbar
在pages目录下新建一个文件index_page.dart用来创建tabbar。在index_page.dart文件中,我们需要将上一步我们创建的四个dart文件引入进来。创建一个BottomNavigationBar组件,里面设置四个BottomNavigationBarItem,在每个BottomNavigationBarItem中设置对应的标题和图标。
index_page.dart 代码如下所示:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'cart_page.dart';
import 'category_page.dart';
import 'home_page.dart';
import 'member_page.dart';
class IndexPage extends StatefulWidget {
_IndexPageState createState() => _IndexPageState();
}
class _IndexPageState extends State<IndexPage> {
final List<BottomNavigationBarItem> bottomTabs = [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.home),
title: Text('首页'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.search),
title: Text('分类'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.shopping_cart),
title: Text('购物车'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.profile_circled),
title: Text('会员中心'),
),
];
final List tabBodies = [
HomePage(),
CategoryPage(),
CartPage(),
MemberPage(),
];
int currentIndex = 0;
var currentPage;
@override
void initState() {
super.initState();
currentPage = tabBodies[currentIndex];
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
backgroundColor: Color.fromRGBO(244, 245, 245, 1),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: currentIndex,
items: bottomTabs,
onTap: (index){
setState(() {
currentIndex = index;
currentPage = tabBodies[currentIndex];
});
},
),
body: currentPage,
);
}
}
3. main.dart添加入口
经过上面两个步骤,基本上将tabbar已经创建好了,下面在main.dart中添加入口。
main.dart 代码如下:
import 'package:flutter/material.dart';
import './pages/index_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
child: MaterialApp(
title: 'Tabbar',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: Colors.pink
),
home: IndexPage(),
),
);
}
}
效果图如下所示: