v-show指令和v-if指令的区别
区别:
v-show指令:根据表达式的真假,切换元素的显示和隐藏(v-show指令操作的是标签元素的display属性)
v-if="表达式"
v-if指令:根据表达式的真假,切换元素的显示和隐藏(v-if指令操作的是DOM元素)
v-show="表达式"
话不多说,直接看示例代码
<div id="app">
<input type="button" value="v-if显示" @click="changShow">
<p v-if="isShow">v-if指令:点击按钮后对我进行显示或者隐藏</p>
<p v-show="isShow">v-show指令:点击按钮后对我进行显示或者隐藏</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false
},
methods: {
changShow:function(){
this.isShow = !this.isShow;
}
}
})
</script>
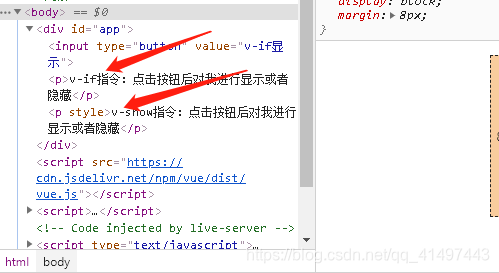
F12检查元素
点击按钮显示内容,可以看到v-if和v-show指令下的内容正常显示

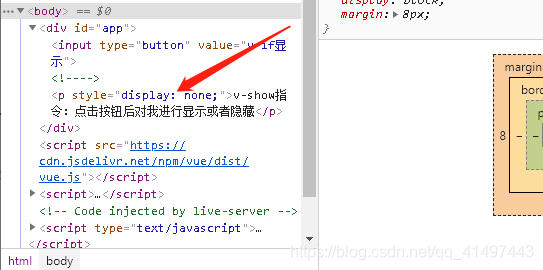
点击按钮隐藏内容,可以看到v-show指令仅仅是改变了标签的display属性,即display:none;而v-if指令则是改变了整个标签元素,大白话就是让对应的标签元素消失。

从上面的小例子不难看出二者的区别,如有错误之处,望各位指出。