HTML部分:
1 <div id="app"> 2 <button type="button" @click="flag=!flag">显示/隐藏</button> 3 4 <p v-if="flag">v-if的内容</p> 5 <p v-show="flag">v-show的内容</p> 6 </div>
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 flag: true, 6 } 7 }, 8 });
显示结果:

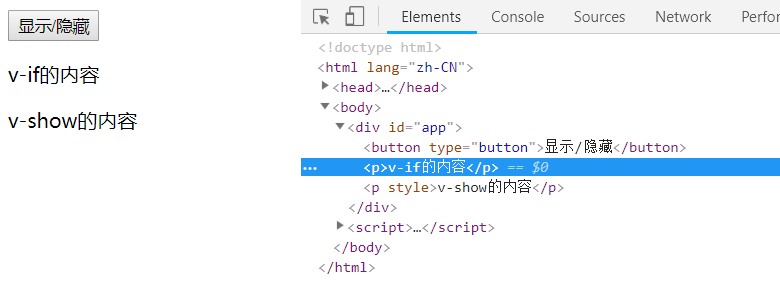
当点击 显示/隐藏 按钮后:

有图发现,根据Elements可见,v-show所在的p标签只是切换了display:none;的样式,而v-if所控制得标签,则被删除了。
总结:
- v-if 的特点:每次都会更新删除或创建元素
- v-for 的特点:每次不会更新进行DOM的删除和创建操作,只是切换了元素的display:none样式
- v-if 有较高的切换性能
- v-show 有较高的初始渲染消耗
- 如果元素涉及到频繁的切换,最好不要使用v-if,推荐使用v-show
- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用v-if