前言
官网介绍的不太清楚,这里记录一下。
第一步
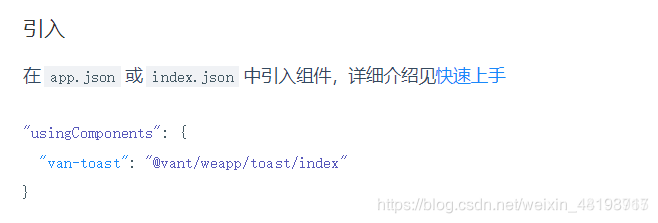
在所在页面的 xx.json 文件中引入,注意路径:
"usingComponents": {
"van-toast": "@vant/weapp/toast/index"
}

第二步
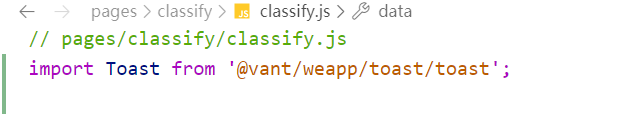
在所在页面中 xx.js 文件中引入,注意路径!
import Toast from '@vant/weapp/toast/toast';

第三步
在所在页面中 xx.wxml 文件中放入以下组件,注意路径!
<van-toast id="van-toast" />

第四步
具体使用 demo 官网写的很清楚,请移步官网:https://youzan.github.io/vant-weapp/#/toast
最后一步,现在就可以使用了!
直接简单使用:
test: function (){
Toast.success(‘成功文案’);
}
效果: