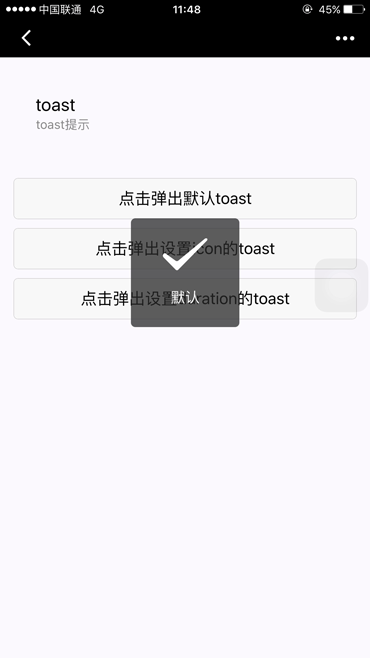
消息提示框
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| duration | Float | 1500 | hidden设置false后,触发bindchange的延时,单位毫秒 |
| hidden | Boolean | false | 是否隐藏 |
| bindchange | EventHandle | duration延时后触发 |
示例代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<view class=
"body-view"
>
<toast hidden=
"{{toast1Hidden}}"
bindchange=
"toast1Change"
>
默认
</toast>
<button type=
"default"
bindtap=
"toast1Tap"
>点击弹出默认toast</button>
</view>
<view class=
"body-view"
>
<toast hidden=
"{{toast2Hidden}}"
duration=
"3000"
bindchange=
"toast2Change"
>
设置duration
</toast>
<button type=
"default"
bindtap=
"toast2Tap"
>点击弹出设置duration的toast</button>
</view>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
var
toastNum = 2
var
pageData = {}
pageData.data = {}
for
(
var
i = 0; i <= toastNum; ++i) {
pageData.data[
'toast'
+i+
'Hidden'
] =
true
;
(
function
(index) {
pageData[
'toast'
+index+
'Change'
] =
function
(e) {
var
obj = {}
obj[
'toast'
+index+
'Hidden'
] =
true
;
this
.setData(obj)
}
pageData[
'toast'
+index+
'Tap'
] =
function
(e) {
var
obj = {}
obj[
'toast'
+index+
'Hidden'
] =
false
this
.setData(obj)
}
})(i)
}
Page(pageData)
|