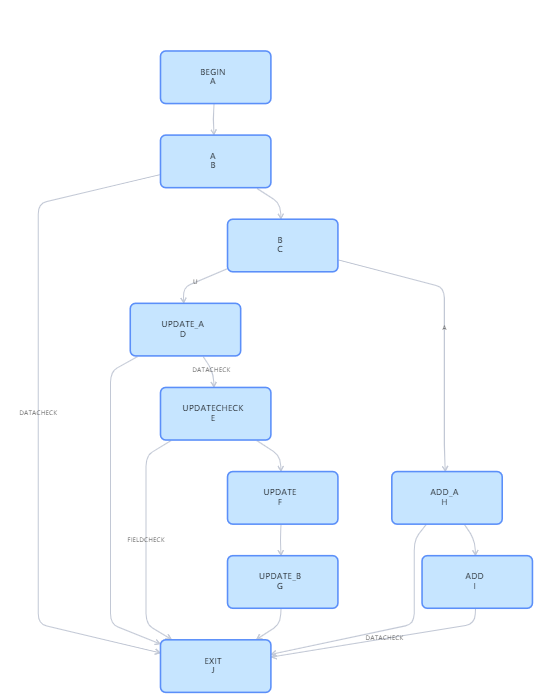
使用VUE+ANTV_G6 完成流程关系图2

安装依赖:npm install @antv/g6
<template>
<div id="main"></div>
</template>
<script>
import G6 from "@antv/g6";
export default {
data() {
return {
gg: {
nodes: [
{
id: "1",
dataType: "hg",
name: "BEGIN" + "\n" + "A",
// size: 40,//字体大小
// visible: true,//控制是否隐藏
// label: "BEGIN根据专营店ID查询大区小区", //文本
// type: "circle",//圆形===映射节点的形状
// lineWidth: 22, //映射边的粗细
labelCfg: {
positions: "center", // 标签的属性,标签在元素中的位置
style: {
// 包裹标签样式属性的字段 style 与标签其他属性在数据结构上并行
fontSize: 20, // 标签的样式属性,文字字体大小
fill: "#000", // 样式属性,元素的填充色
// stroke: "#888", // 样式属性,元素的描边色
// opacity: "0.3", //透明度
},
},
},
{
id: "2",
dataType: "hg",
name: "A" + "\n" + "B",
// label: "A校验计划周、推荐数、浮动上下限数据",
},
{
id: "3",
dataType: "alps",
name: "B" + "\n" + "C",
},
{
id: "4",
dataType: "sql",
name: "UPDATE_A" + "\n" + "D",
},
{
id: "5",
dataType: "sql",
name: "UPDATECHECK" + "\n" + "E",
},
{
id: "6",
dataType: "sql",
name: "UPDATE" + "\n" + "F",
},
{
id: "7",
dataType: "sql",
name: "UPDATE_B" + "\n" + "G",
},
{
id: "8",
dataType: "sql",
name: "ADD_A" + "\n" + "H",
},
{
id: "9",
dataType: "sql",
name: "ADD" + "\n" + "I",
},
{
id: "10",
dataType: "sql",
name: "EXIT" + "\n" + "J",
},
],
edges: [
{
source: "1",
target: "2",
},
{
source: "2",
target: "3",
},
{
source: "2",
target: "10",
// 线条备注
label: "DATACHECK",
},
{
source: "3",
target: "4",
label: "U",
},
{
source: "3",
target: "8",
label: "A",
},
{
source: "4",
target: "5",
label: "DATACHECK",
},
{
source: "4",
target: "10",
},
{
source: "5",
target: "6",
},
{
source: "5",
target: "10",
label: "FIELDCHECK",
},
{
source: "6",
target: "7",
},
{
source: "7",
target: "10",
},
{
source: "8",
target: "10",
},
{
source: "8",
target: "9",
},
{
source: "9",
target: "10",
label: "DATACHECK",
},
],
},
};
},
mounted() {
this.g6();
},
methods: {
g6() {
G6.registerNode(
"sql",
{
drawShape(cfg, group) {
const rect = group.addShape("rect", {
//设置图中表格的文字距离位置
attrs: {
x: -100,
y: -50,
width: 210, //每个框框的大小
height: 100,
radius: 10,
stroke: "#5B8FF9",//name属性字体颜色
fill: "#C6E5FF",
lineWidth: 3,
},
name: "rect-shape",
});
if (cfg.name) {
group.addShape("text", {
attrs: {
text: cfg.name,
x: 0,
y: 0,
fill: "#000",
fontSize: 16,
textAlign: "center",
textBaseline: "middle",
// fontWeight: "bold",
},
name: "text-shape",
});
}
return rect;
},
},
"single-node"
);
const width = document.getElementById("main").scrollWidth;
const height = document.getElementById("main").scrollHeight || 500;
const graph = new G6.Graph({
container: "main",
width,
height,
layout: {
type: "dagre", //布局 默认Random
nodesepFunc: (d) => {
if (d.id === "3") {
return 200; //id为3的间距
}
if (d.id === "7") {
return 200;//id为7的间距
}
return 60;
},
ranksep: 40,
controlPoints: true,
},
defaultNode: {
type: "sql",//默认使用上面设置的类
},
defaultEdge: {
type: "polyline",
style: {
radius: 20,
offset: 45,
endArrow: true,
lineWidth: 2,
stroke: "#C2C8D5",
},
},
nodeStateStyles: {
selected: {
stroke: "#d9d9d9",
fill: "#5394ef",
},
// 鼠标 hover 上节点,即 hover 状态为 true 时的样式
hover: {
fill: "lightsteelblue",
},
},
modes: {
default: [
"drag-canvas",
"zoom-canvas",
"click-select",
"drag-node", //允许拖拽画布,放缩画布、拖拽节点
{
type: "tooltip",
formatText(model) {
const cfg = model.conf;
const text = [];
cfg.forEach((row) => {
text.push(row.label + ":" + row.value + "<br>");
});
return text.join("\n");
},
offset: 30,
},
],
},
fitView: true,
});
// 鼠标进入节点
graph.on("node:mouseenter", (e) => {
const nodeItem = e.item; // 获取鼠标进入的节点元素对象
graph.setItemState(nodeItem, "hover", true); // 设置当前节点的 hover 状态为 true
});
// 监听鼠标离开节点
graph.on("node:mouseleave", (e) => {
const nodeItem = e.item;
// 设置目标节点的 hover 状态 false
graph.setItemState(nodeItem, "hover", false);
});
graph.data(this.gg);
graph.render();
},
},
};
</script>
<style >
#main {
width: 1000px;
height: 1000px;
}
</style>